# Changelog
This page actively tracks the latest changes and improvements in Virtuoso 🚀. Releases marked beta denote that it is an experimental feature, subject to change without notice, and support is offered on the best effort basis only. The release might not be available to all users or customers, and if it's not available to you, please reach out.
The add-on feature serves as an exclusive, optional enhancement that complements the standard offerings of Virtuoso, designed to extend its functionalities. However, availability may vary, and not all users may have access. For those interested in exploring this feature further or seeking additional details, please reach out to our sales team.
# Chrome 144 2026-01-21
We have updated our Virtuoso Browser to Chrome 144! See the full Chrome 144 release notes.
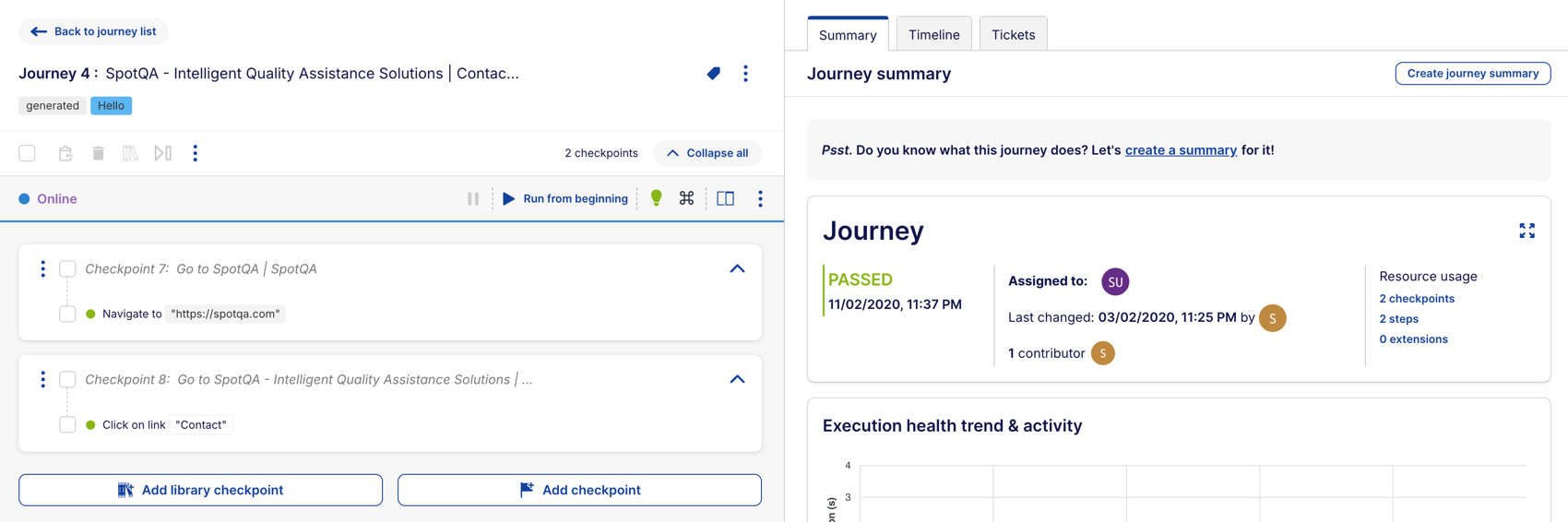
# Journey assignee 2025-01-20
Journeys now have a clear owner!
You can now assign an assignee to each journey, making it clear who’s responsible for maintaining, reviewing, and owning the quality of a journey — even when there are multiple contributors.

Read more about journey assignees →
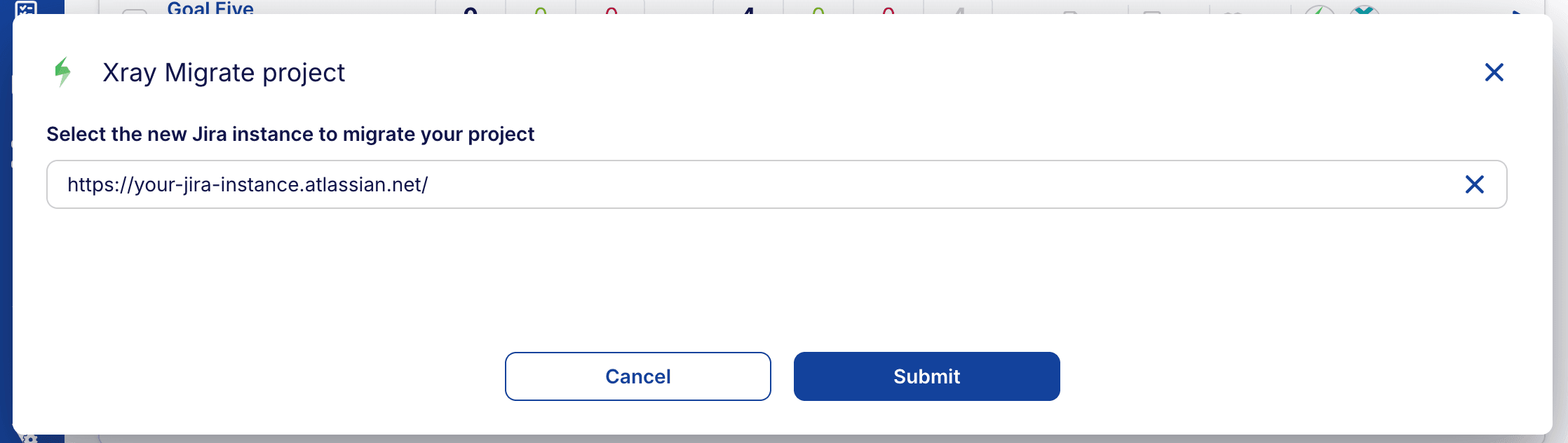
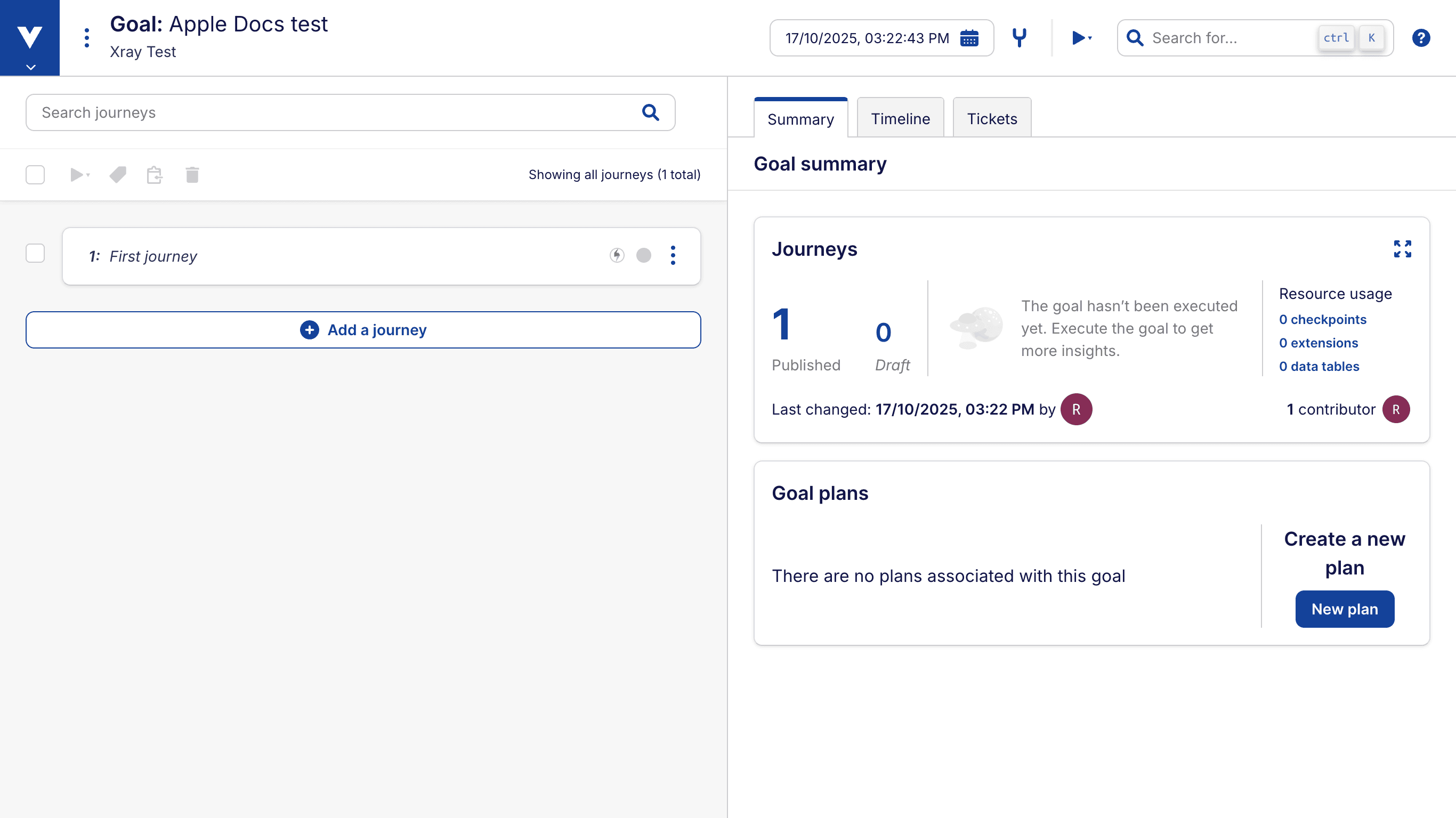
# Migration support on Xray Virtuoso App 2025-12-19
We are excited to announce the addition of migration support in the Xray Virtuoso App. This new feature allows you to seamlessly migrate your project's existing Xray data to a new Jira instance, ensuring that all your valuable testing information is preserved and accessible in the new environment.

Read more about the Xray Virtuoso App →
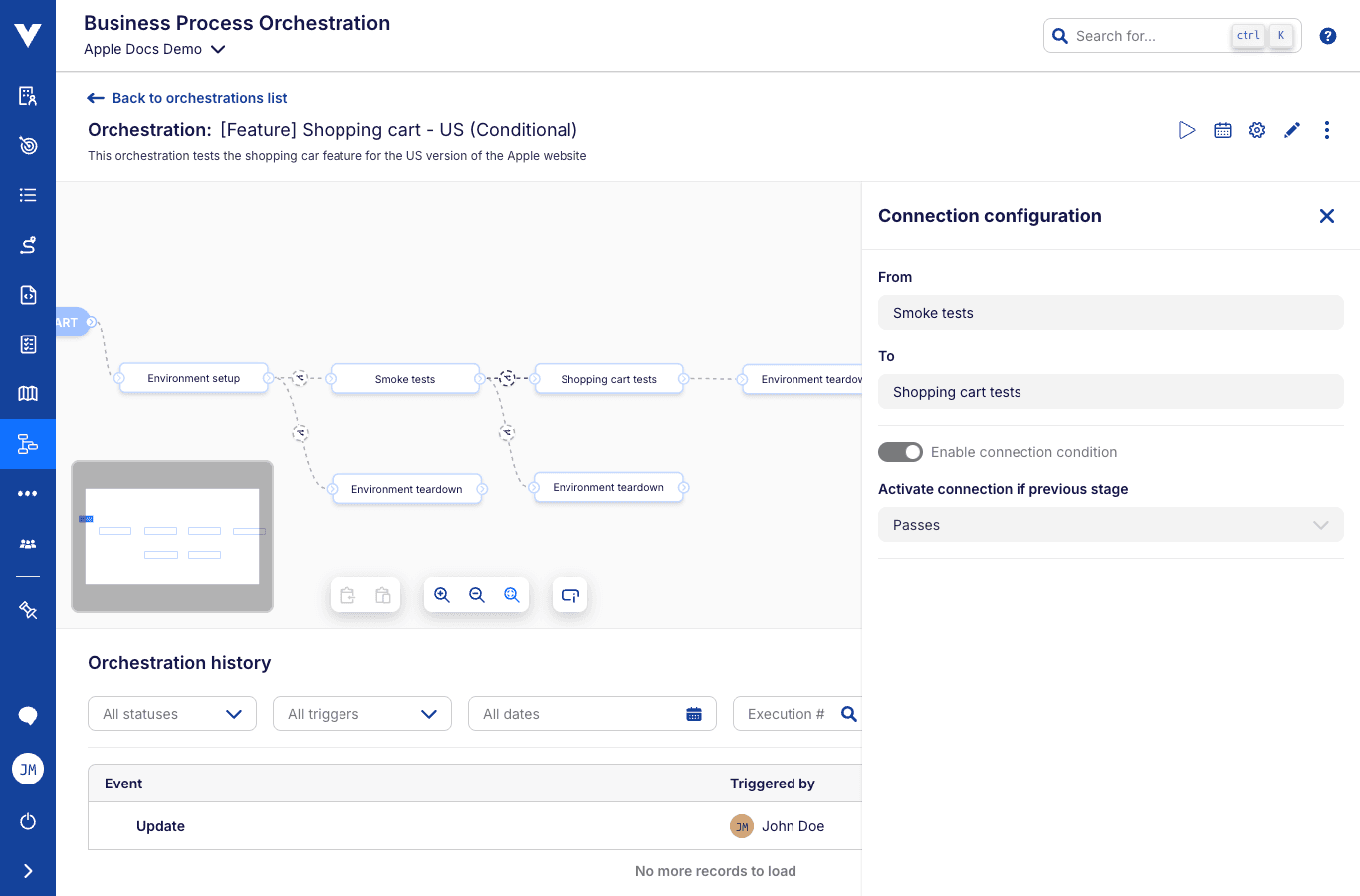
# Conditional branches in BPO 2025-12-08
Orchestrations just got smarter!
You can now set pass/fail conditions on the connections between stages. Want one branch for when everything succeeds and another for when things go sideways? Just add a couple of conditions and let BPO take care of the rest.

Read more about orchestration connection conditions →
# Chrome 143 2025-12-04
We have updated our Virtuoso Browser to Chrome 143! See the full Chrome 143 release notes.
# Canceling orchestration executions 2025-11-27
Started an orchestration execution you definitely didn’t mean to? No worries!
You can now easily cancel an ongoing execution. Just hit the new Cancel execution button and stop it on the spot!
Read more on orchestrations executions →
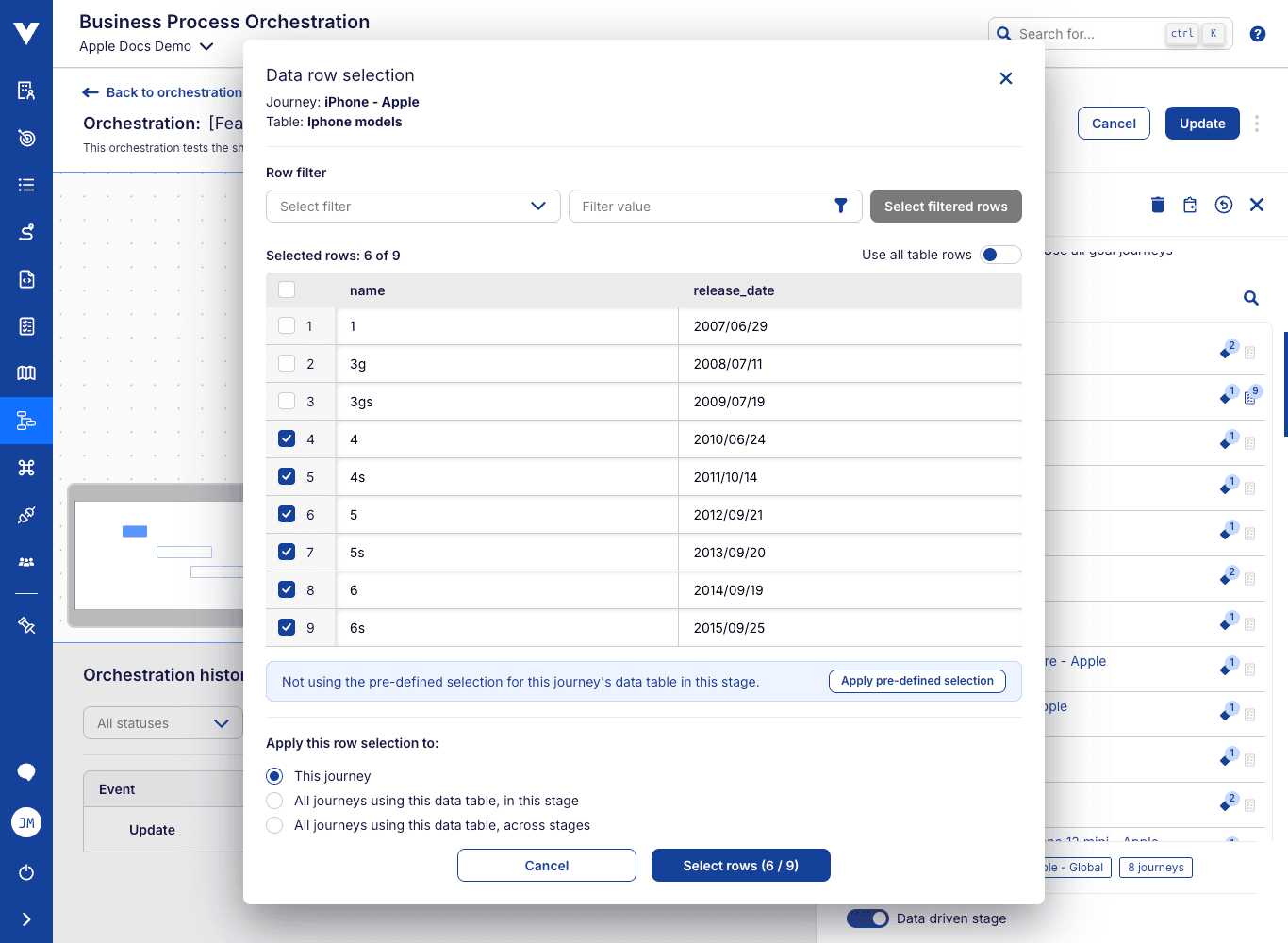
# Journey-level data rows selection in Orchestrations 2025-11-18
We're broadening the horizons of data-driven testing in Business Process Orchestration!
You can now specify which data rows to use for each journey within an orchestration stage. This enhancement allows for more granular control over data-driven executions, enabling you to tailor each journey's data input to your precise testing needs.

Read more on how to data-drive your orchestrations →
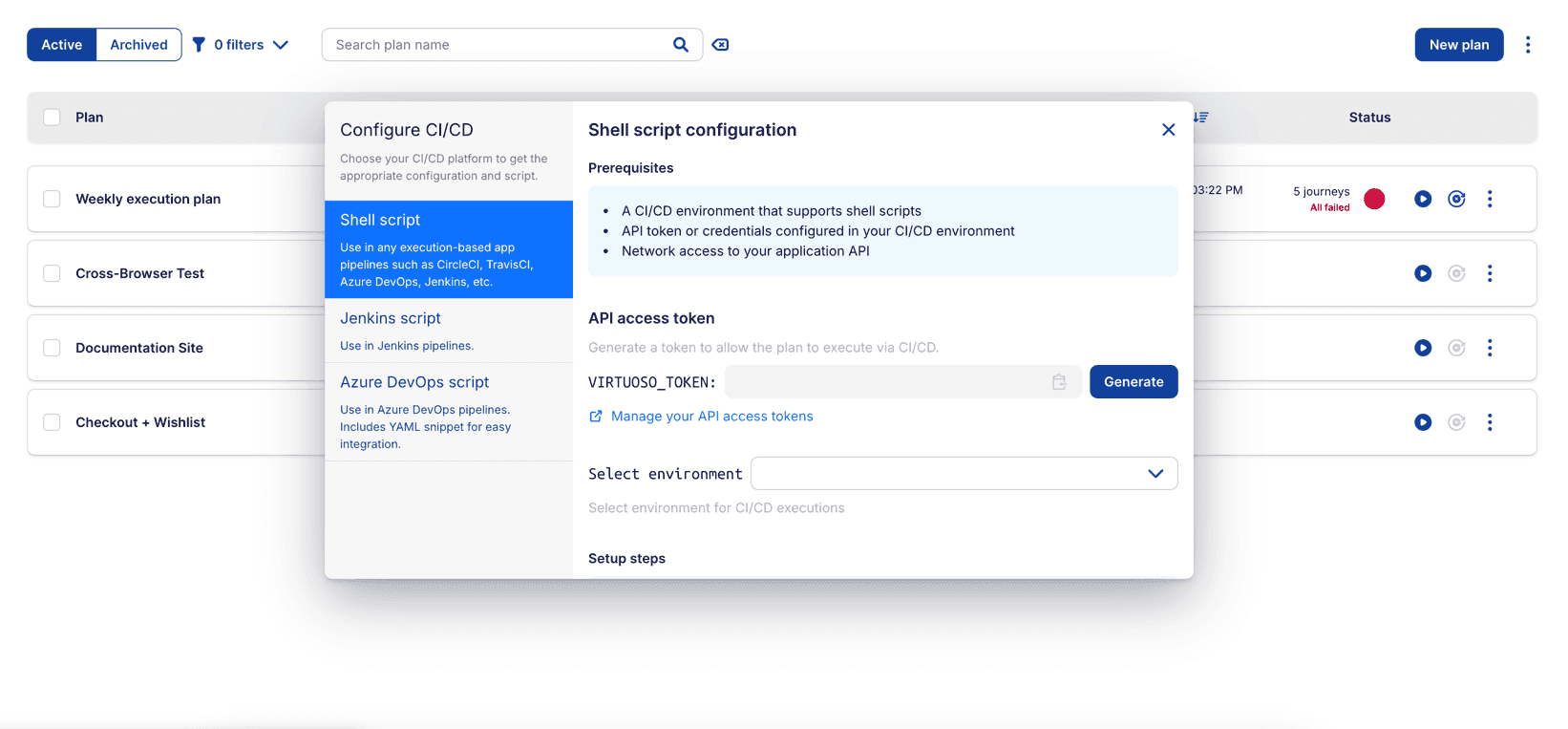
# Plans CI/CD integration 2025-11-14
We are excited to introduce a simpler way to trigger plans directly from your CI/CD pipeline!
This new feature allows you to automate plan executions as part of your development and deployment workflows — helping you ensure that your end-to-end validations run consistently and reliably with every change.

Read more on how to set it up here →
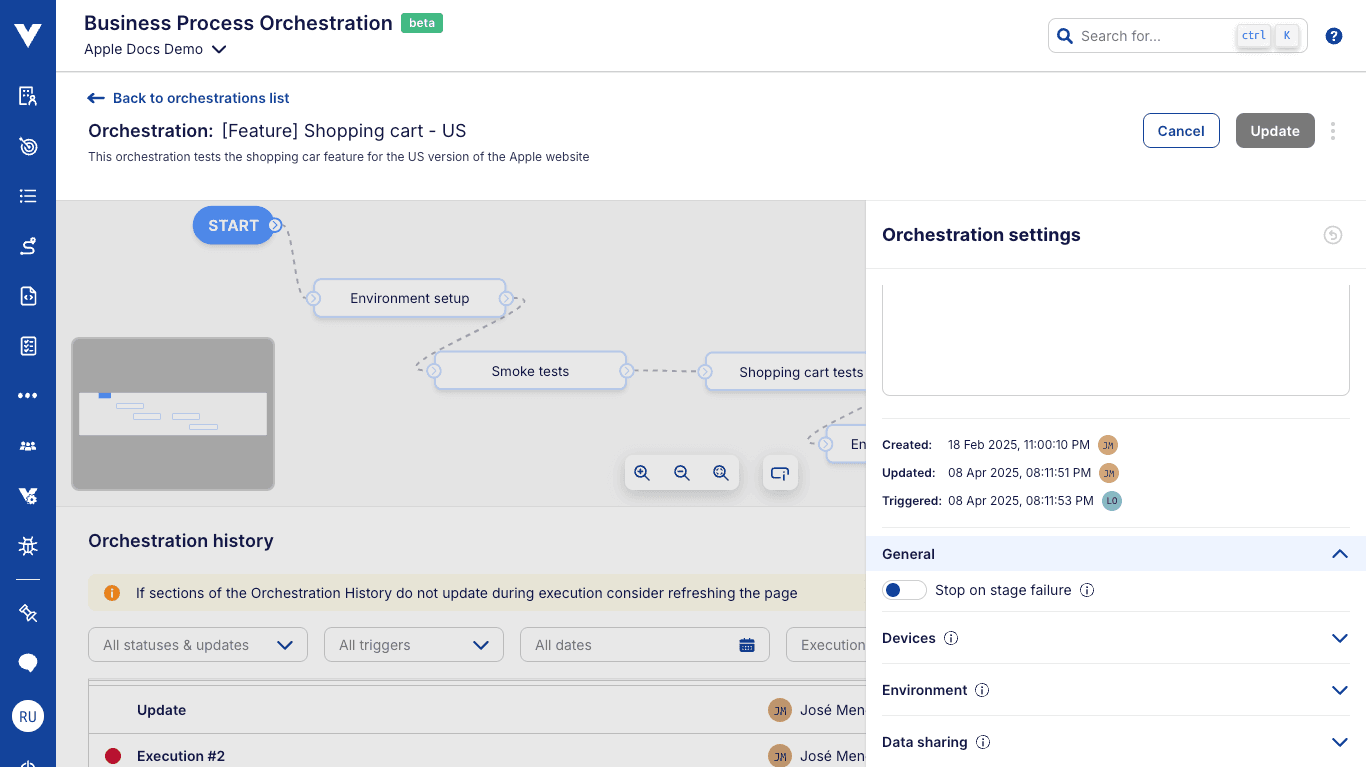
# Orchestration stage-level fail action 2025-10-30
Need more control over your orchestration executions? You’ve got it!
You can now define what happens when an individual stage fails — continue execution, stop the current branch, or stop the entire orchestration. Perfect for keeping failing critical stages from triggering unnecessary downstream runs.
Take control when things fail — your orchestration, your rules!
Read more on how to control the flow of your orchestrations here →
# Chrome 142 2025-10-29
We have updated our Virtuoso Browser to Chrome 142! See the full Chrome 142 release notes.
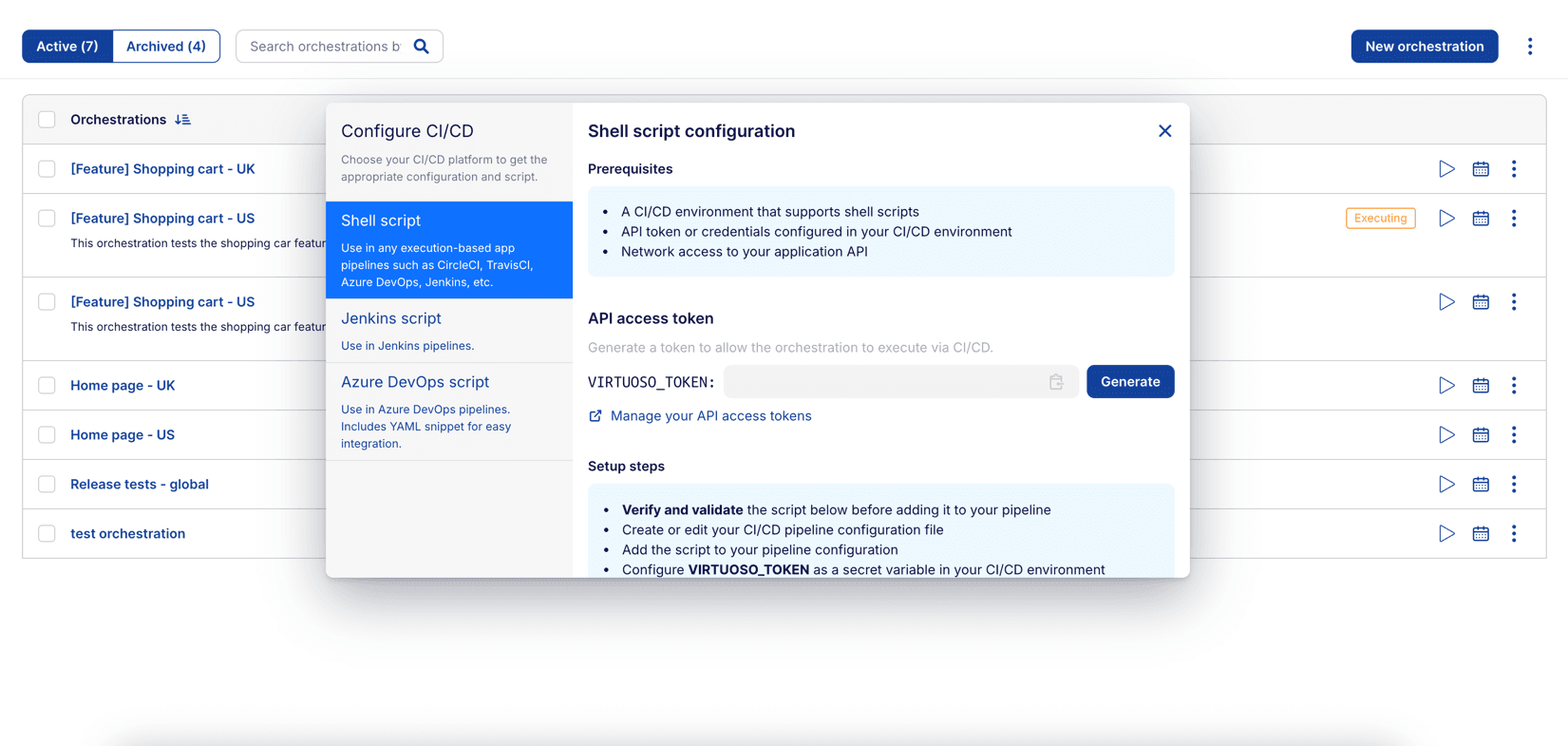
# Orchestration CI/CD integration 2025-10-27
We are thrilled to introduce an easier way to trigger orchestrations directly from your CI/CD pipeline!
This new feature lets you automate orchestration executions as part of your development and deployment workflows, helping you ensure that critical business processes are validated consistently and reliably.

Read more on how to set it up here →
# Journey level links on Xray integration 2025-10-17
We have enhanced the Xray Virtuoso App to show Xray test issues direct links on the corresponding journeys in Virtuoso. This improvement allows for seamless navigation between Virtuoso and Xray, making it easier to trace journeys associated with specific test issues.

Read more about the Xray Virtuoso App →
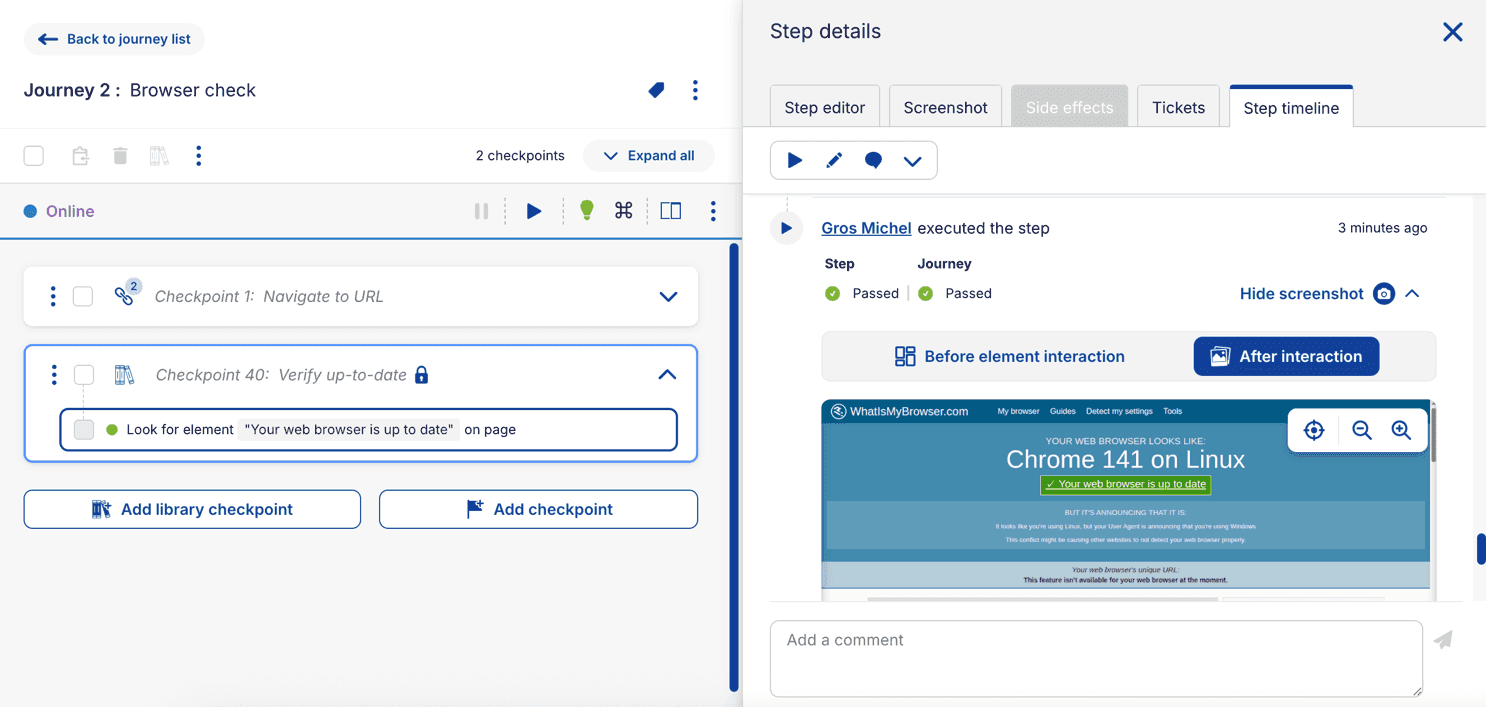
# Library checkpoints steps timeline (executions and comments) 2025-10-07
We have added the ability to view the timeline of steps within library checkpoints. This feature allows you to see how each step has performed over time, providing insights into any changes or trends in their execution.

# macOS Sequoia and Tahoe support 2025-10-07
We are excited to announce that Virtuoso now supports macOS Sequoia and Tahoe for cross-browser testing. You can now run your tests on the latest macOS versions, ensuring compatibility and performance for your applications.
Check out the Cross Browser Testing page to learn more about how to set up and use these new macOS versions in your testing workflows.
# Chrome 141 2025-10-07
We have updated our Virtuoso Browser to Chrome 141! See the full Chrome 141 release notes.
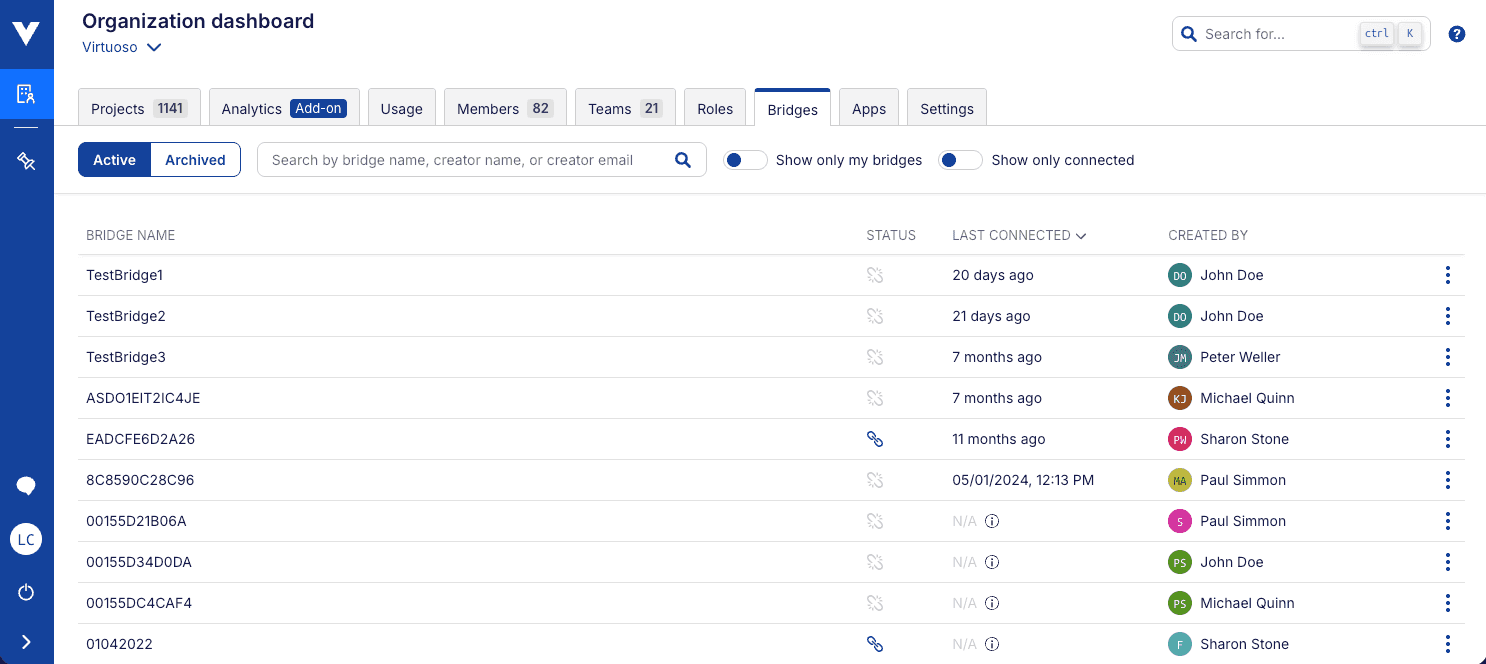
# Bridge Management 2025-10-07
Bridge Management is better!
Other than just checking the list of bridges you can now also Archive bridges, search for a specific bridge, order the list, check the status of a bridge, and see who created it.

To know more about it, check here.
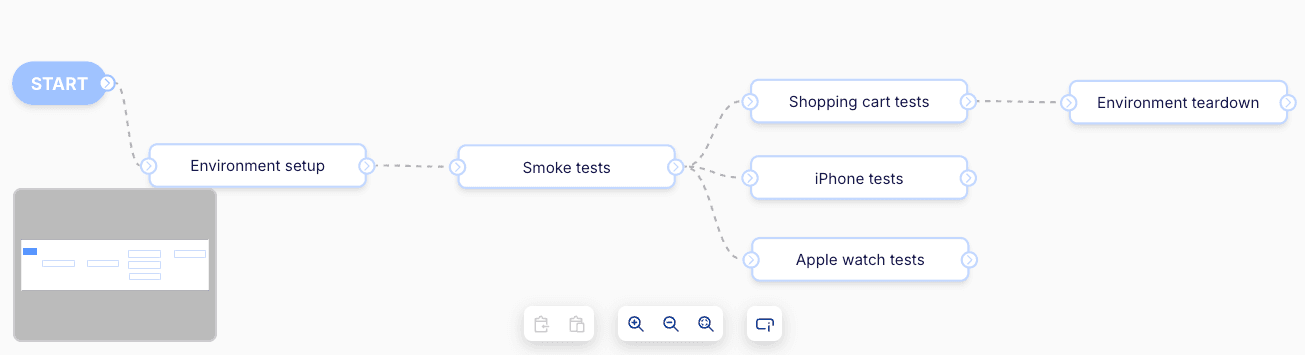
# Branching stages in Orchestrations 2025-10-03
Life is not linear, and neither are your testing needs!
We are excited to announce the support for "branching" in Business Process Orchestration. This new feature allows you to create parallel paths within your orchestration flow, enabling more complex and dynamic testing scenarios.

Find out more about Orchestration flow branching →
# Xray App Enhancements 2025-10-01
We’re excited to roll out enhancements to the Xray Virtuoso App. This update improves handling of large goals and journeys, adds support for library checkpoints and step side effects as comments on execution steps in Xray for better traceability.

Read more about the Xray Virtuoso App →
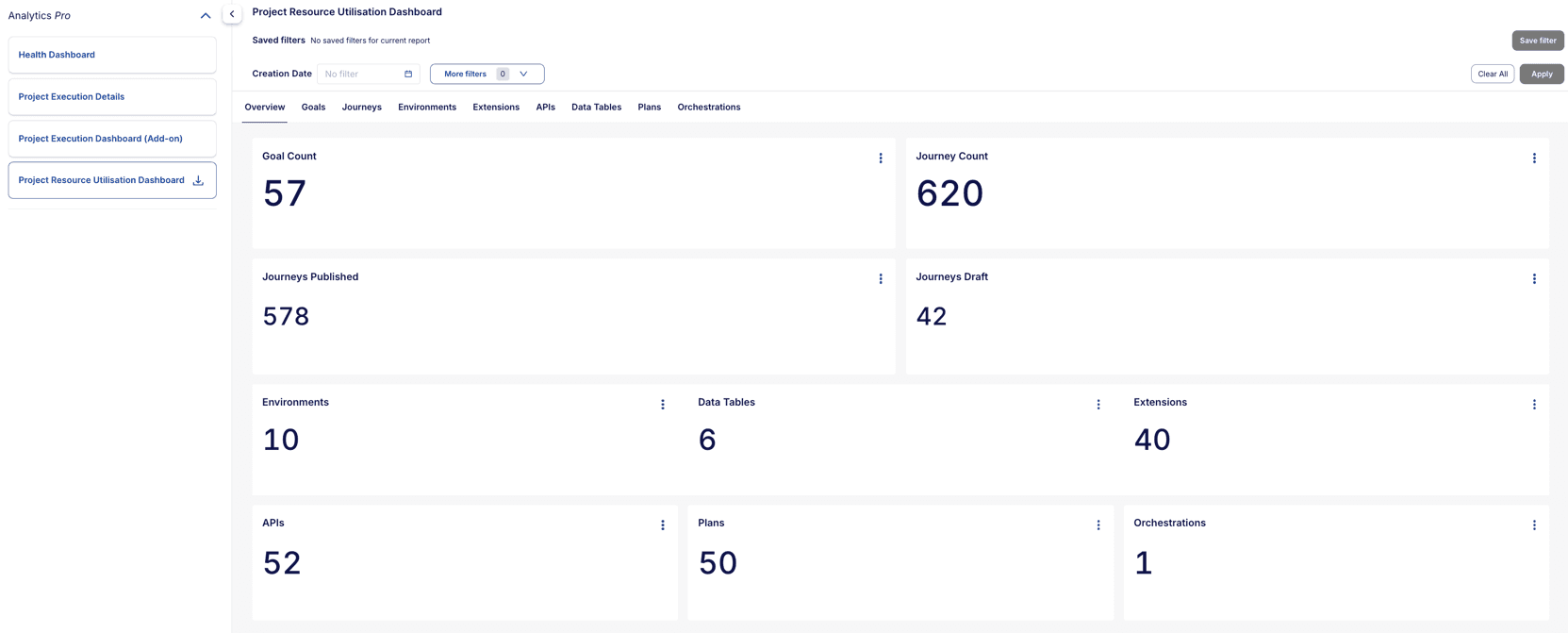
# Resource Utilization Dashboard in Analytics 2.0 add-on 2025-09-29
We have released a brand-new Resource Utilization Dashboard in Analytics 2.0 to give you complete visibility into all key resources within your Virtuoso organization or project.
Quickly assess resource usage with:
- A comprehensive overview of all resource types in one place
- Introducing tabs within the dashboard for each resource type for the detailed view.
- Various metrics for all the resources such as projects, goals, journeys (published and draft), environments, extensions, APIs, data tables, plans, and more
- Insights to help you track, manage, and optimize resource allocation

Explore the full Resource Utilization Dashboard guide →
# Chrome 140 2025-09-04
We have updated our Virtuoso Browser to Chrome 140! See the full Chrome 140 release notes.
# Chrome 139 2025-08-26
We have updated our Virtuoso Browser to Chrome 139! See the full Chrome 139 release notes.
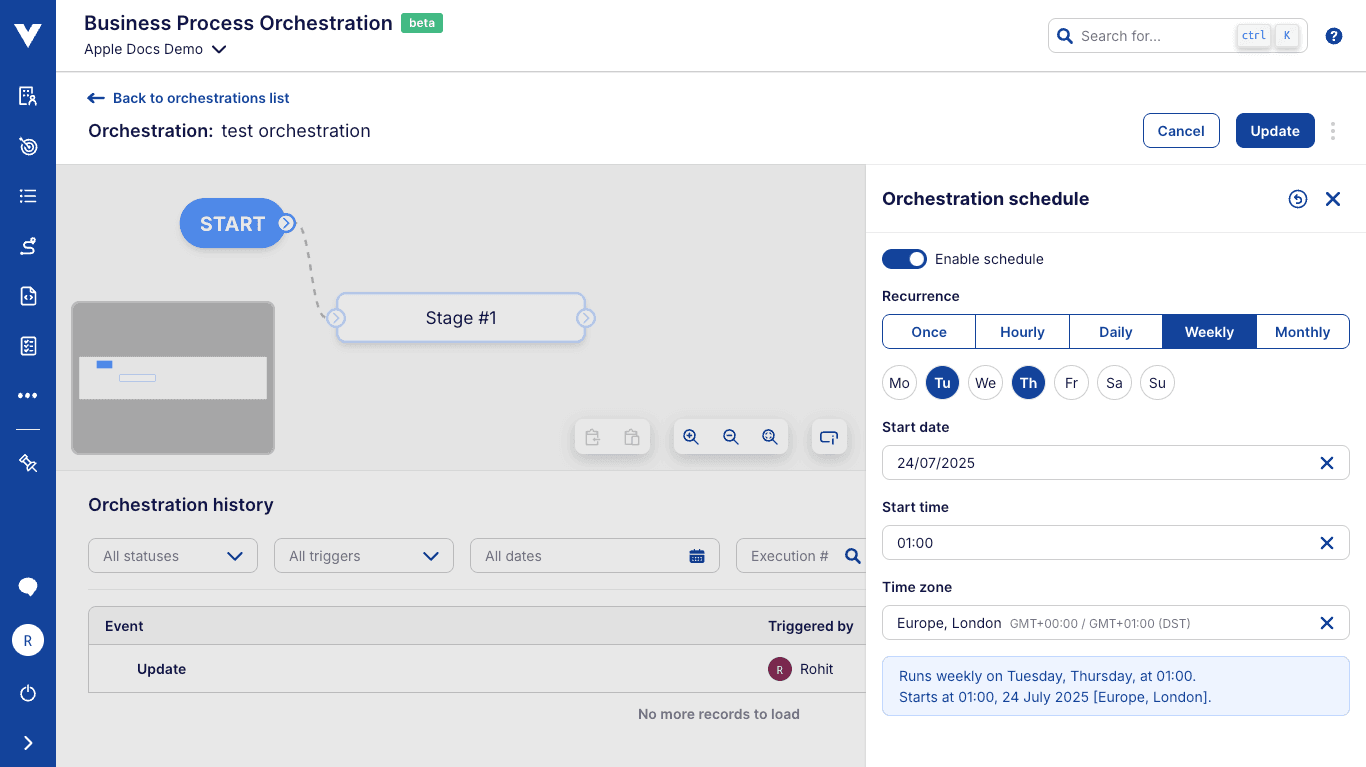
# Orchestration scheduling 2025-08-01
We are excited to announce the introduction of orchestration scheduling in Business Process Orchestration. This feature allows you to set a schedule for your orchestrations, enabling them to run at specified dates and with specific recurrence patterns (once, hourly, daily, weekly, or monthly). This enhancement provides greater flexibility and control over your orchestration executions.

Find out more about Orchestration scheduling →
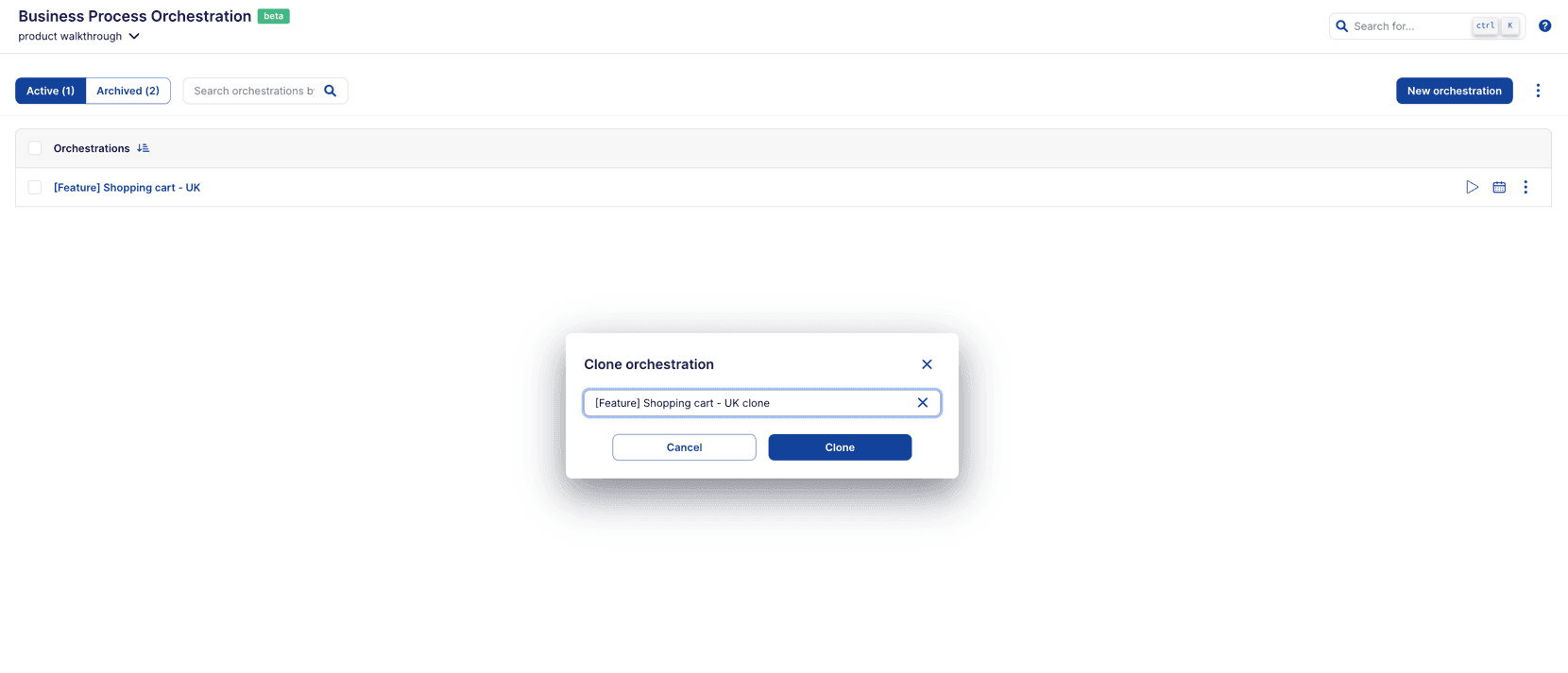
# Support for cloning orchestration 2025-07-03
We are excited to announce the introduction of the cloning feature in Business Process Orchestration. This feature allows you to easily duplicate an existing orchestration, including all its stages and configurations, making it easier to create similar orchestrations without starting from scratch.

Find out more about cloning orchestrations →
# Loops variable-based conditions 2025-07-02
We have introduced support for variable-based conditions in checkpoint loops. This new option allows you to define simple, no-code conditions using variables to control whether a loop iteration should execute, making it easier to create dynamic and data-driven test flows without scripting.
Read more about the variable-based conditions →
# Chrome 138 2025-06-25
We have updated our Virtuoso Browser to Chrome 138! See the full Chrome 138 release notes.
# Support for duplicating orchestration stages 2025-06-23
Small things can make a big difference!
We’re excited to announce the recently introduced ability to duplicate a stage in Business Process Orchestration. This feature will help you streamline the process of building orchestrations, allowing you to quickly duplicate stages, within the same orchestration or across different ones, saving you time and effort in creating complex workflows.
Stay tuned! There's more to come.
Find out more about this new BPO feature →
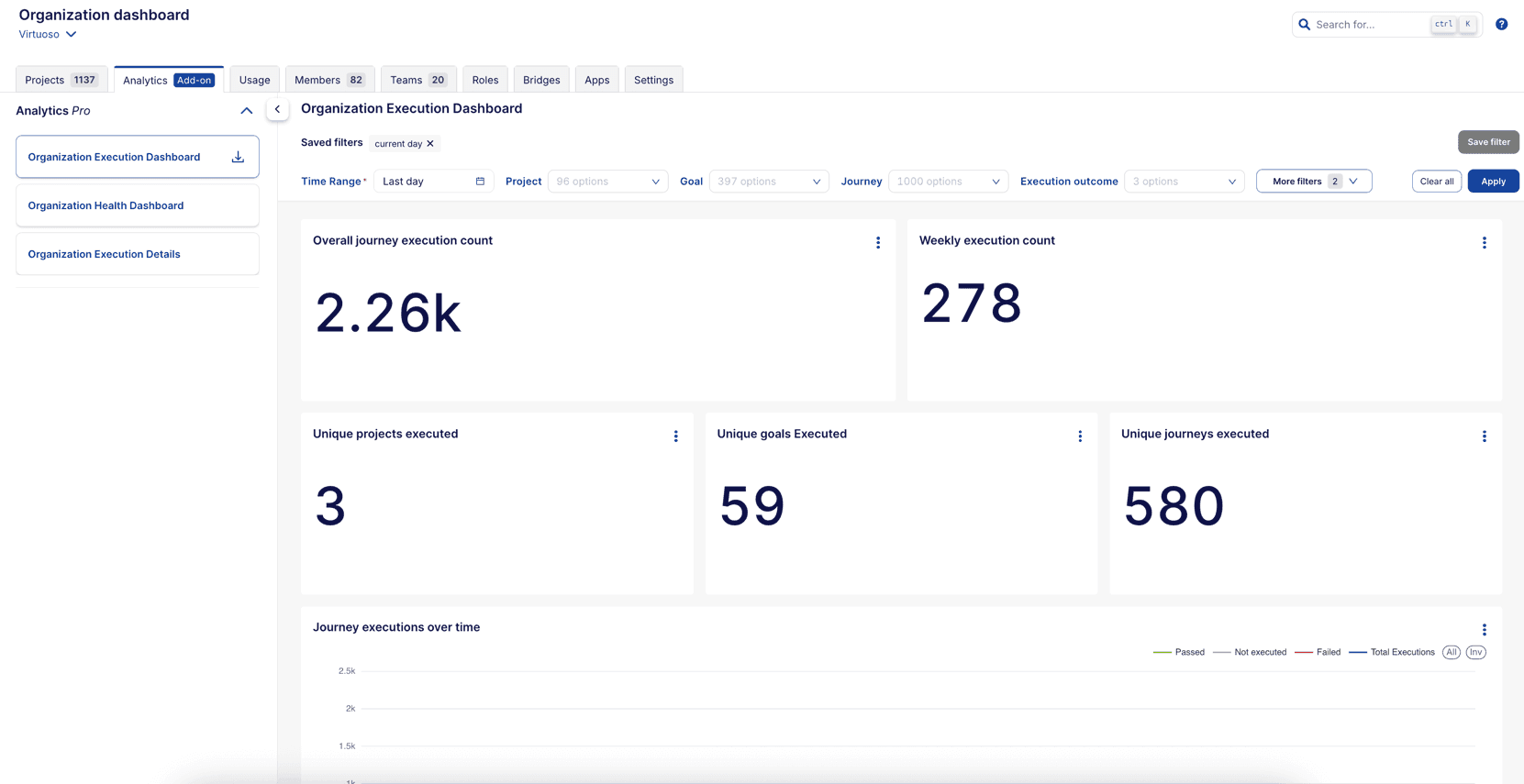
# Organization dashboards in Analytics 2.0 add-on 2025-06-23
We are excited to announce the introduction of Organization Dashboards in Analytics 2.0. This feature provides comprehensive, real-time insights into your Virtuoso organization's testing activity. With detailed reports at your fingertips, you can effortlessly track progress, spot trends, and make informed, data-driven decisions to enhance your testing processes.

Find out more about Organization Dashboards →
# Live bot tracking 2025-06-18
Live bot tracking is a feature that keeps the interface focused on the currently active step, automatically following your journey's execution progress. This feature makes it easier to monitor test execution in real-time, especially for journeys with many steps or loop iterations.
Read more about the live bot tracking →
# Business Process Orchestration Enhancements beta 2025-06-10
We’re excited to introduce several enhancements to Business Process Orchestration in Virtuoso, making it even more powerful and user-friendly.
- Live updates: Orchestration history now update in real-time, allowing you to see the latest execution status without refreshing the page.
- Fail fast: If a stage fails, the orchestration will stop immediately, preventing unnecessary execution of subsequent stages. To apply this behavior, simply go to Orchestration > Settings > General > Stop on stage failure
- Link to goals and journeys: You can open the goal and journey details directly while configuring, making it easier to check or tweak journeys before adding it to the orchestration.

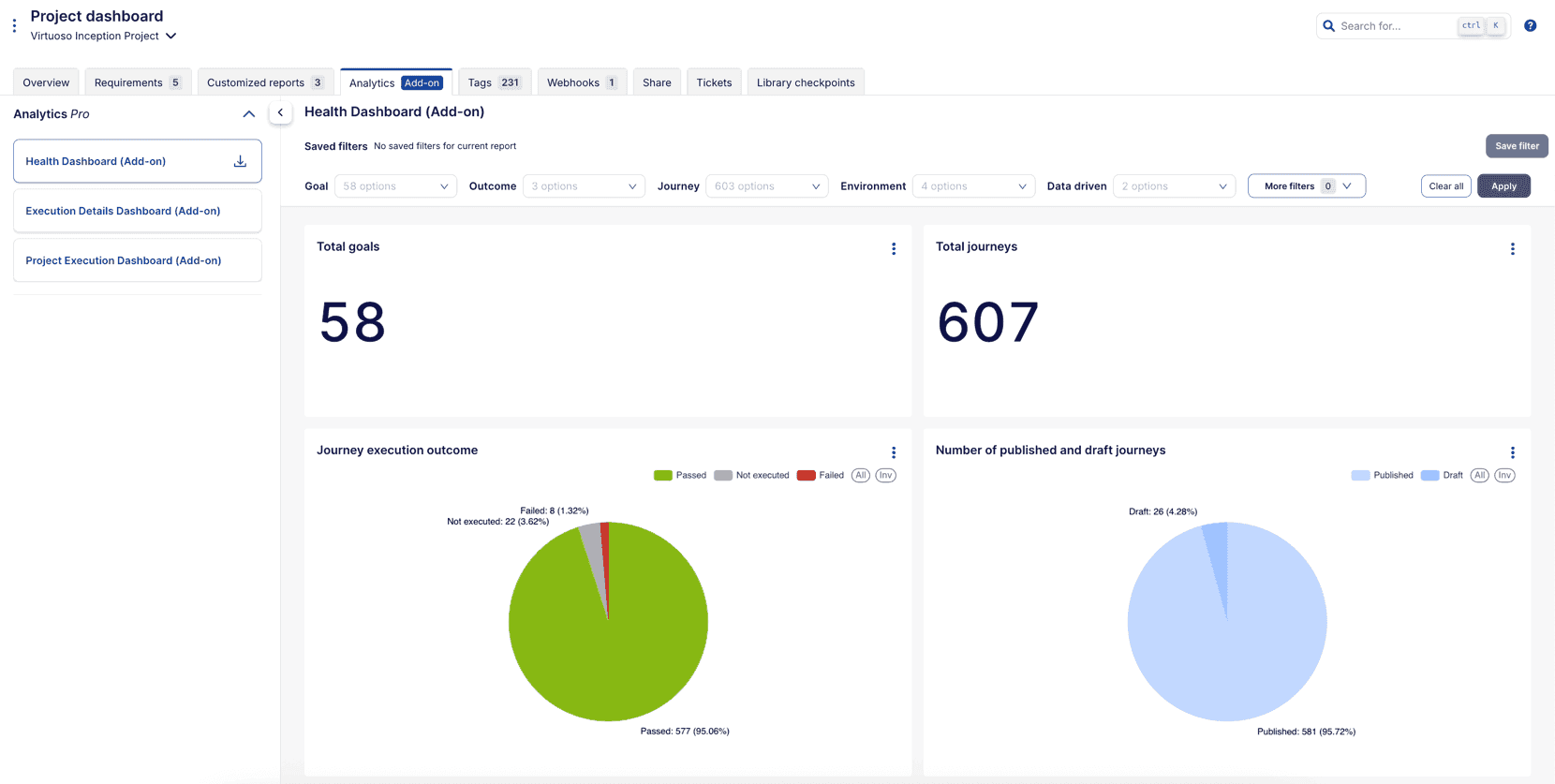
# Health Dashboard in Analytics 2.0 add-on 2025-06-04
We have released a brand-new Health Dashboard in Analytics 2.0 to help you monitor the latest execution status of all journeys in real time.
Quickly assess platform health with:
- A summary of the latest journey executions
- Insights into current health status
- Breakdown of failure reasons and root causes
- Filters by goal, environment, and more

Explore the full Health Dashboard guide →
# Chrome 137 2025-05-29
We have updated our Virtuoso Browser to Chrome 137! See the full Chrome 137 release notes.
# Chrome 136 2025-05-08
We have updated our Virtuoso Browser to Chrome 136! See the full Chrome 136 release notes.
# Changes in Execution Plan notifications 2025-05-08
We have deprecated the "Send to all project members" option for execution plan email notifications. Furthermore, we are limiting the number of recipients to 25 users per notification.
This change is made to ensure that notifications are sent to the most relevant users, reducing unnecessary clutter in inboxes across organizations.
If your plan notification was using this setting, we've automatically added the project users with "Manage" access to the recipient list. To ensure the right users keep receiving updates, please review the specific list of recipients in your plan notification settings.
# New extensions in library 2025-05-07
We are excited to announce the addition of several new extensions in our library. These extensions are designed to enhance your testing capabilities and provide you with more tools to work with.
Find out more about the new extensions →
# New goal setting 2025-04-16
We have added a new goal setting for controlling how to handle timeouts in extension script caused by a parent frame navigation. It is the last switch under the "Interactive" section, and it is called "Navigation during script execution will trigger a failure".
Read more about the goal settings and interaction →
# Chrome 135 2025-04-10
We have updated our Virtuoso Browser to Chrome 135! See the full Chrome 135 release notes.
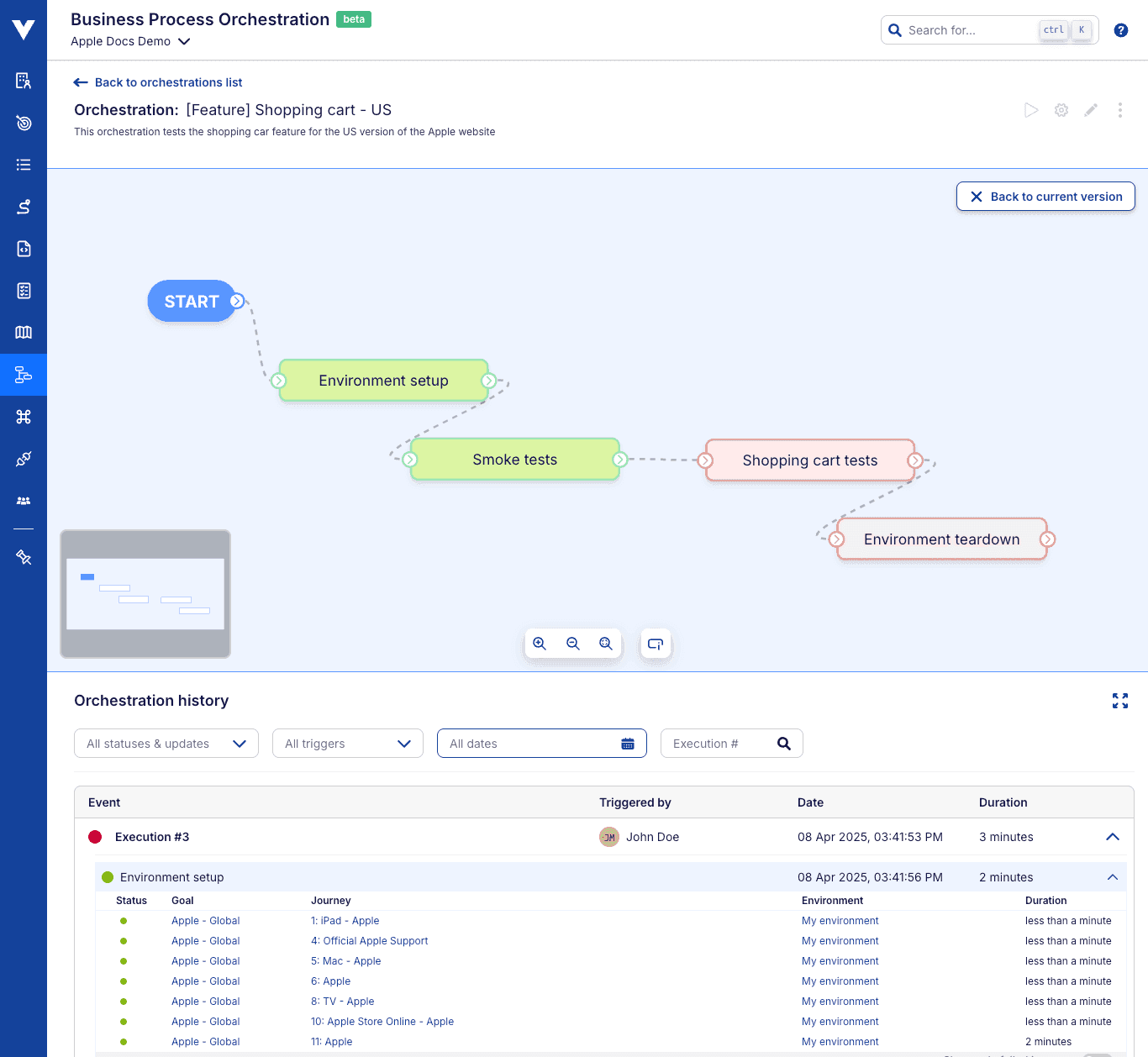
# Business Process Orchestration beta 2025-04-08
We’re excited to introduce Business Process Orchestration to Virtuoso, bringing greater flexibility and control over your tests.
Add, modify, and link stages through a new workflow-like visual interface to build the perfect custom sequential execution flow for your testing needs. To each stage, assign journeys in a static way (selecting a specific set of journeys from your goals) or dynamically (based on goals or tag filters) that keep the journey list updated as your project evolves. And, to support the more advanced testing scenarios, BPO also supports context data sharing between journeys across different stages.
To top it all, the orchestration history provides a detailed report of each orchestration execution at the stage and journey levels, including status, duration, environment, device, and data row details.

# LambdaTest support removal 2025-04-07
LambdaTest support was removed from our codebase because of the lower usage of the tool. From now on, the only supported Cross Browser vendor is BrowserStack.
To know more, check the Cross Browser Testing page.
# Support for large goals in Xray 2025-04-04
We are excited to announce that we have improved the goal synchronization in Xray, with enhanced support for large goals! This update ensures seamless synchronization between Virtuoso and Xray, even for goals with a large number of journeys and/or test steps. For improved visibility of the process, a comment will be added to the test set in Jira at the start and completion of the synchronization process.
Read more about the Xray Virtuoso App →
# Chrome 134 2025-04-01
We have updated our Virtuoso Browser to Chrome 134! See the full Chrome 134 release notes.
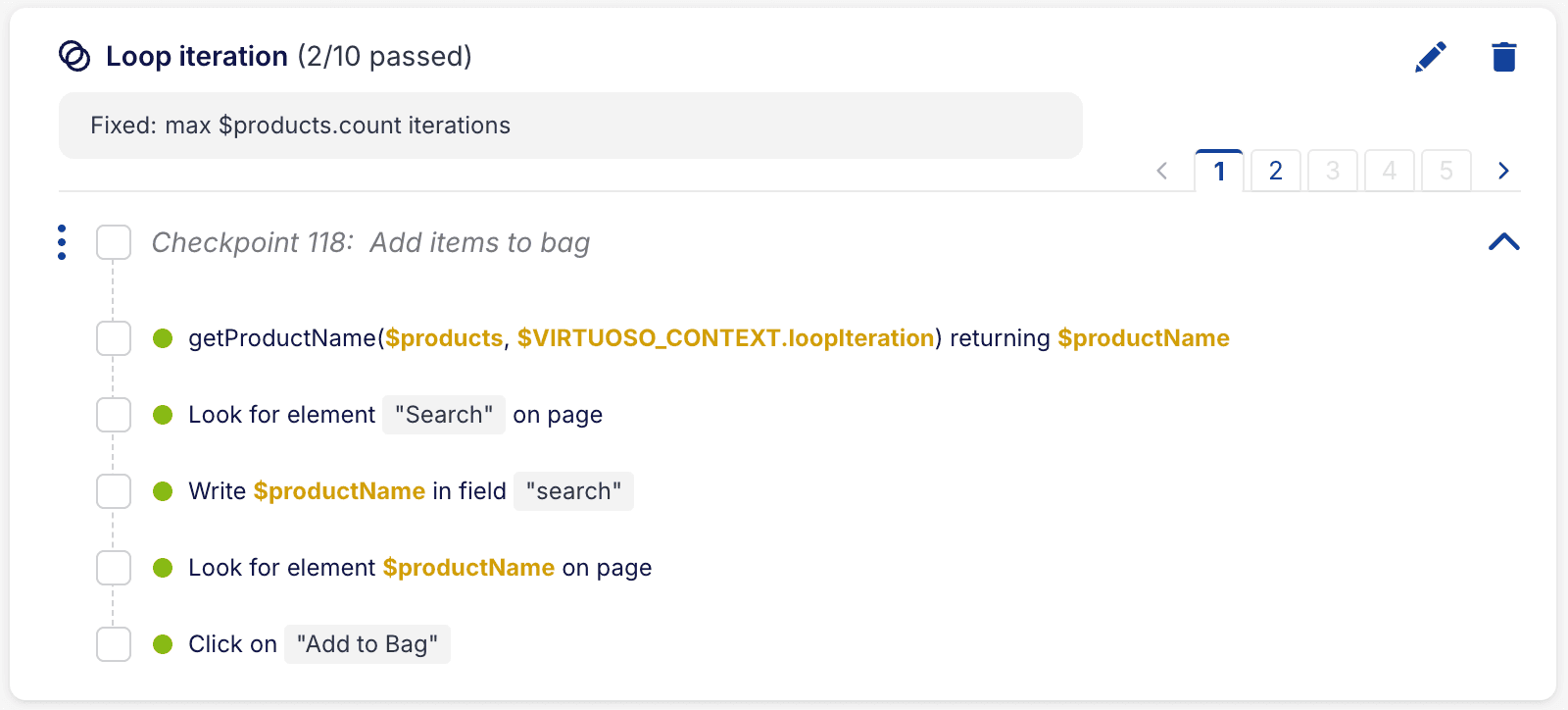
# Loops 2025-03-27
We’re excited to introduce Loops to Virtuoso, providing a simple yet powerful way to repeat test steps within checkpoints.
This feature enables you to define a loop over a checkpoint without the need for complex scripting, eliminating the need for manual duplication of repetitive steps, streamlining test automation workflows while maintaining efficiency and clarity.

# Additional data in Analytics 2025-03-12
We are excited to announce enhancements to the Analytics dashboards, now featuring additional data such as Reason for Execution Failure (Actual), Bridge Name, and Live Authoring Execution for deeper insights.
Find out more about additional data in the available reports →
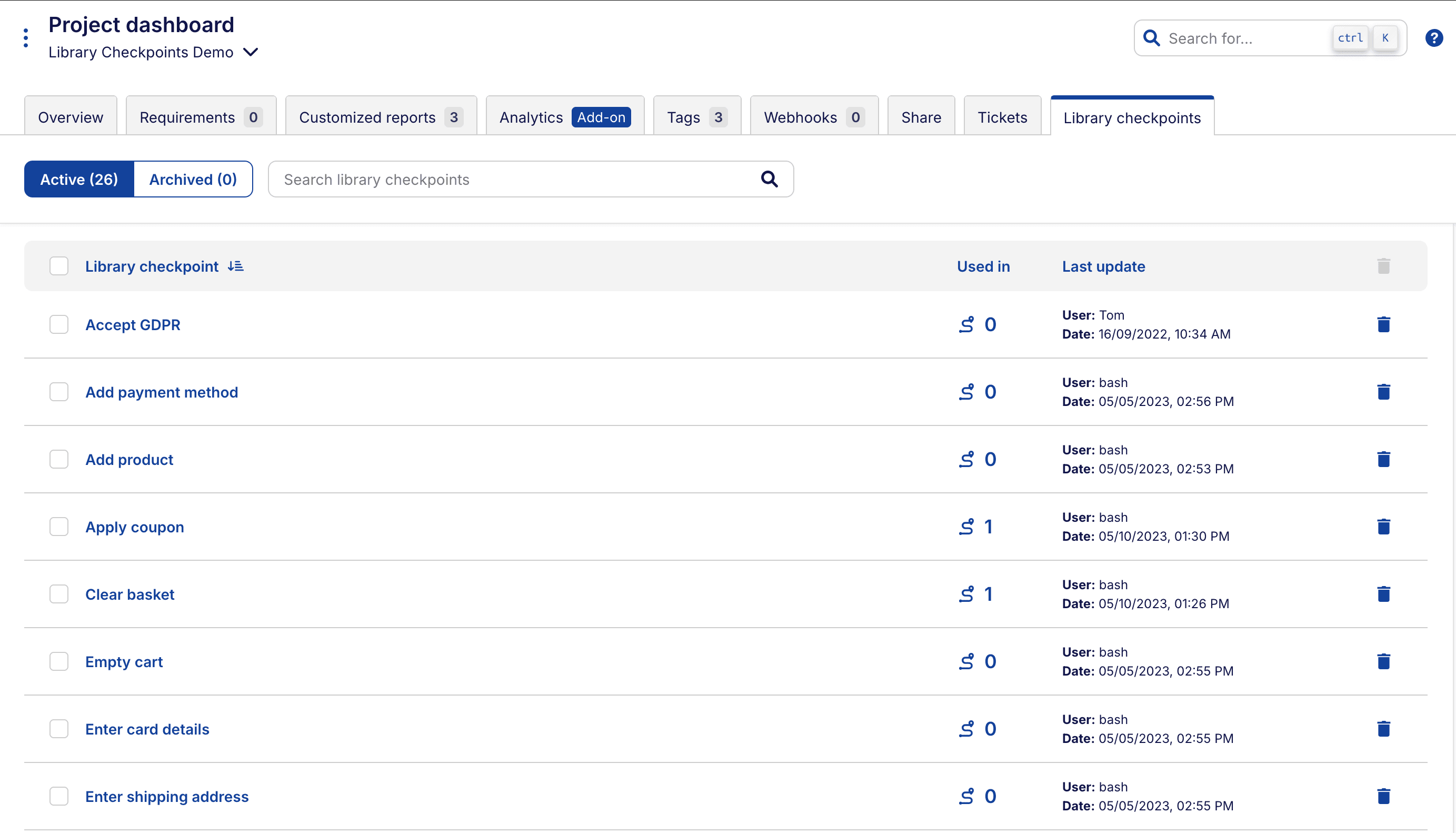
# Archive library checkpoints 2025-02-27
We have added the ability to archive library checkpoints. This will help you be more effective in breaking down your journeys into reusable checkpoints. You can easily focus on the library checkpoints you care about and keep the ones you do not out of the way.

Find out more about archiving library checkpoints →
# Enhanced Bridge reliability 2025-02-26
We're releasing a completely revamped implementation of the bridge client. This version uses an alternative transport protocol, which in testing has been found to be more reliable than the previous one. The old client is now deprecated. To use the new version, check our docs, where you find the links to download the client and explanations about the required command line parameters.
Find out more about Virtuoso Bridge →
# Saved filters for Analytics 2.0 2025-02-10
We are excited to announce the introduction of saved filters for Analytics 2.0. This feature allows you to save your frequently used filters, making it easier to access and apply them to your reports. With saved filters, you can quickly switch between different filter configurations, streamlining your reporting needs and saving you time.

Find out more about saved filters →
# StepIQ 2025-01-13
Testing just got smarter, faster, and more intuitive.
Today marks a milestone as we introduce StepIQ to your test authoring experience. An AI breakthrough that turns complex test authoring into an intuitive experience, right where you need it in your Virtuoso QA dashboard.

# Deprecation of AI-Powered Authoring beta 2024-12-18
As part of our ongoing efforts to enhance your experience, the beta version of AI-Powered Authoring has been officially deprecated. Rest assured, any steps created using AI-Powered Authoring remain intact and unaffected, so none of your work will be lost.
To continue harnessing the power of AI for your automation, explore our new OMNI Step Suggestions feature. This tool provides a more streamlined and efficient experience for creating test steps.
Find out more about OMNI Step Suggestions →
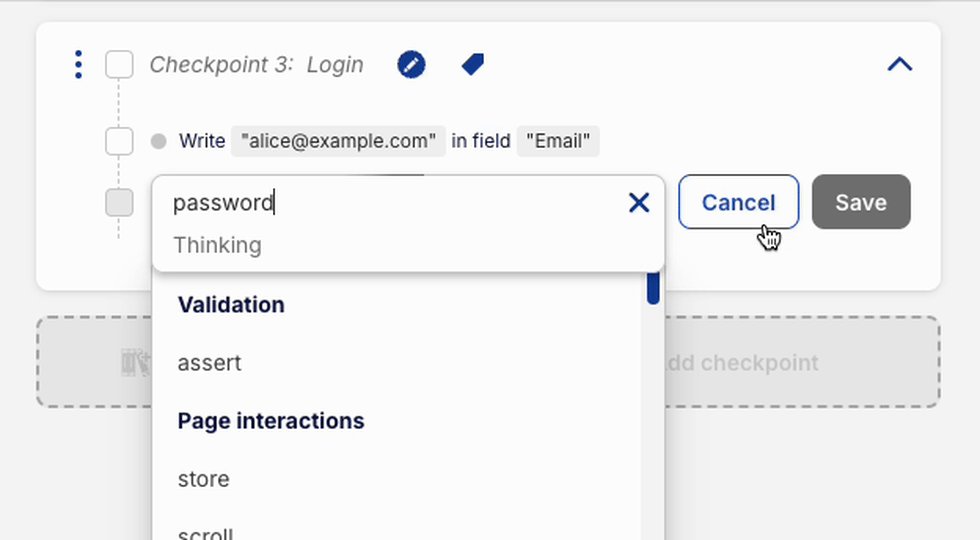
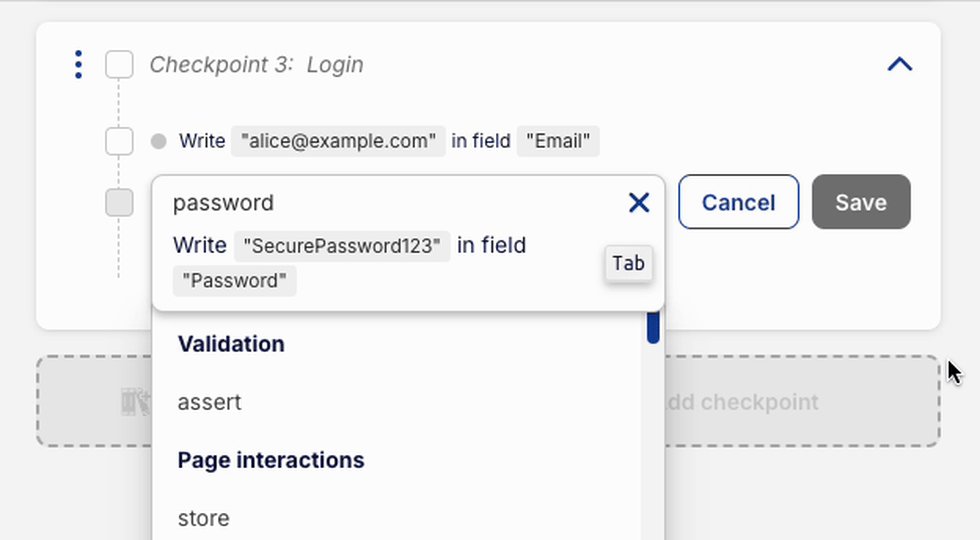
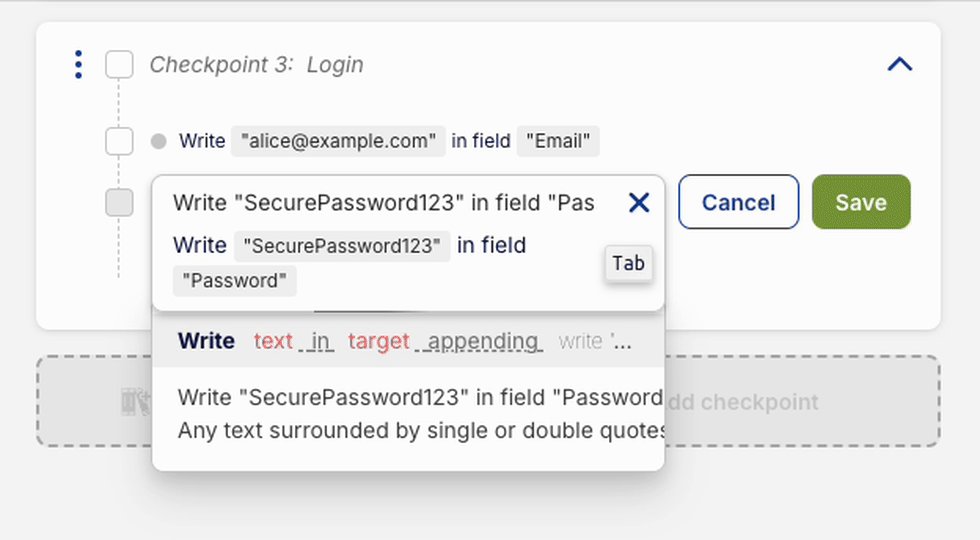
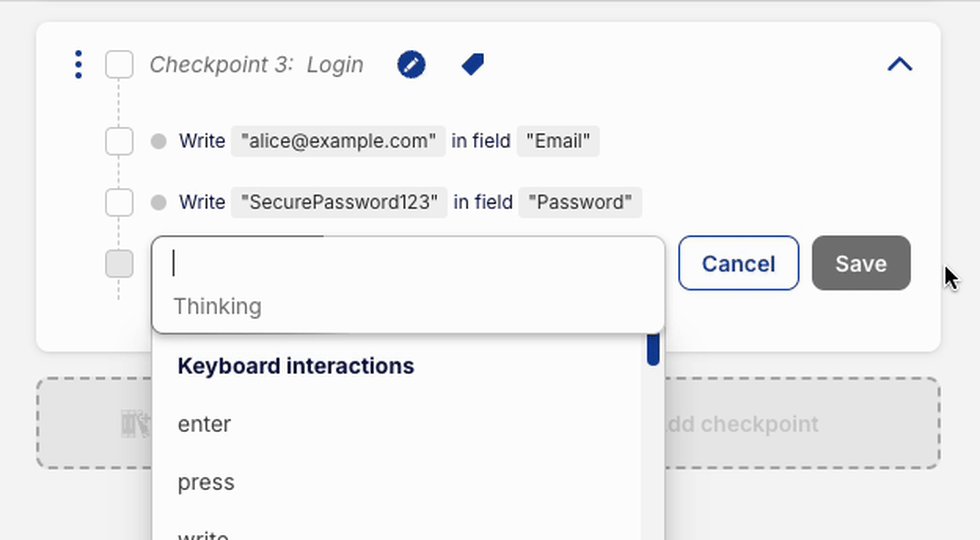
# Inline Step Editing 2024-12-12
We are excited to introduce Inline Step Editing, a new feature that allows you to edit your test steps directly in the journey view. This feature is designed to streamline your test authoring process, enabling you to make quick changes to your test steps without having to navigate to the step editing panel.
Find out more about Inline Step Editing →
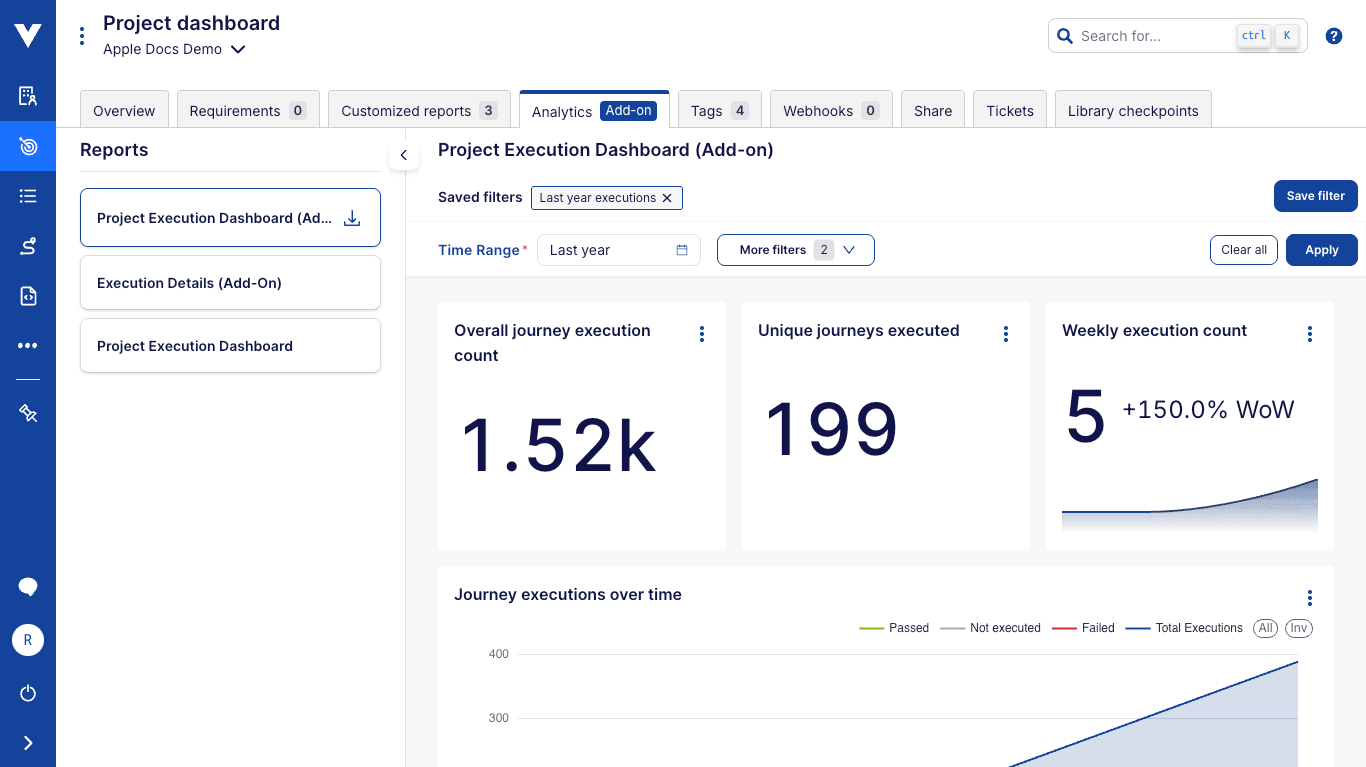
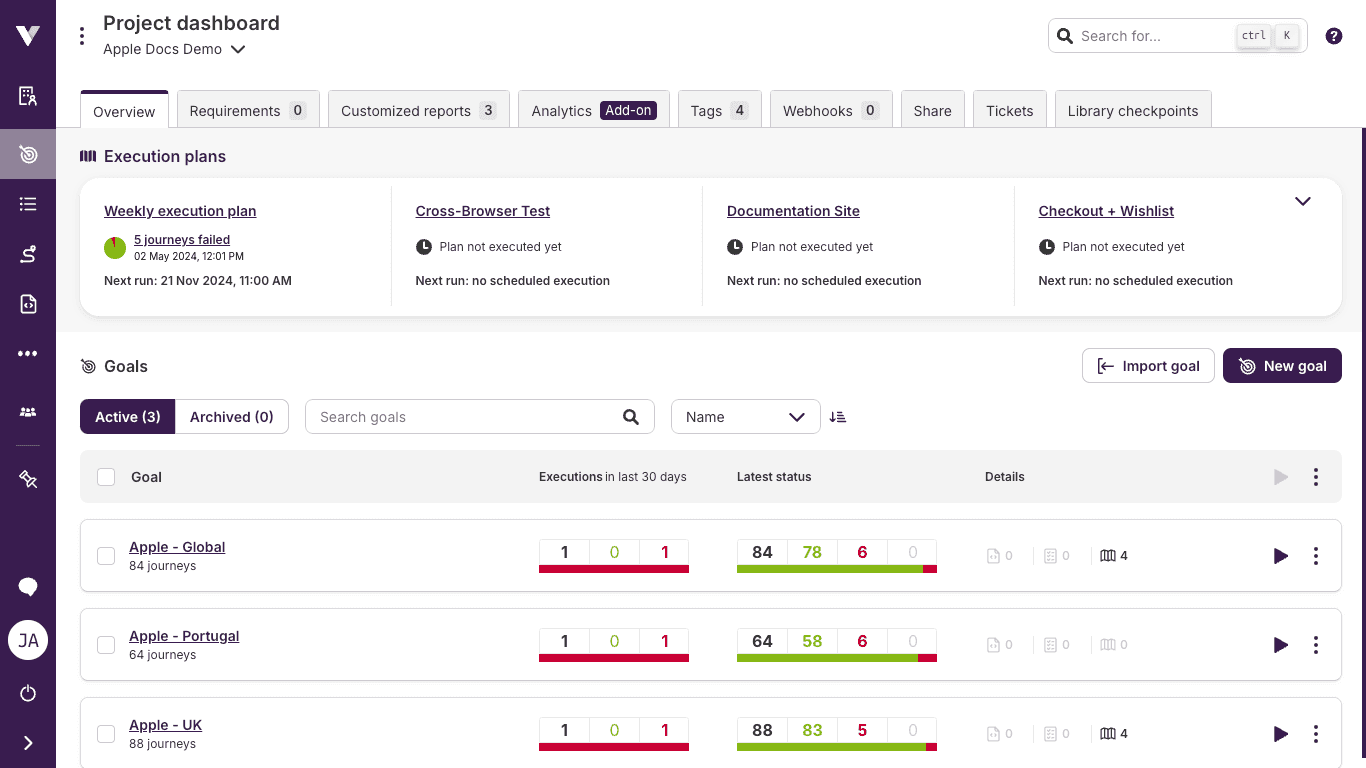
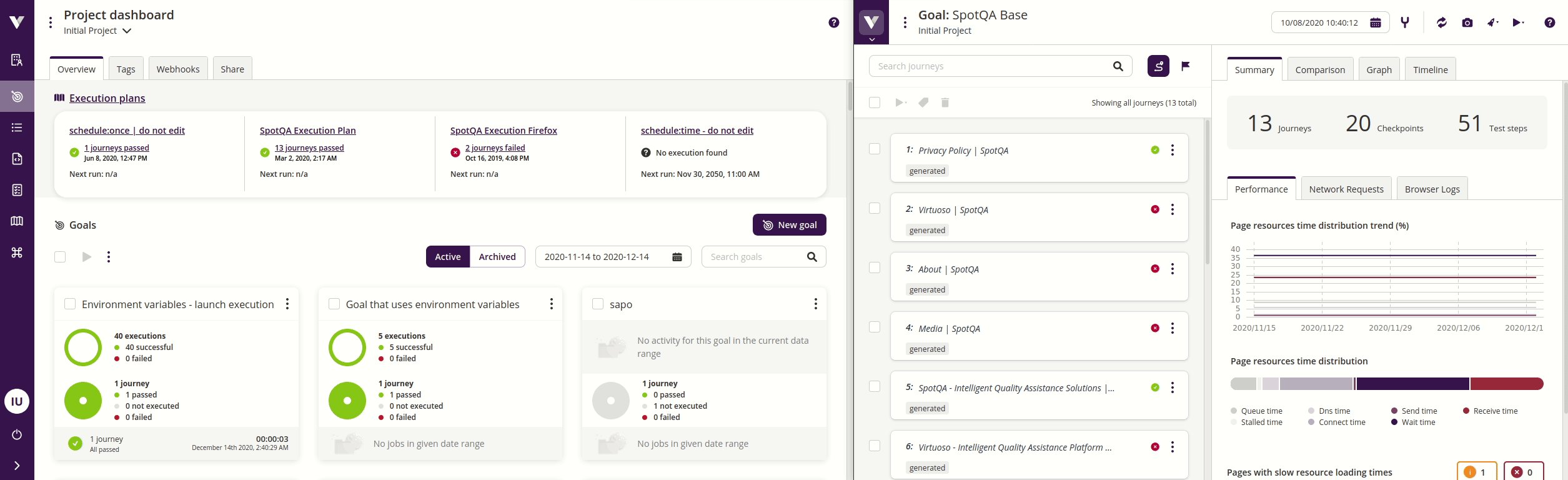
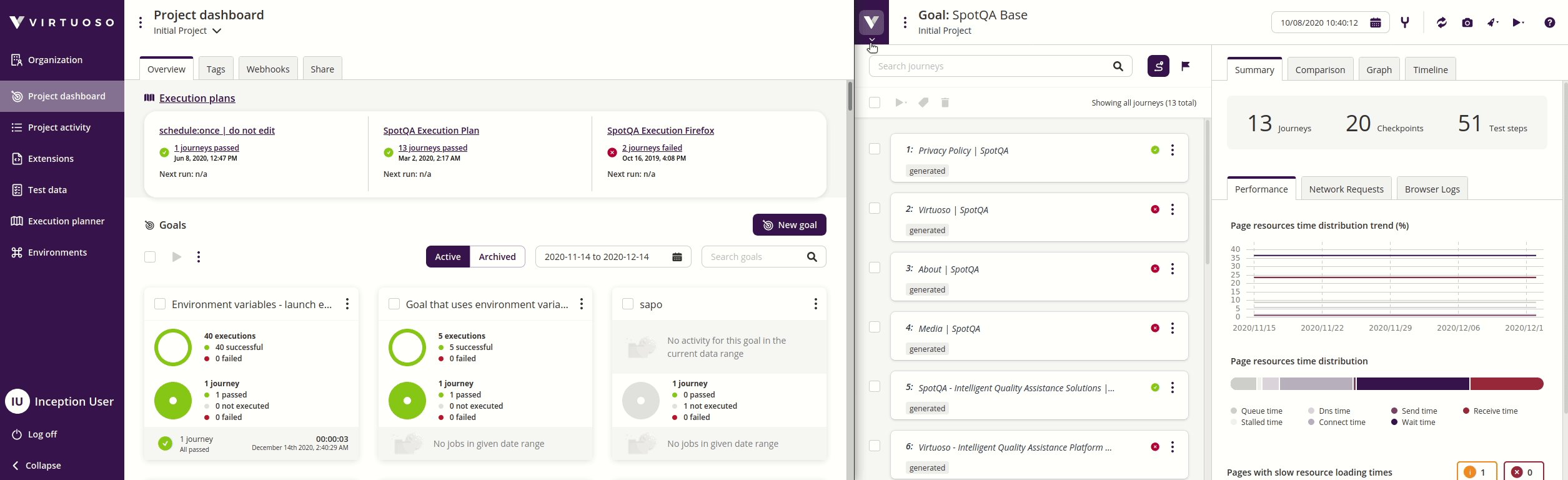
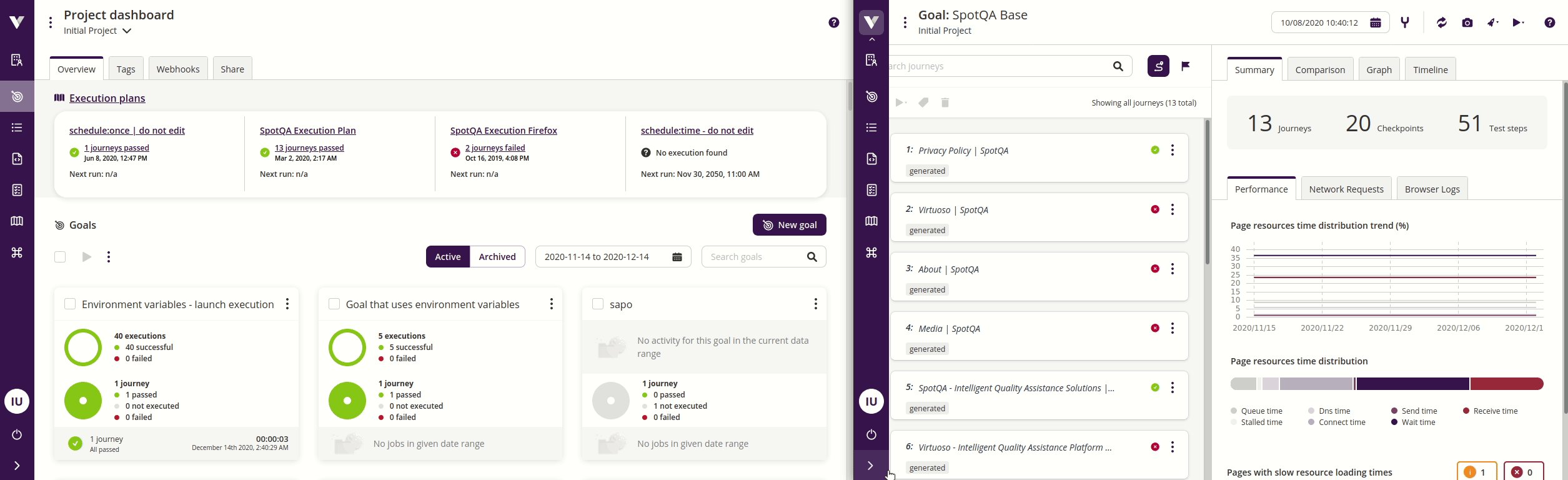
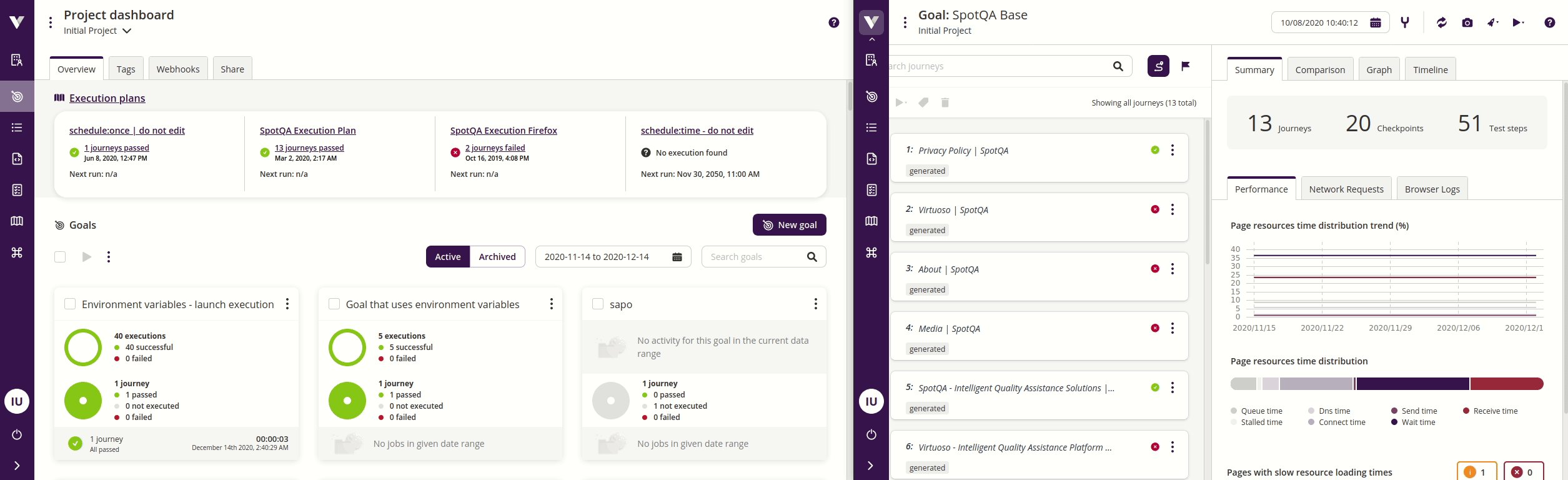
# Revamped Project Dashboard beta 2024-12-06
The Project Dashboard has been redesigned to a streamlined list view, allowing you to view all project goals at a glance. Each goal now displays associated resources and summarized test execution data, including last execution results, for a more organized and informative overview.

Find out more about the new Project Dashboard →
# Chrome 131 2024-11-14
We have updated our Virtuoso Browser to Chrome 131! See the full Chrome 131 release notes.
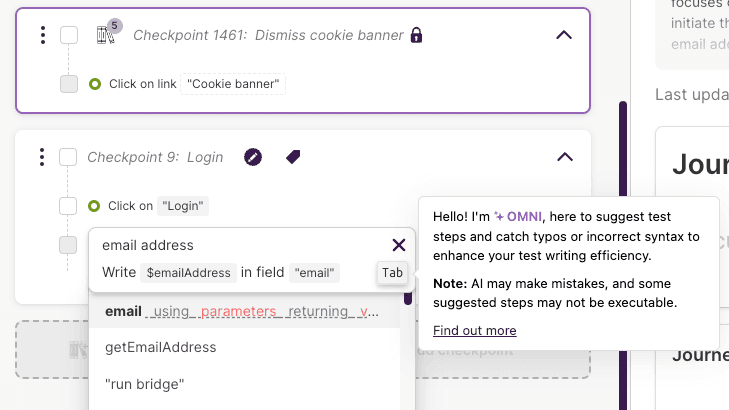
# OMNI Step Suggestions beta 2024-11-06
We are excited to introduce OMNI Step Suggestions, a new feature that leverages AI to provide you with step suggestions based on the actions you have taken in the journey. This feature is designed to help you create test steps more efficiently and effectively, ensuring that you can quickly build out your journey without having to spend time manually creating each step.

Find out more about OMNI Step Suggestions →
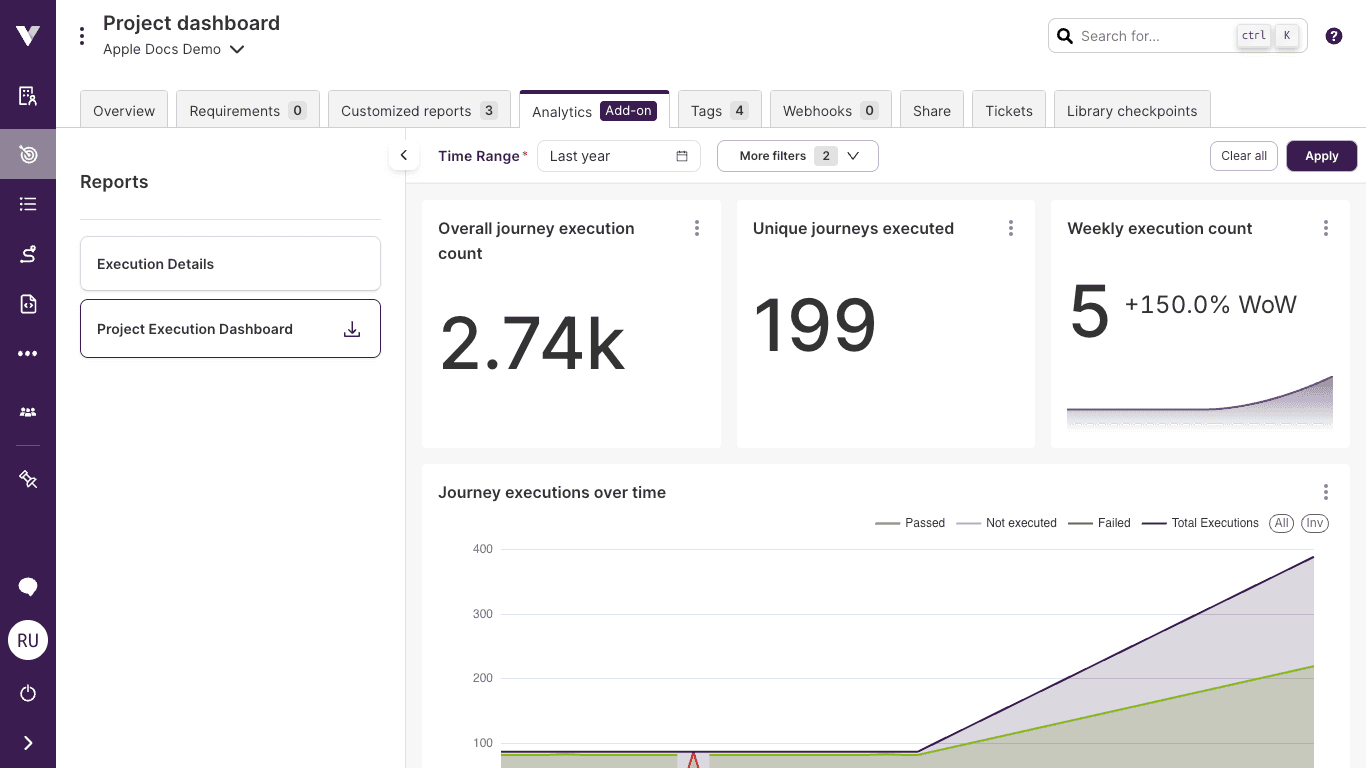
# Analytics 2.0 add-on 2024-11-01
We are excited to announce the introduction of Analytics 2.0 to Virtuoso. This feature allows you to get detailed reports for your Virtuoso projects, providing you with valuable insights into your testing activities in real-time. This feature is designed to help you track your testing progress, identify trends, and make data-driven decisions to improve your testing processes.

Find out more about Analytics 2.0 →
# Chrome 130 2024-10-17
We have updated our Virtuoso Browser to Chrome 130! See the full Chrome 130 release notes.
# Chrome 129 2024-09-19
We have updated our Virtuoso Browser to Chrome 129! See the full Chrome 129 release notes.
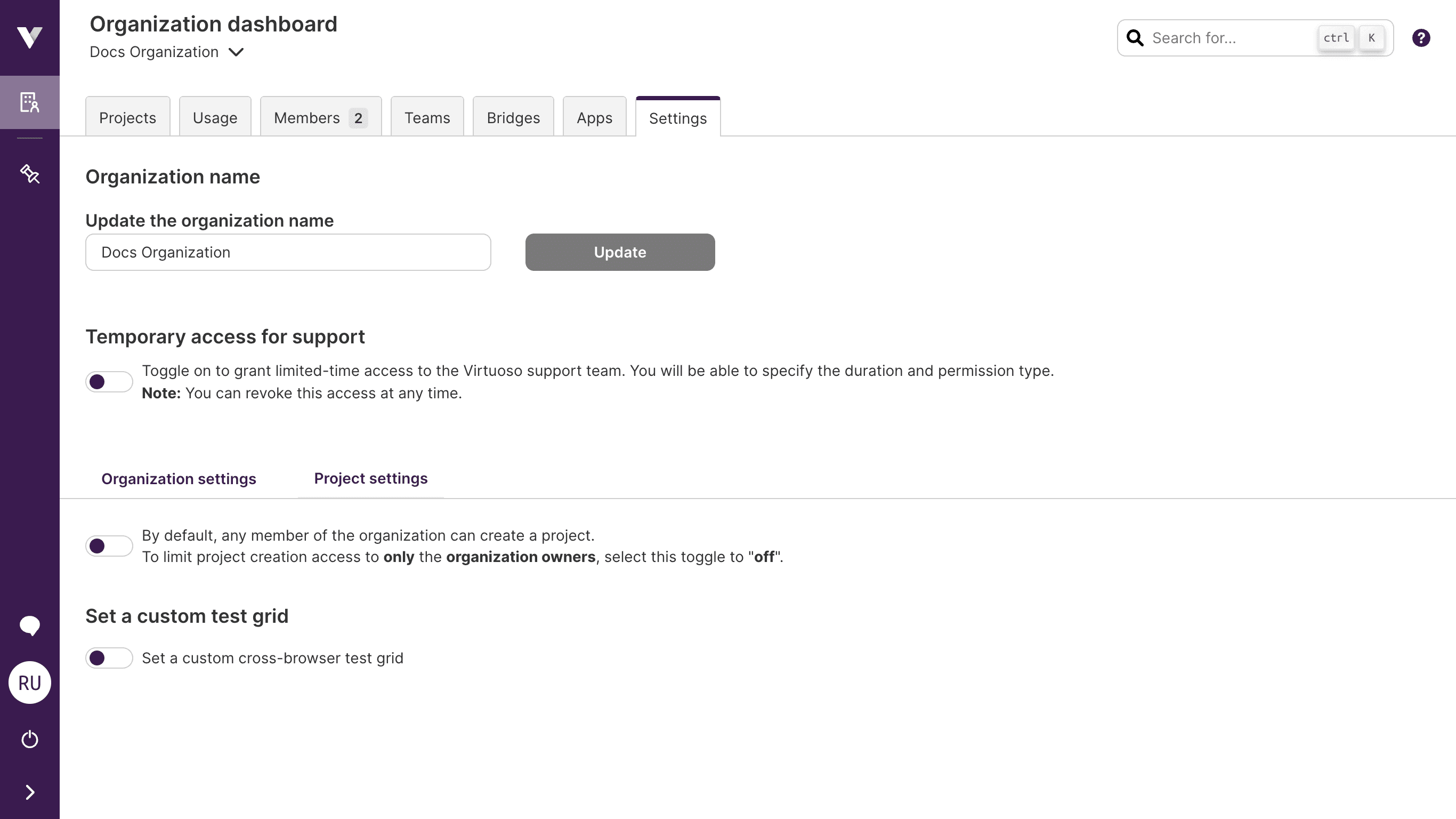
# Temporary support access 2024-09-16
We are excited to announce the introduction of temporary support access to Virtuoso. This feature allows you to grant temporary access to our support team for your Virtuoso organization, enabling them to assist you with any issues you may be facing. This feature is designed to provide you with a seamless support experience, ensuring that you receive the help you need when you need it.

Find out more about temporary support access →
# Chrome 128 2024-09-16
We have updated our Virtuoso Browser to Chrome 128! See the full Chrome 128 release notes →
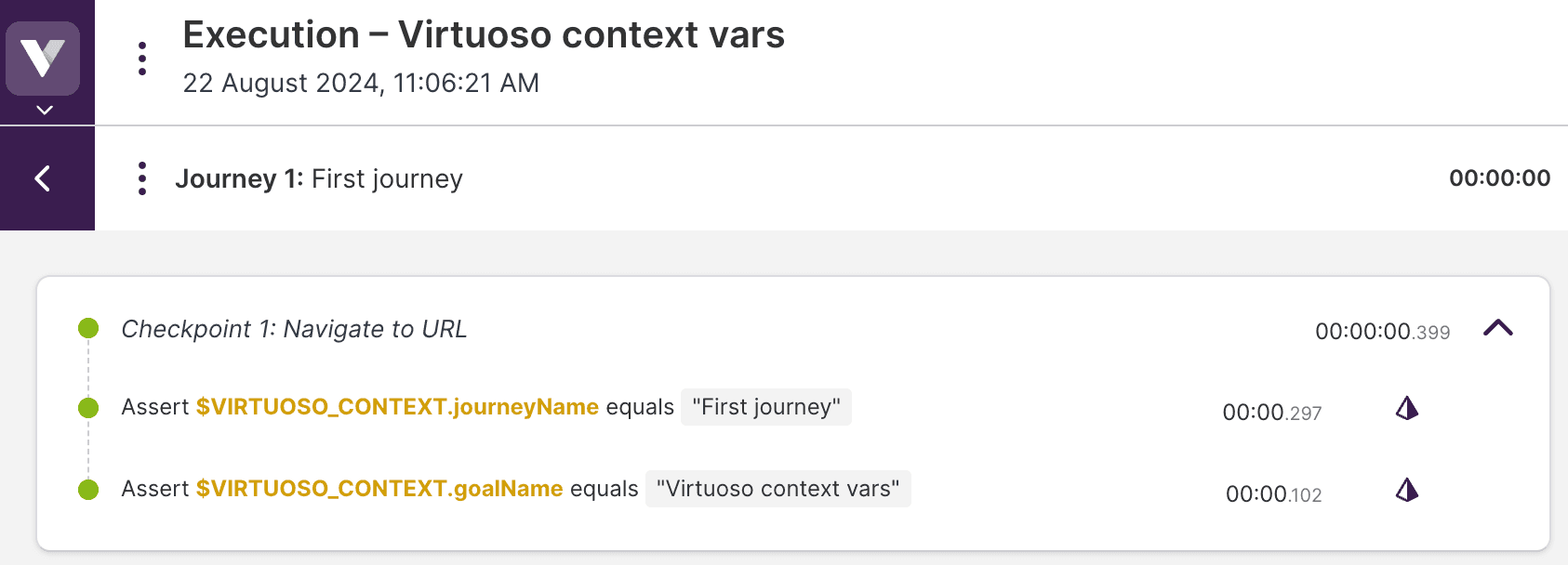
# Execution context variables 2024-08-22
We have introduced a small enhancement that allows you to access execution context details in your journeys, providing the goal name and journey name as variables.

Find out more about this capability →
# Keep variables when using "Run from here" 2024-08-12
Following feedback from users, we've upgraded Live Authoring to no longer clear your precious variables when clicking Run from here!
Check the full details about Live Authoring, which contains an explanation about the "Use of variables" and this new behavior.
# Chrome 127 2024-07-25
We have updated our Virtuoso Browser to Chrome 127! See the full Chrome 127 release notes →
# Chrome 126 2024-07-11
We have updated our Virtuoso Browser to Chrome 126, bringing support for new CSS cross-document view transitions, various API upgrades, and multiple bug fixes! See the full Chrome 126 release notes here.
# Chrome 125 2024-05-20
We have updated our Virtuoso Browser to Chrome 125, bringing support for its new DOM and CSS features, plus more!
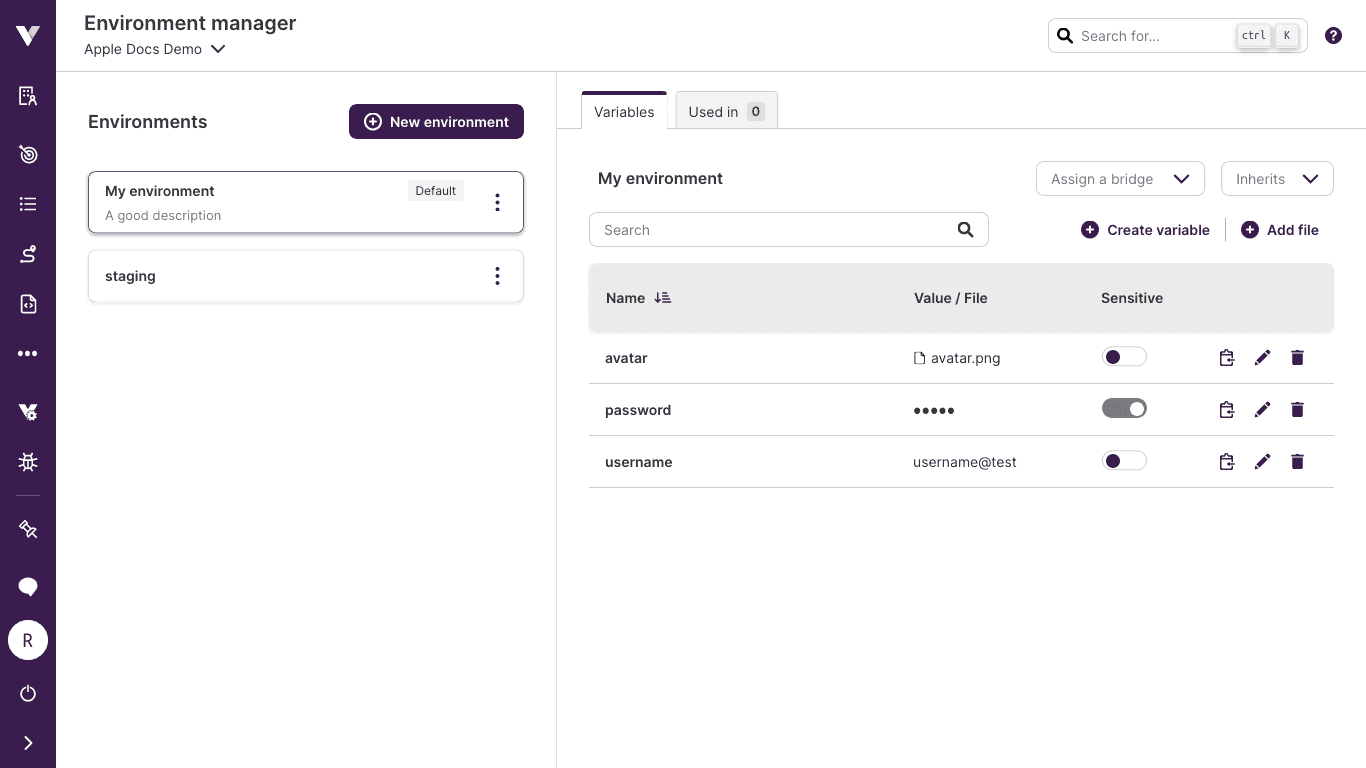
# Sort and copy environment variables 2024-04-30
Ever wanted to sort your environment variables or copy a variable name in one click? Now you can!

Find out more about environments →
# Chrome 124 2024-04-30
We have updated our Virtuoso Browser to Chrome 124, bringing support for its new features and security upgrades!
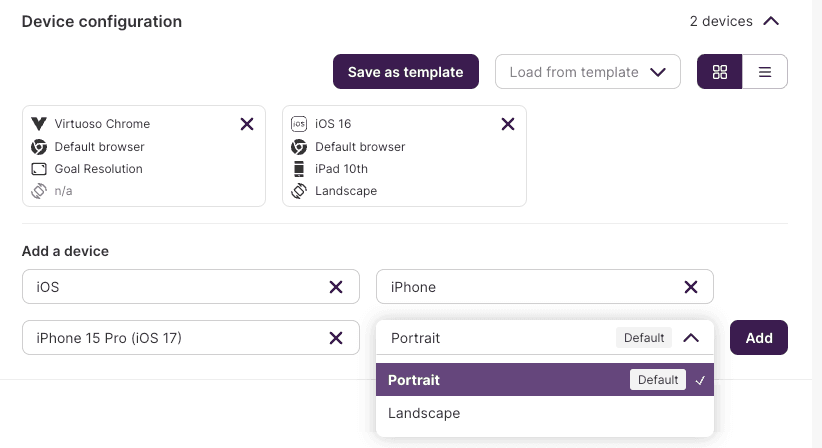
# Mobile device orientation 2024-04-18
Ever wanted to see how your application behaves when the mobile device is rotated? Now you can!
We've added the ability to change the orientation of mobile devices in cross-browser executions, both through Execution Plans and Advanced Executions.

Find out more about this capability →
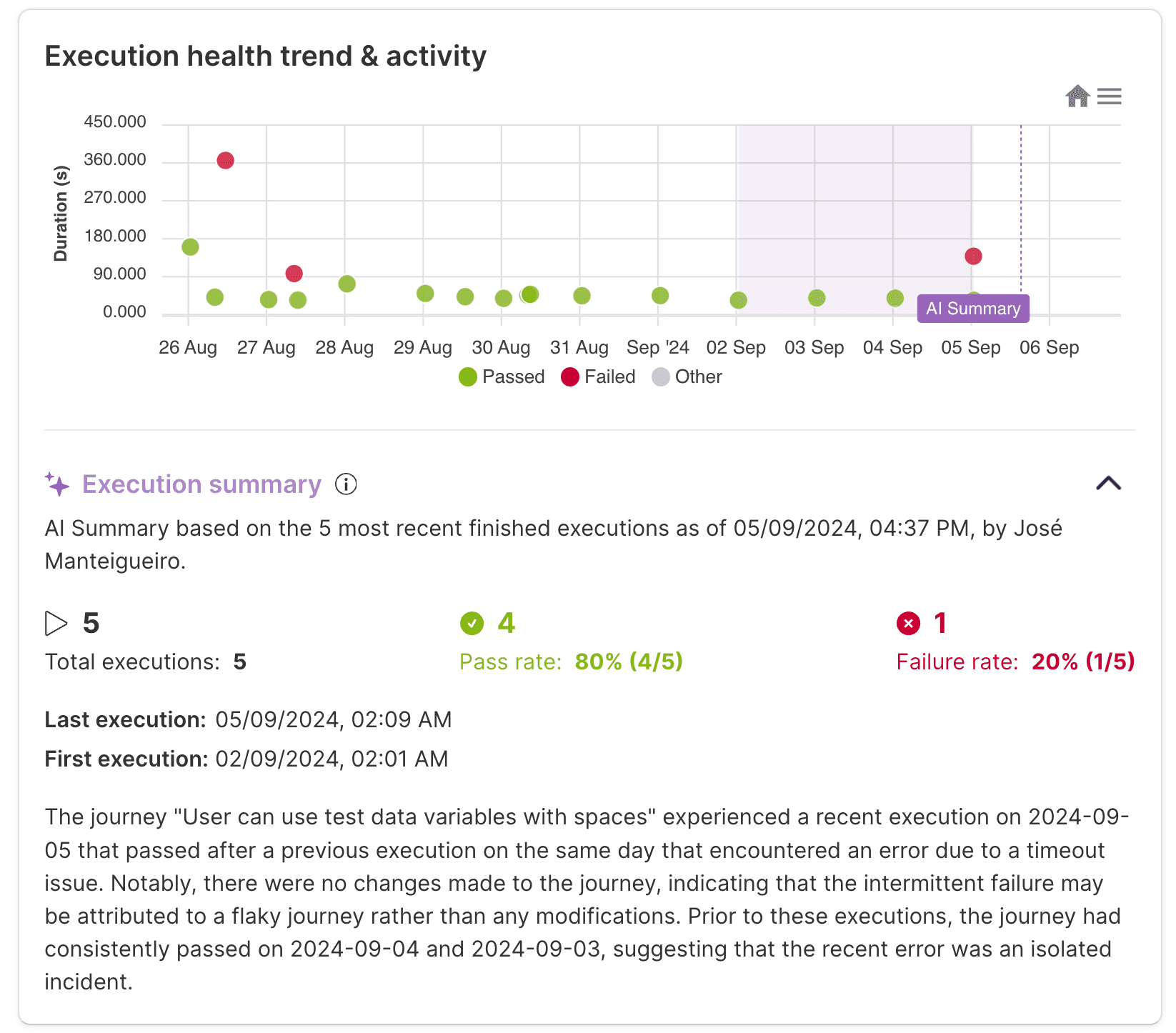
# AI-powered Journey Execution Summary 2024-04-09
Experience the convenience of our new AI-powered Execution Summary feature, designed to enhance your journey analysis. With just a click, you can now generate a detailed summary that evaluates the impact of recent changes, identifies potential issues, and provides insights into your journey’s results. Should any newer executions arise, a prompt notification ensures you’re always working with the latest information. This intuitive feature is here to streamline your execution workflow and empower you with actionable insights.

Explore the new feature in fullness
# Chrome 123 2024-04-02
We have updated our Virtuoso Browser to Chrome 123, bringing support for its new features and security upgrades!
# Keeping the inheritance structure of environments while importing a goal2024-03-20
When you export a goal that uses an environment, we make sure to include all the needed variables in the exported file. However, previously, exported files did not keep the inheritance structure of environments. They included all the variables from the directly-used environment as well as all the inherited variables in both a flattened structure and a single environment.
With our most recent improvement, exported files will now keep the inheritance structure of environments, resulting in more reliable results when importing a goal. For now, you will still be able to import the goal from the previously exported files, but we recommend that you replace them with the latest export to benefit from the improvement.
Discover more about environment inheritance
# Chrome 122 2024-03-14
We have updated our Virtuoso Browser to Chrome 122, bringing support for its new features and security upgrades!
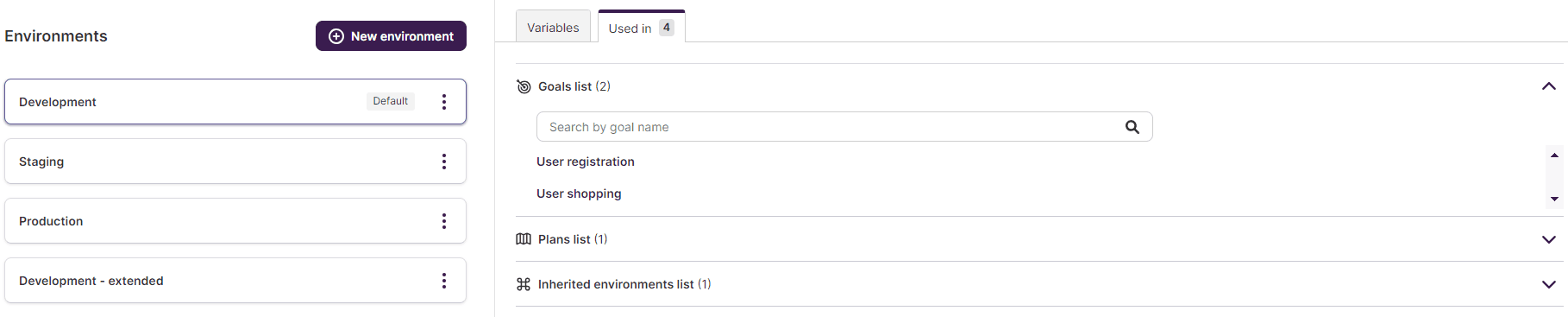
# Track environments usage 2024-02-27
Now, easily track where an environment is used in your project. A new tab on the environment details page shows its usage across goals, plans, and inherited environments.

Discover more about this feature
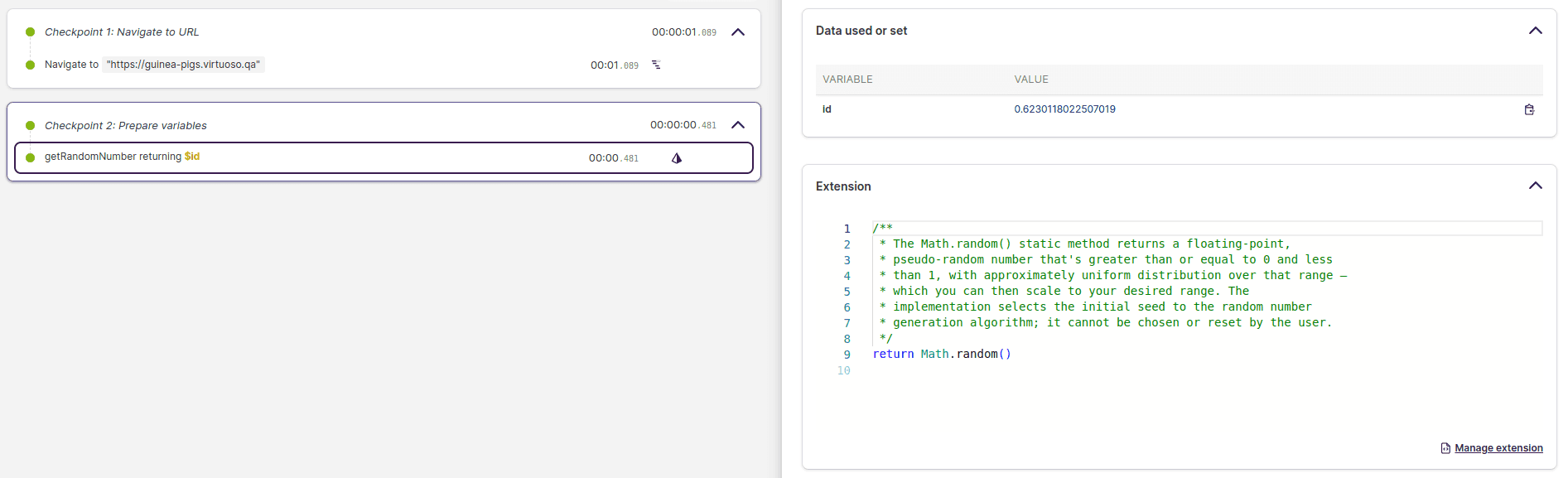
# Extension content visibility in execution reports 2024-02-21
Reviewing past executions involving extensions could be unclear as the content of the extension used was not directly accessible.
Now, when reviewing the execution details of a step involving an extension, you'll find the content of the extension used during that execution. Even if the extension has changed since then, the report remains accurate, displaying the exact version of the extension used during the execution.

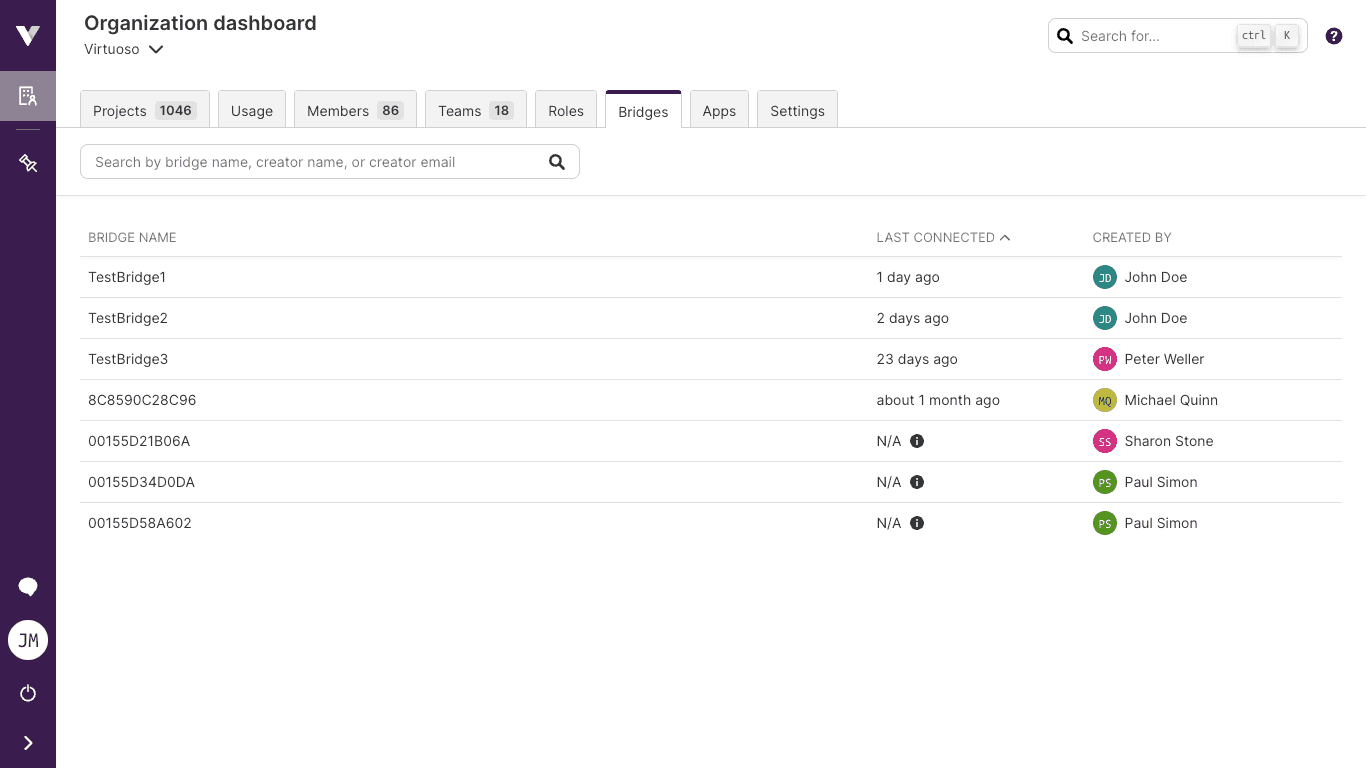
# Bridges Dashboard 2024-02-09
You can now easily check the Virtuoso Bridges associated with your organization!
Go to the Organization Dashboard and look for the Bridges tab. You'll be able to search for a particular bridge and check when it was last connected to the Virtuoso Server and which user created it.

Learn how to check your organization bridges →
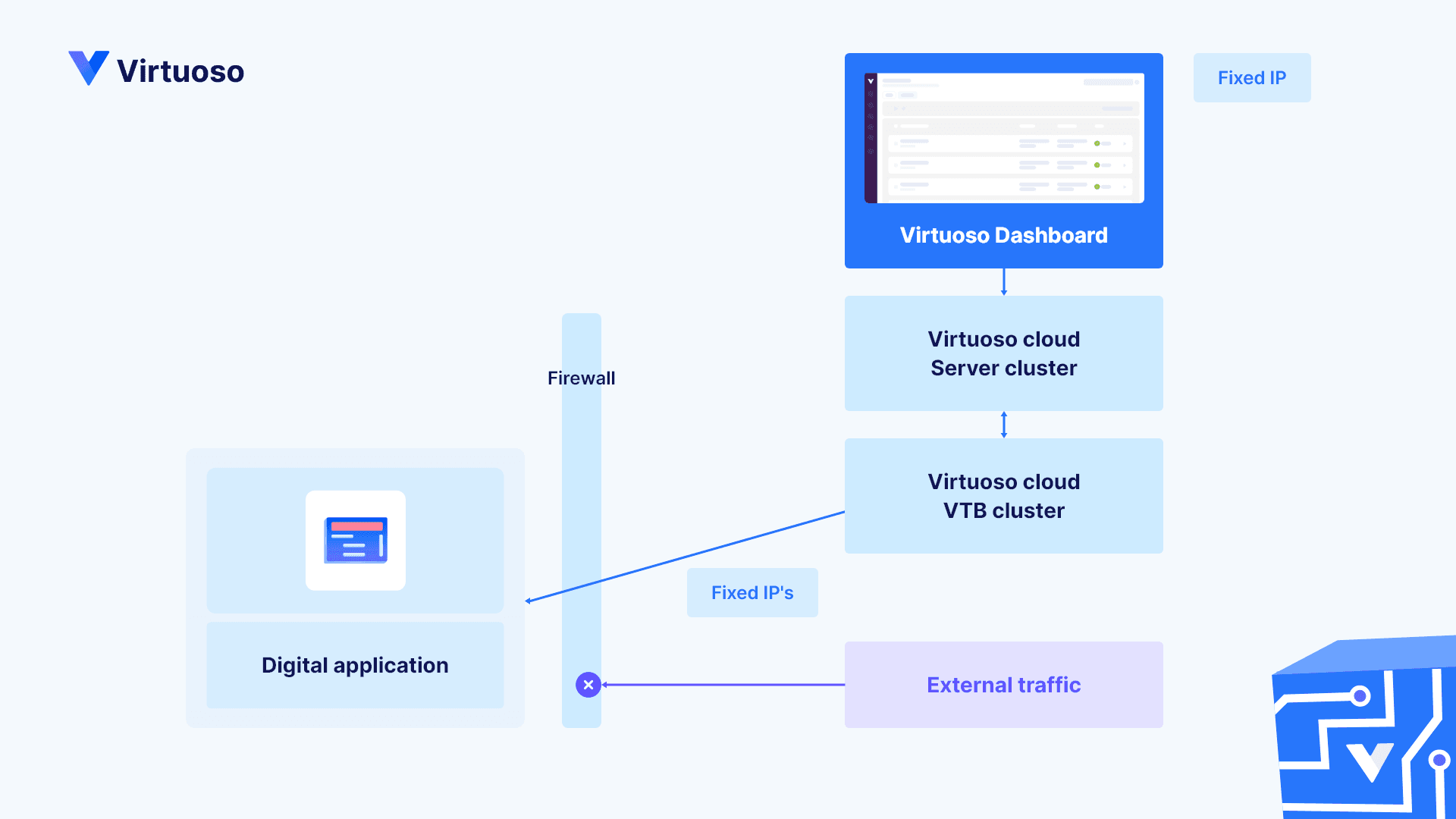
# Virtuoso Fixed IP 2024-02-05
We are excited to announce the introduction of Fixed IP to the suite of Virtuoso connectivity solutions. Fixed IP simplifies the ability for Virtuoso bots to interact with applications locked behind your company's firewall without the need for a Bridge setup.
You can now configure Virtuoso to work within your network by whitelisting a set of static, known IP addresses that Virtuoso uses when connecting to your Application Under Test (AUT).

Fixed IP configuration ensures that only the Virtuoso bots have access to your resources, which enables a secure and focused testing environment, even for applications that are not accessible to the public internet.
Learn how to set up Fixed IP for your testing needs →
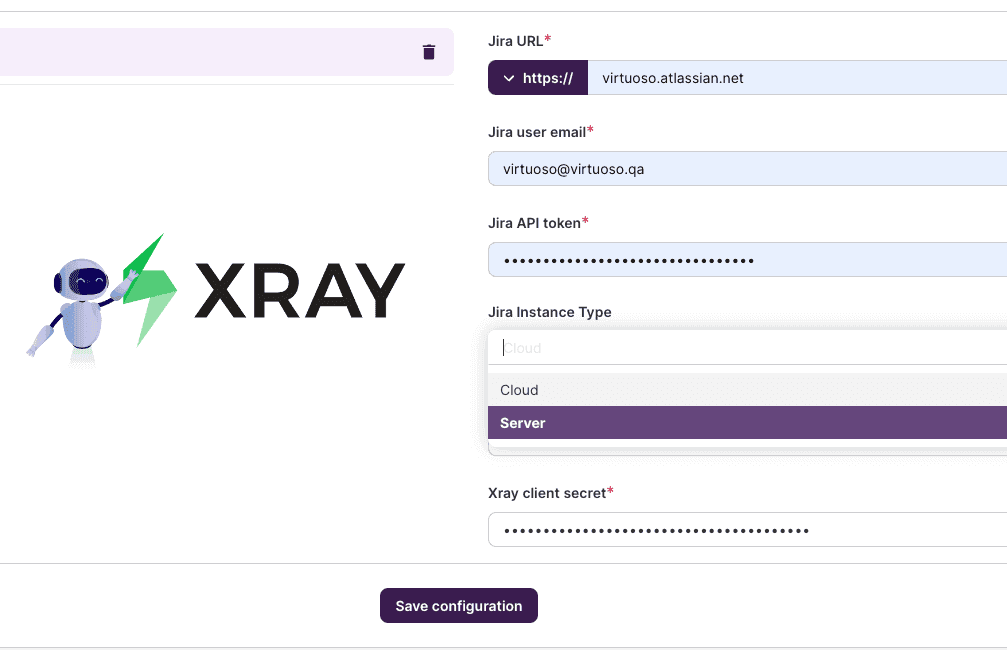
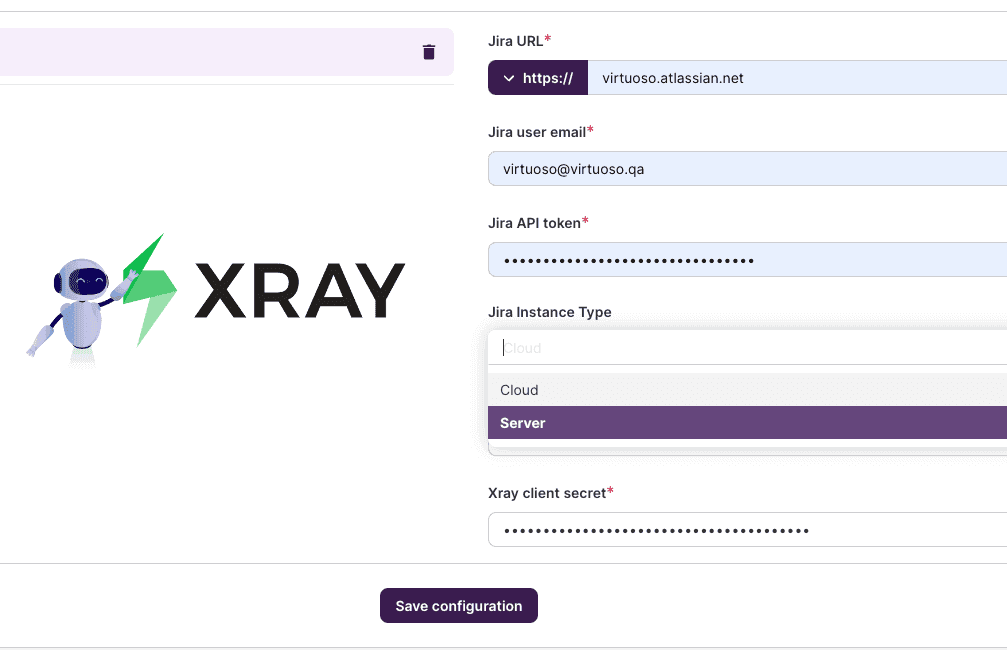
# Xray Virtuoso App now supports Xray Data Center / Server instances 2024-01-25

Virtuoso supports using an Xray Data Center / Server instance to help manage your testing life cycle, in addition to the already supported Xray Cloud.
Read more about the Xray Virtuoso App →
# Chrome 121 2024-01-24
We have updated our Virtuoso Browser to Chrome 121, bringing support for its new features and security upgrades!
# Journey execution times explained 2024-01-19
Behind the scenes, some preparation and control is done between the user triggering an execution and its actual start. Previously, users could only guess how long it took for us to start a journey. All they could see in the execution report was the job submit date and the journey execution duration. To add visibility, we have introduced a tooltip, visible when hovering over the journey execution duration, that shows how long the journey execution was throttled and queued for.
Read more about the journey execution times →
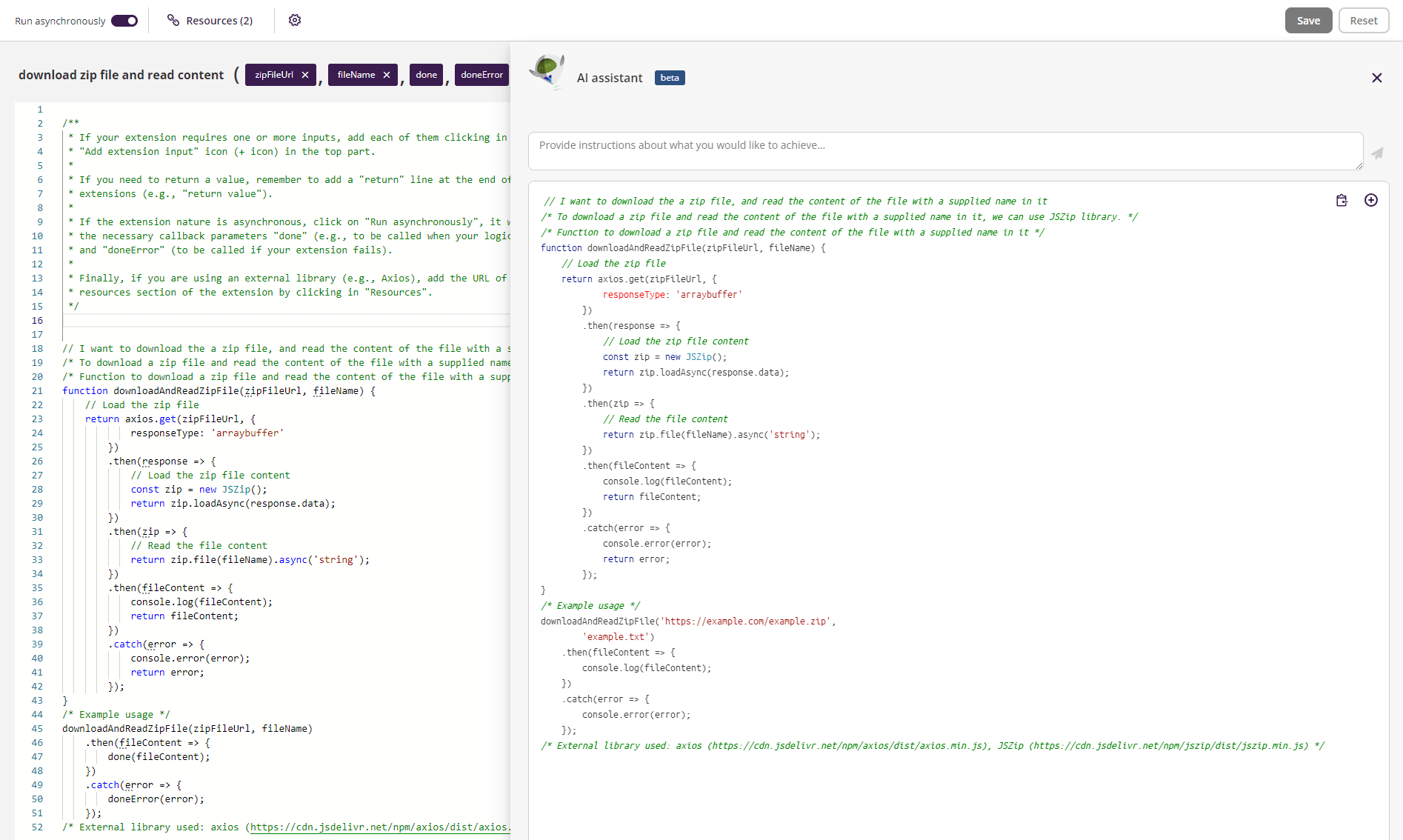
# AI-Powered Authoring beta 2024-01-18
We are thrilled to introduce a groundbreaking addition to Virtuoso that takes your test authoring experience to the next level. With our new, AI-powered test authoring feature, creating test steps has never been this fast and easy!
Simply select a region of the page, explain what you would like to test, and voilá, Virtuoso will produce the test steps for you.
# Live authoring preview performance improvements 2024-01-12
Our live authoring preview has become leaner after getting a New Year's gym membership! We have reduced the bandwidth that it requires, which improves its performance, especially for users with slower internet connections.
Read more about live authoring →
# Chrome 120 2024-01-12
We have updated our Virtuoso Browser to Chrome 120, bringing support for its new features and security upgrades!
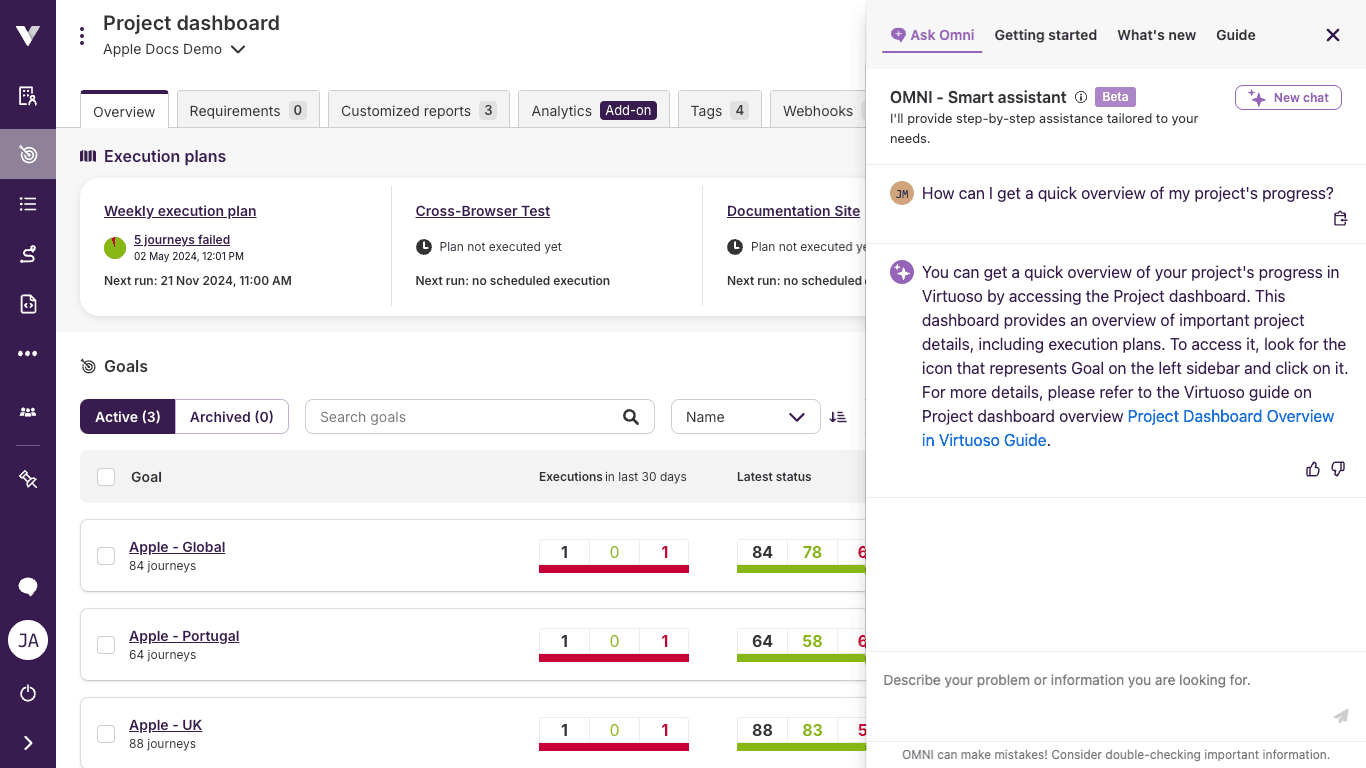
# OMNI - Your AI Guide in Virtuoso beta 2024-01-05
OMNI is your companion in navigating through Virtuoso, designed to be the helping hand you need, when the documentation seems too vast. It's not just a smart feature — it's like having a friendly guide by your side, ready to offer tailored support and streamline your workflow without the need to sift through pages of instructions. With OMNI, help is always one query away, making your user experience smoother and more personal.

# AI root cause analysis 2023-12-22
Deducing why a journey has failed can often be difficult. To solve this, Virtuoso leverages generative AI to provide you with a simple explanation of why a journey has failed.
Say goodbye to guesswork and hello to unprecedented insights!
Read more about AI Root Cause Analysis →
# Color-coded variable highlighting 2023-12-07
Dynamic data plays a significant role in testing, whether it is through data-driving your tests or re-using data from the environment. However, tracking and tracing the source of data variables throughout a journey can be a challenge, since the data may come from an environment, a data table, or be defined within the content of the journey itself. It may also be that due to a typo, you use a variable that has never been defined, and it is too late to find this out after the journey has been executed.
To address this, we are introducing color-coded variable highlighting, which allows you to quickly identify variables and their sources, streamline your test authoring process, and reduce the chances of errors.
Read more about variable colors →
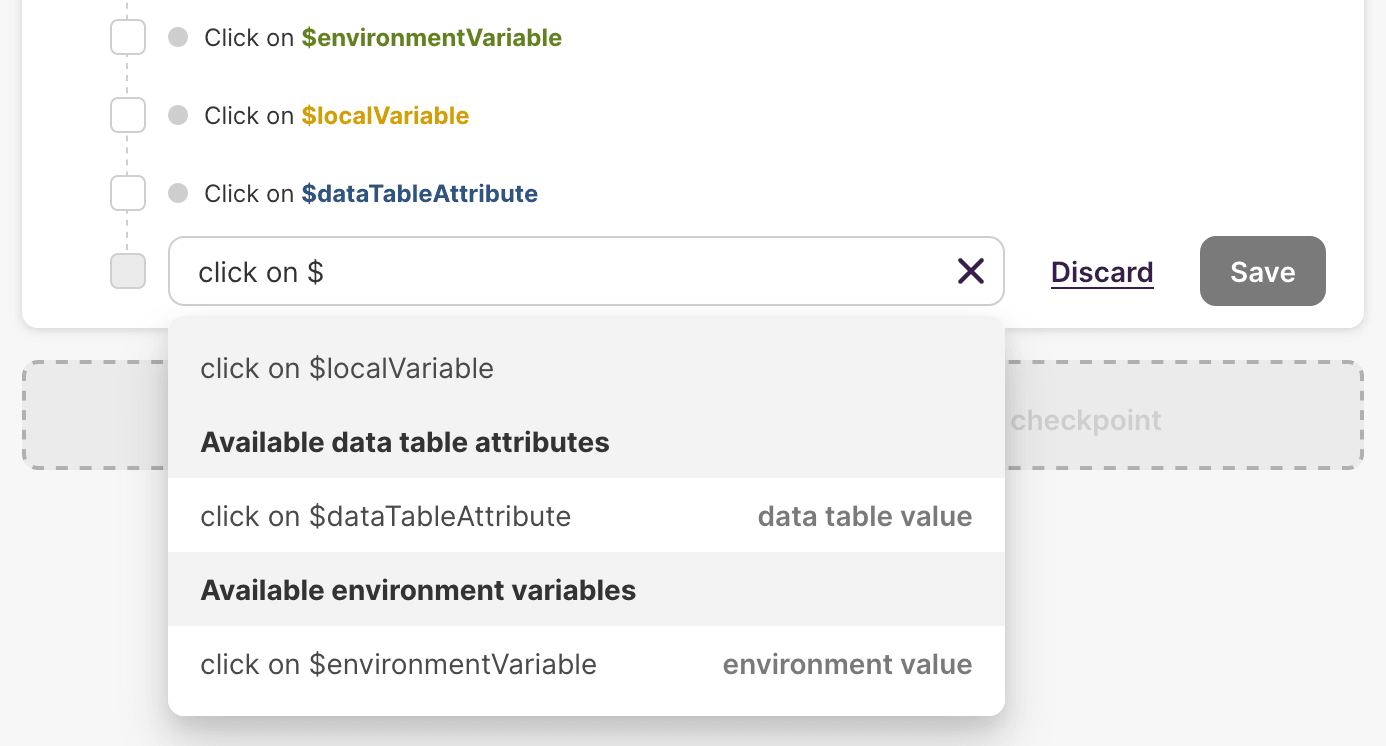
# Smart variable suggestions 2023-12-07
As part of a wider initiative of enhancing the user experience when working with variables, we have introduced "smart variable suggestions". It assists you in finding the variables you need more quickly by providing suggestions when you type a $ while creating a step. The suggestions are grouped by source and filtered by the characters following $. This makes it easy to locate the variable you need, even when there are numerous variables in the project, while also helping you avoid typos.

Read more about using variables →
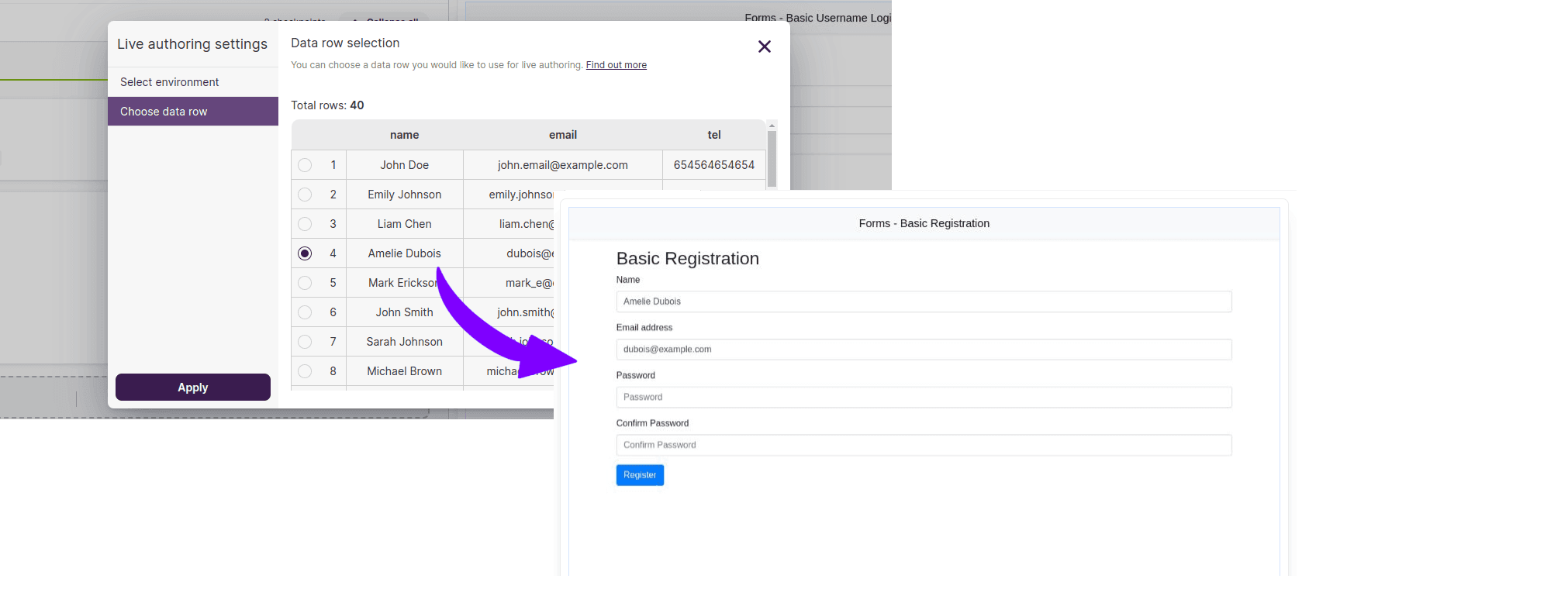
# Using test data with live authoring enhanced experience 2023-12-05
Christmas is coming, and we are excited to announce that Virtuoso is already arriving with shining gifts for our users. We are pleased to share that now you can select any test data row during live authoring. This means that you can run the same journey, testing different rows and values while live authoring, providing you with better authoring performance and allowing you to focus on what matters.

Read more about using test data rows with live authoring →
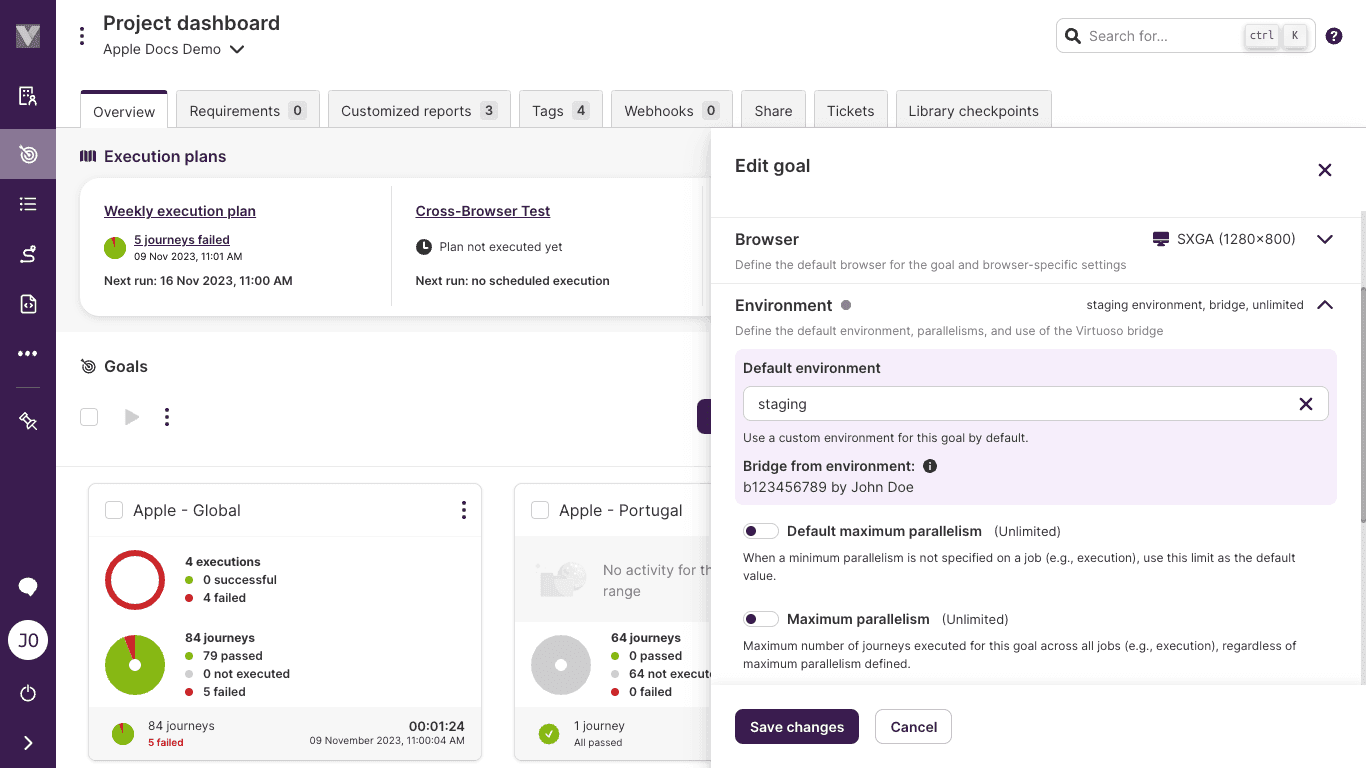
# Bridge per Environment 2023-12-01
We're moving the bridge settings from goals to the Environments so that the bridge that allows Virtuoso to access your application environments is stored together with the variables that are used to run test journeys on them.
From now on, you can define a Virtuoso Bridge directly in the Environment so that the former is taken into account whenever the latter is used in executions, plans, or even API tests.

Read more about the bridge to environment association →
# Accelerate execution plan creation with cloning 2023-11-13
Many execution plans in a project share similar configurations, and creating them all from scratch can be time-consuming. To help you get started faster, we've added the ability to clone existing plans.
Cloning allows you to quickly create a new plan with the same configuration as an existing one, and then focus only on making any necessary changes to it.
Read more about cloning execution plans →
# Chrome 119 2023-11-07
We have updated our Virtuoso Browser to Chrome 119, bringing support for new web standards!
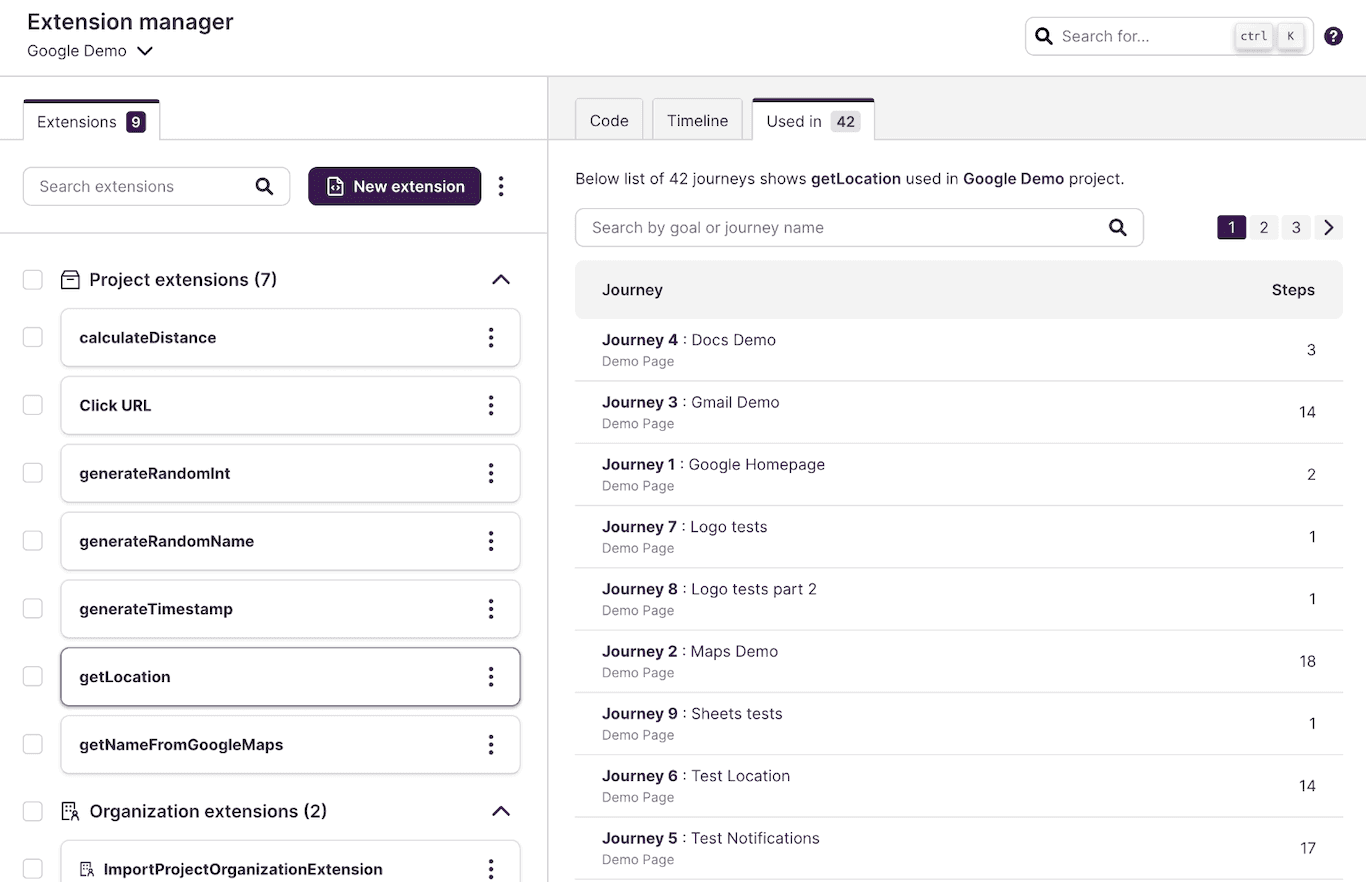
# Track extensions usage in journeys 2023-11-02
Identifying journeys using an extension has become simpler, addressing the problem of not being able to manage an extension and its use across multiple journeys and projects. On the extension details page, you can now effortlessly access the list of journeys where an extension is used, streamlining your workflow.

Read more about list of journeys where extension is used →
# Planner runs the journey with the most recent changes 2023-10-23
We improved our planner so that it automatically incorporates the most recent updates to the journey(s), eliminating the need for manual execution prior to executing a plan. This enhancement simplifies the process and ensures that the journey is always in the latest state of execution.

Read more about targeting journeys with plans →
# Chrome 118 2023-10-18
We have updated our Virtuoso Browser to Chrome 118, bringing support for its new features and security upgrades!
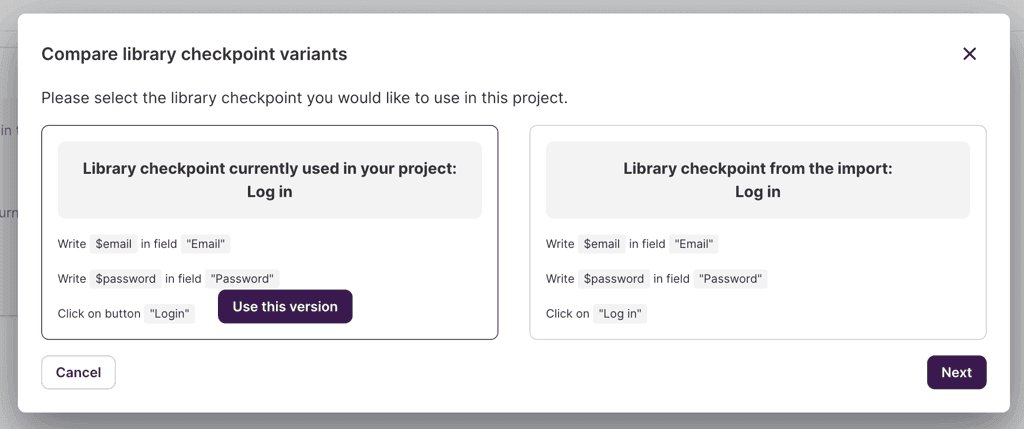
# Import library checkpoints without duplication 2023-10-17
The wizard for resolving library checkpoint conflicts when importing goals, which we recently introduced, now also supports importing to another project. Additionally, we have fixed bugs and improved the overall user experience.
Read more about importing goals with library checkpoints →
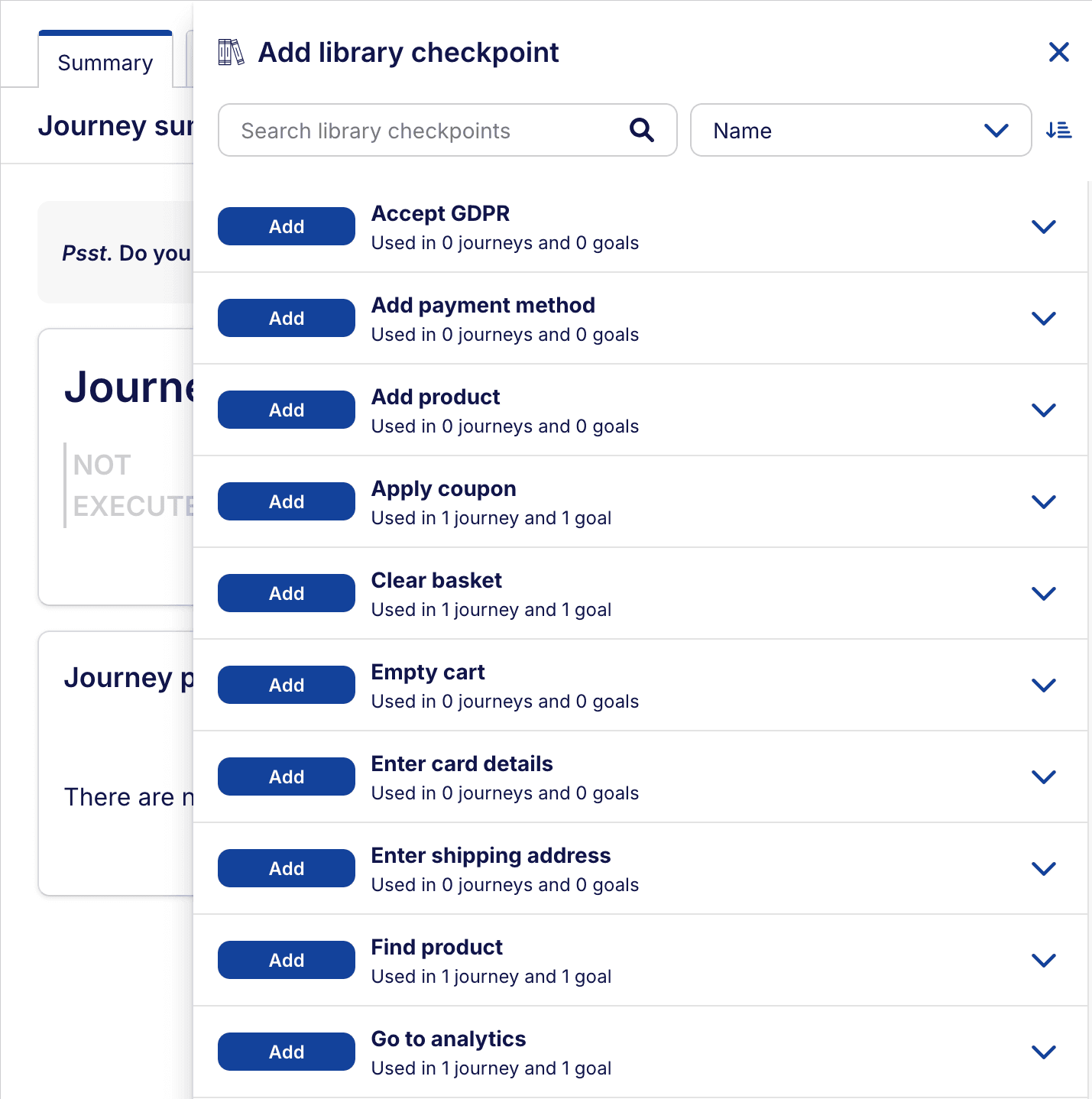
# Improved library checkpoint selection 2023-10-17
We've added a panel to make it easier to select the right library checkpoint when adding one to your journey.
The panel shows a preview of the included steps and last editor for each checkpoint and allows you to search and sort to quickly find what you need. Overall, this improves the quality of life when reusing checkpoints from your shared libraries.

Read more about using library checkpoints here →
# Using custom environments when live authoring 2023-10-06
We've introduced the capability to live authoring with custom environments. This enhancement allows you to seamlessly test your journeys within a specific environment, all while keeping the default goal's settings intact.

Read more about environment selection →
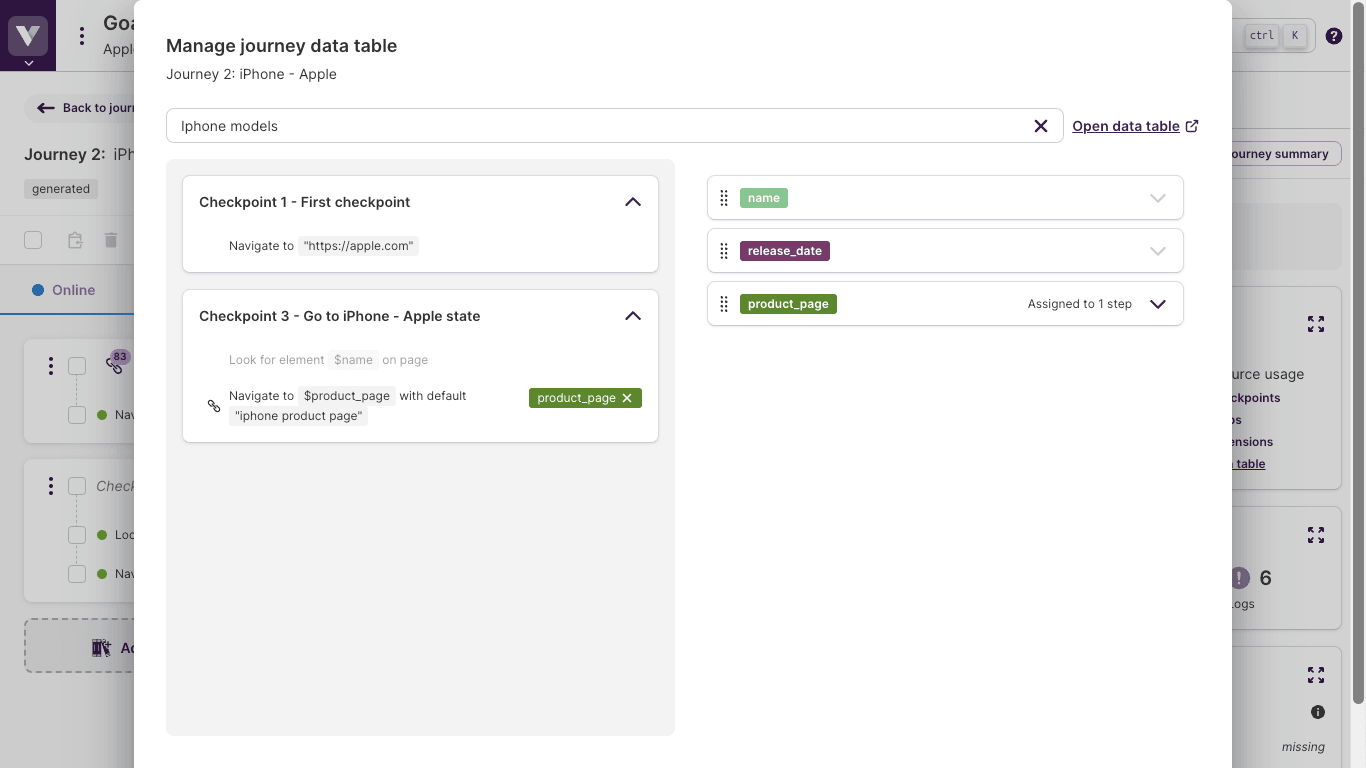
# Open test data table from manage test data modal 2023-10-06
We have added a link Open data table to the Manage test data modal in journey, allowing you to quickly navigate to the data table in a new tab.

Read more about using test data in a journey here →
# Improved accuracy of step and journey durations 2023-09-19
We've made improvements to how Virtuoso calculates the duration of each step within your journeys, as well as the total duration of the entire journey. This includes better tracking of various stages, such as waiting for network activities, page readiness, screenshot capture after a step is executed, and factors like rate-limiting (queued times). These changes ensure that the reported execution times for both individual steps and the overall journey are more accurately reflected.
While you may notice an increase in reported times, it's important to note that this change reflects a more accurate view of the journey's execution. The effective execution time remains exactly as it has been before.
Stay tuned, as we have plans to enhance the execution reports soon, allowing you to view a breakdown of these mentioned times for even greater insight into your journey execution times.
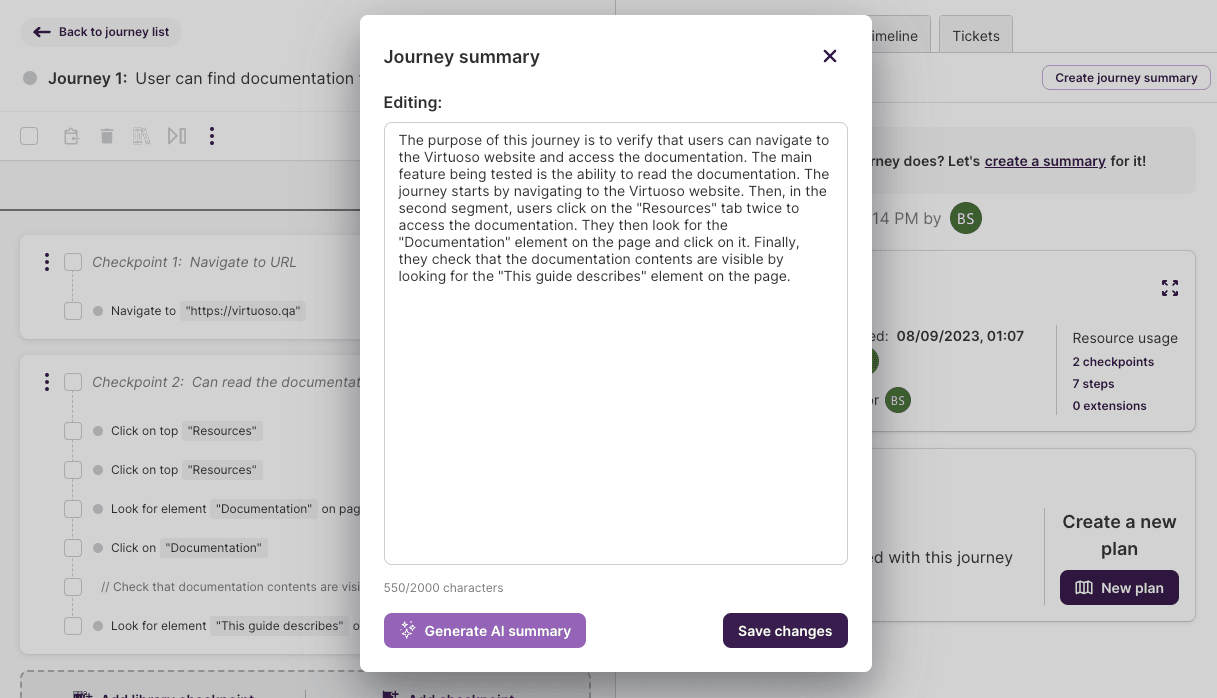
# Journey summaries 2023-09-15
It can sometimes be hard to understand what journeys do at a glance, or to explain what your journey does to someone else. Our journey summaries feature leverages generative AI to create a description of your journey with just the click of a button!

Read more about journey summaries here →
# Chrome 117 2023-09-15
We have updated our Virtuoso Browser to Chrome 117, bringing support for its new features and security upgrades!
# Import library checkpoints without duplication 2023-09-11
Previously, importing goals that included library checkpoints meant that new library checkpoints would be created, even if they already exist in your project, breaking reusability.
Now, there is a prompt during import to select which library checkpoints to reuse or create as new. This prevents duplication and maintains reusability.

Read more about exporting and importing goals with library checkpoints →
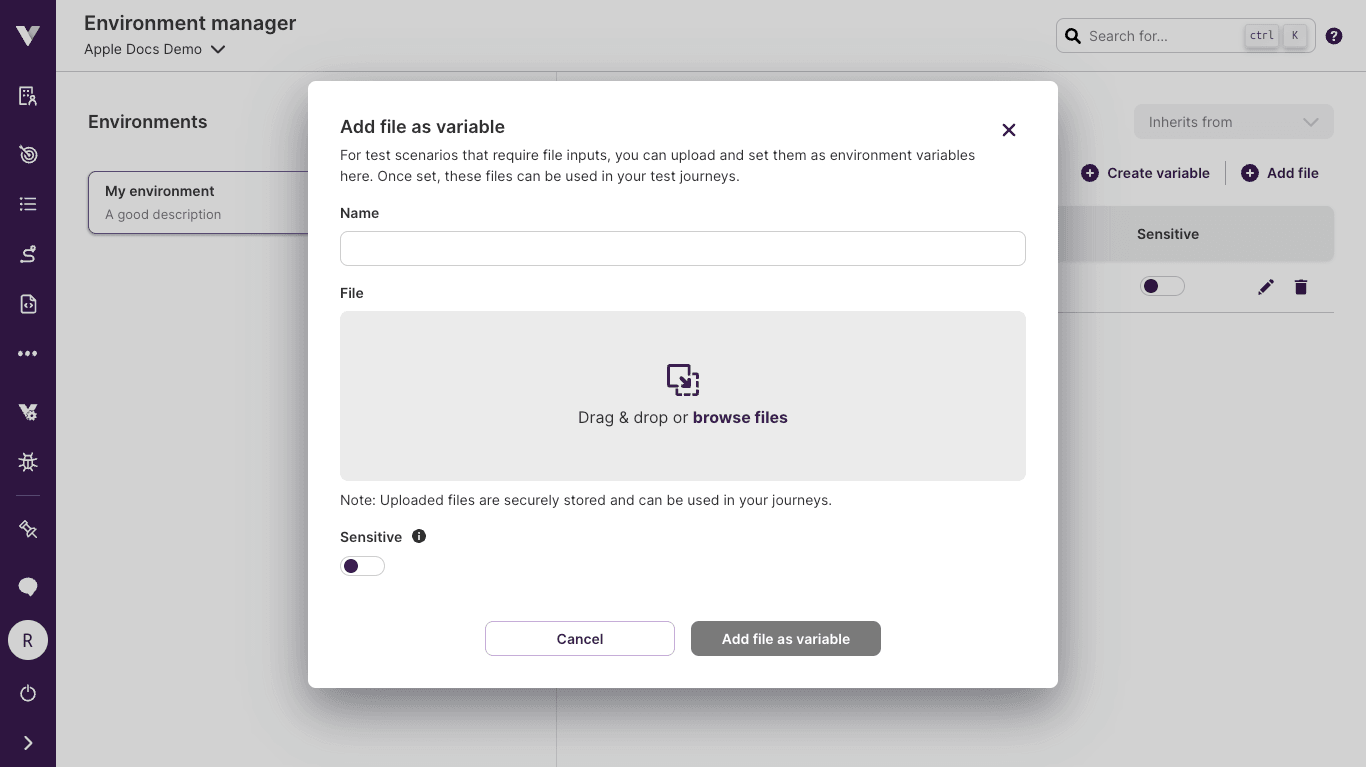
# Add file as Environment variable 2023-08-30
We've added the ability to upload a file as an Environment Variable, making the usage of files in your tests as smooth and easy as possible.

Read more about using files as Environment variables →
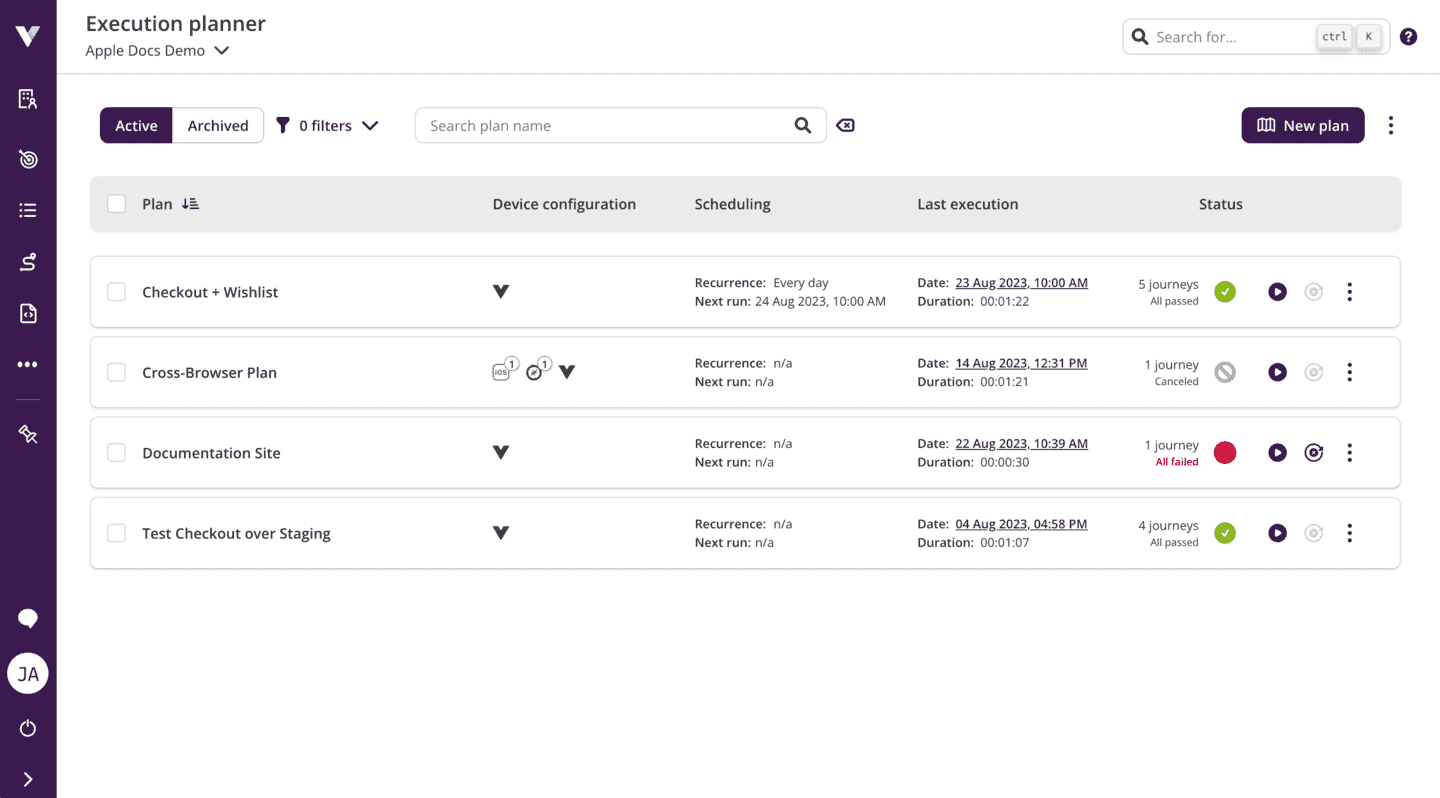
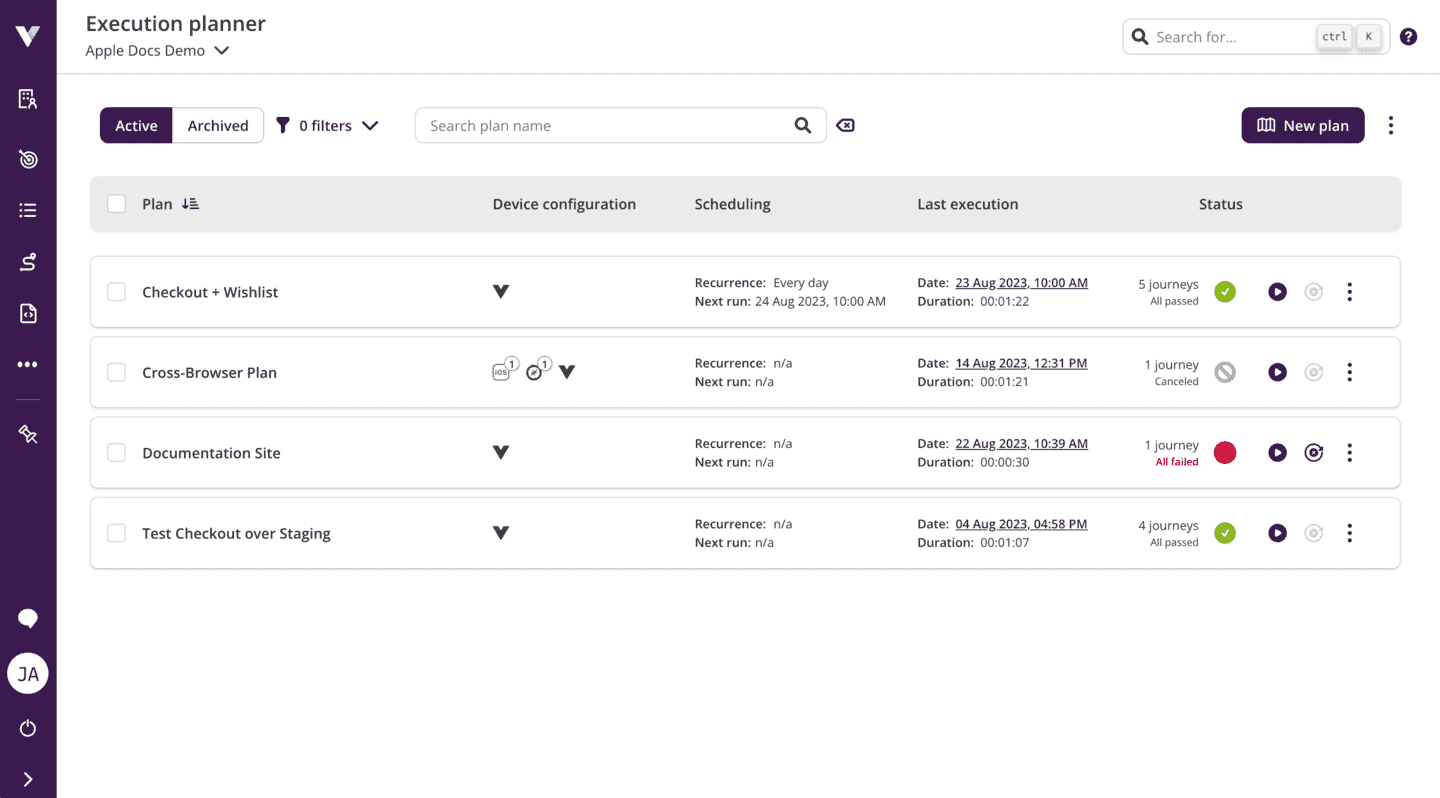
# Sortable Execution Planner List 2023-08-24
Handling lots of execution plans can get challenging, so we've added the ability to sort the items in the Execution Planner list. This can be achieved by clicking on any of the headers: Plan, Scheduling, Last execution, and Status

Read more about the execution planner and its usage here →
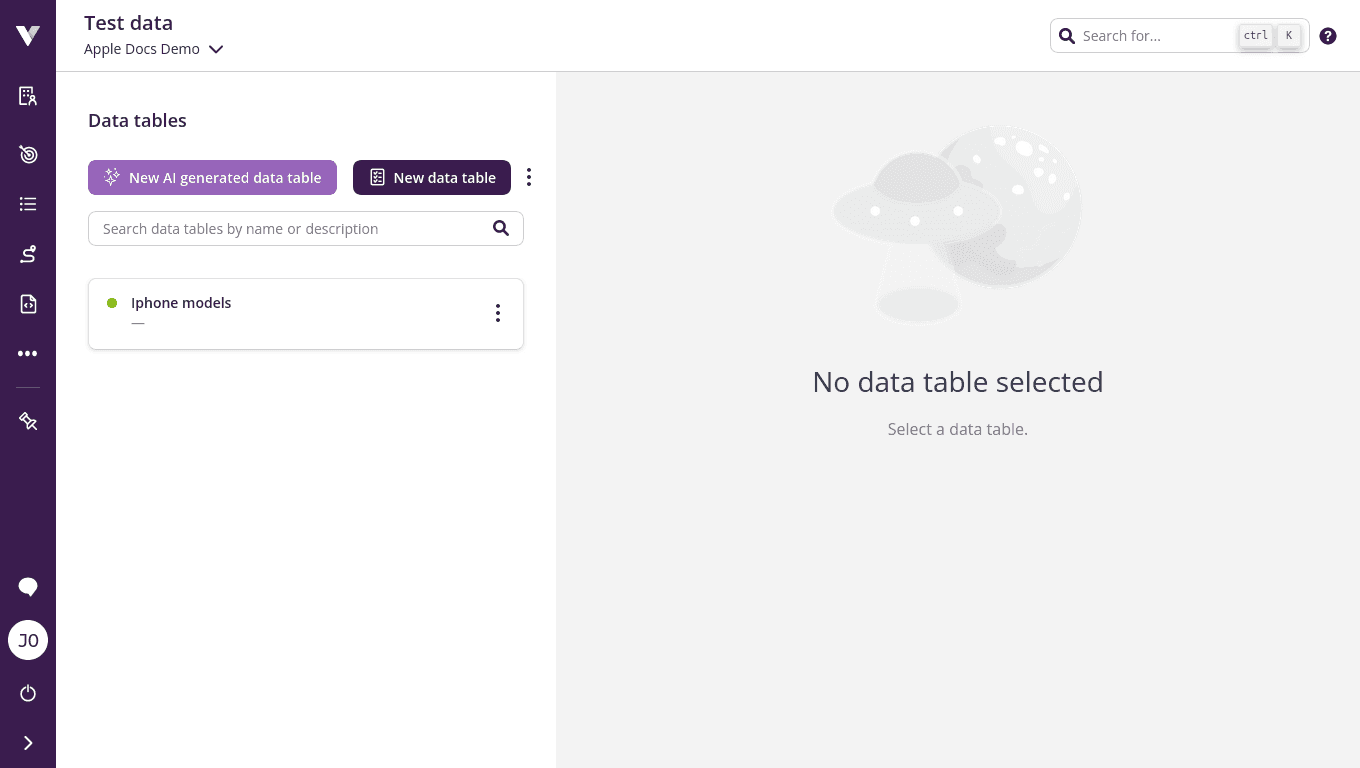
# Search for Test Data tables 2023-08-10
We've added a search bar to the Test Data manager, allowing you to quickly find the table you're looking for. You can search by table name and description.

Read more about the test data tables and their uses here →
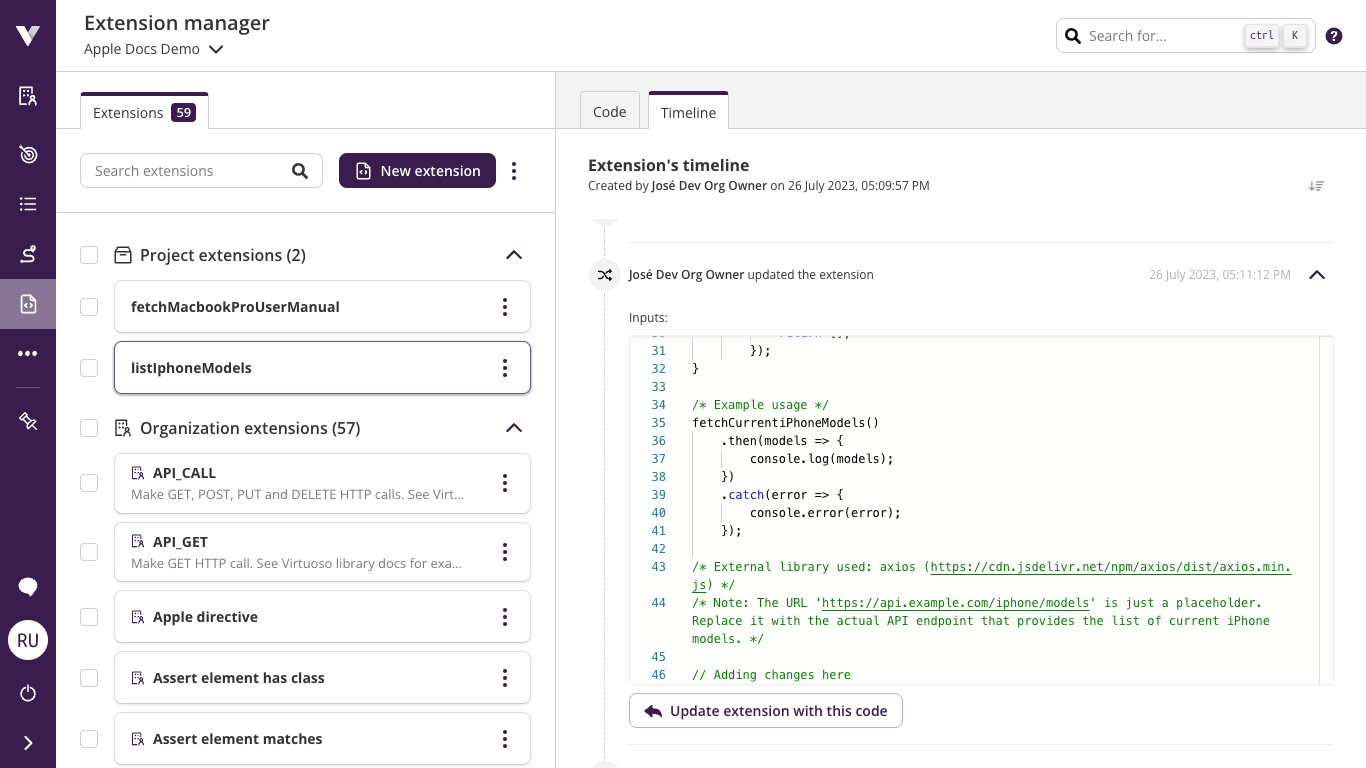
# Update extension with the entry in timeline 2023-08-07
Want to update the extension with the previous entry present in the timeline? Don't worry! It's just a click away. Go to the extension's timeline, open the desired entry, and click on Update extension with this code. Voila! You have just updated the extension with the selected entry.

Read more about update extension with the entry in timeline here →
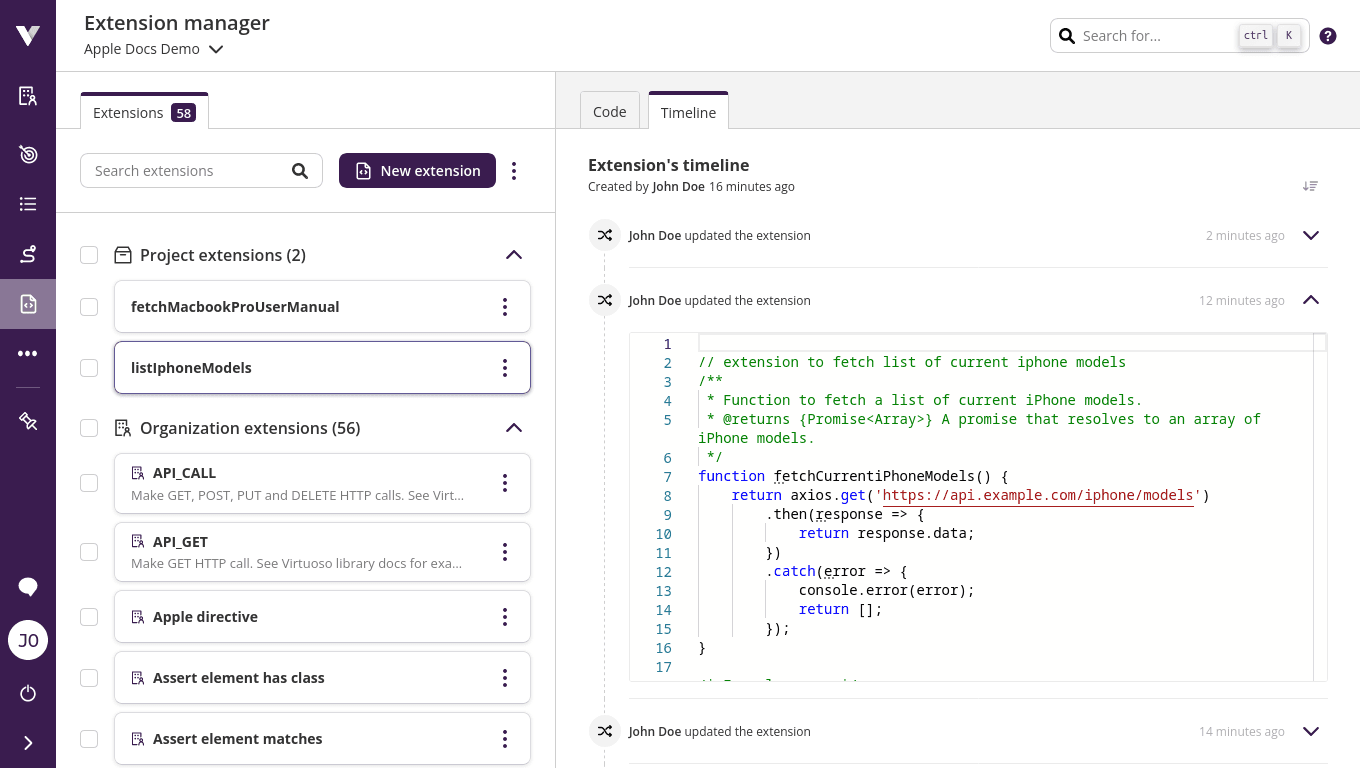
# Track extension changes over time 2023-08-01
One of your extensions stopped working, or you want to roll back an older version? Don't worry! You can see the timeline of all the changes made to it, including the date, time, and the user who made the change.

Read more about the extension timeline here →
# Chrome 114 2023-07-25
Presenting Virtuoso Browser's latest release - Google Chrome updated to version 114! This brings security improvements, and better compatibility with new browser features.
# Enhanced element selection for Salesforce applications 2023-07-19
The automated testing of Salesforce applications presents unique challenges. Even with Virtuoso, our users occasionally needed to manually write selectors to effectively target elements in their steps. In other instances, while Virtuoso could generate accurate JS path selectors, they tend to be brittle.
To address these issues, we have designed new algorithms and upgraded our engine. These improvements significantly enhance the authoring experience for users who test Salesforce applications. Now, users can easily target elements by simply writing a Hint or using the element picker on live authoring.
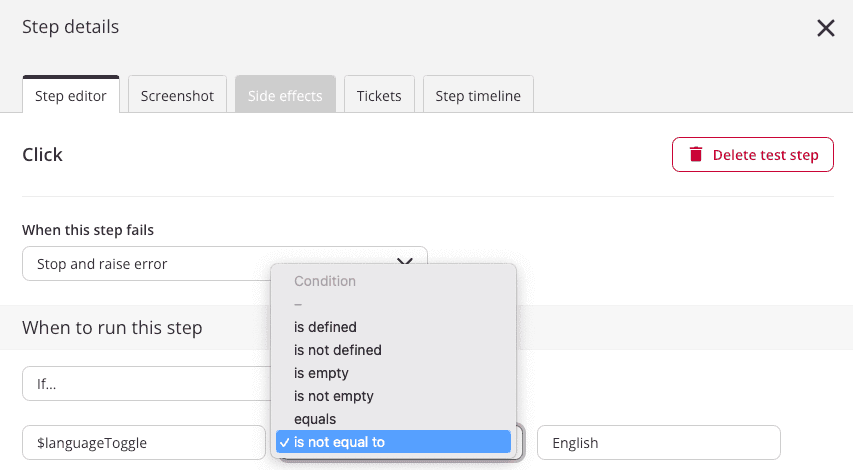
# Conditional step execution beta 2023-07-19
We're delighted to introduce conditional execution to Virtuoso, giving you more control over the execution of your test steps. Whether you want a step to always execute or execute it conditionally based on defined or undefined values, equality or inequality, or even the evaluation of complex JavaScript expressions, Virtuoso has you covered.

Read the full guide on conditional step execution here →
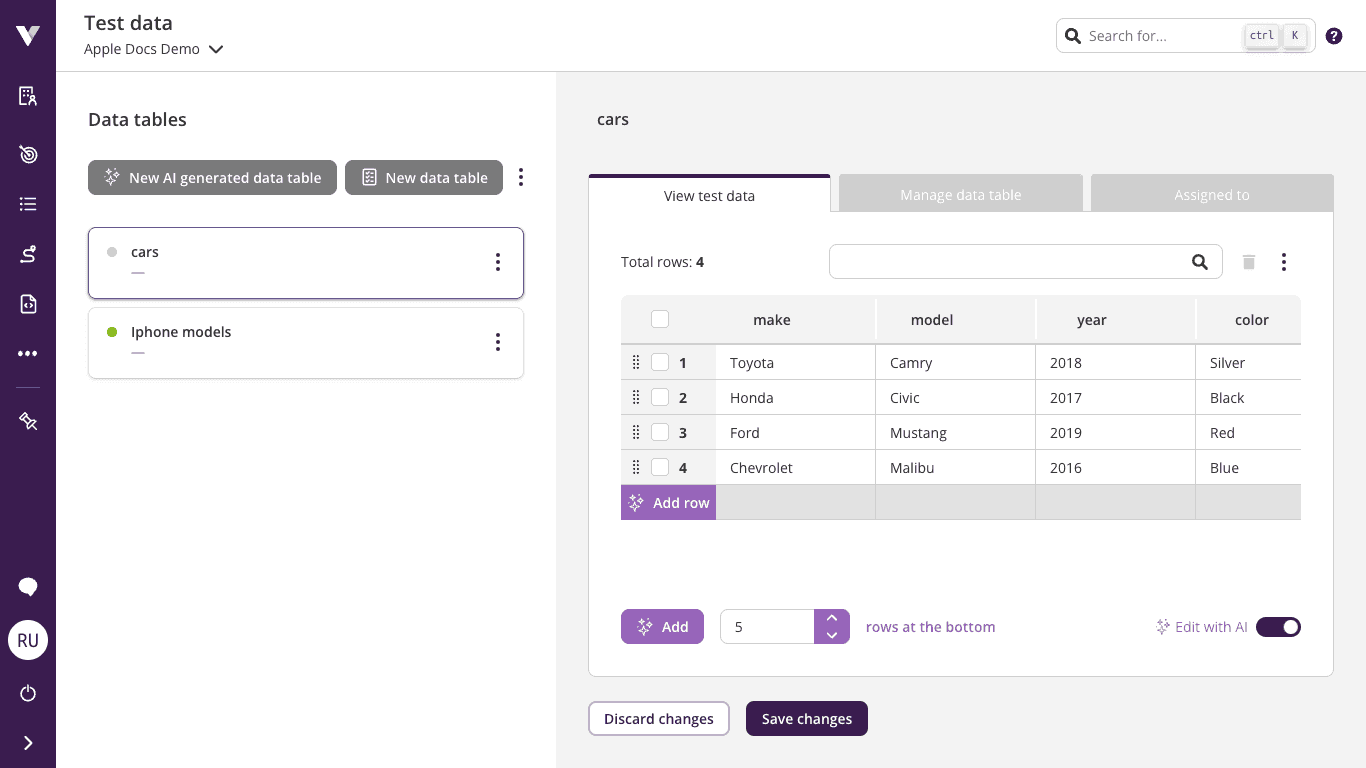
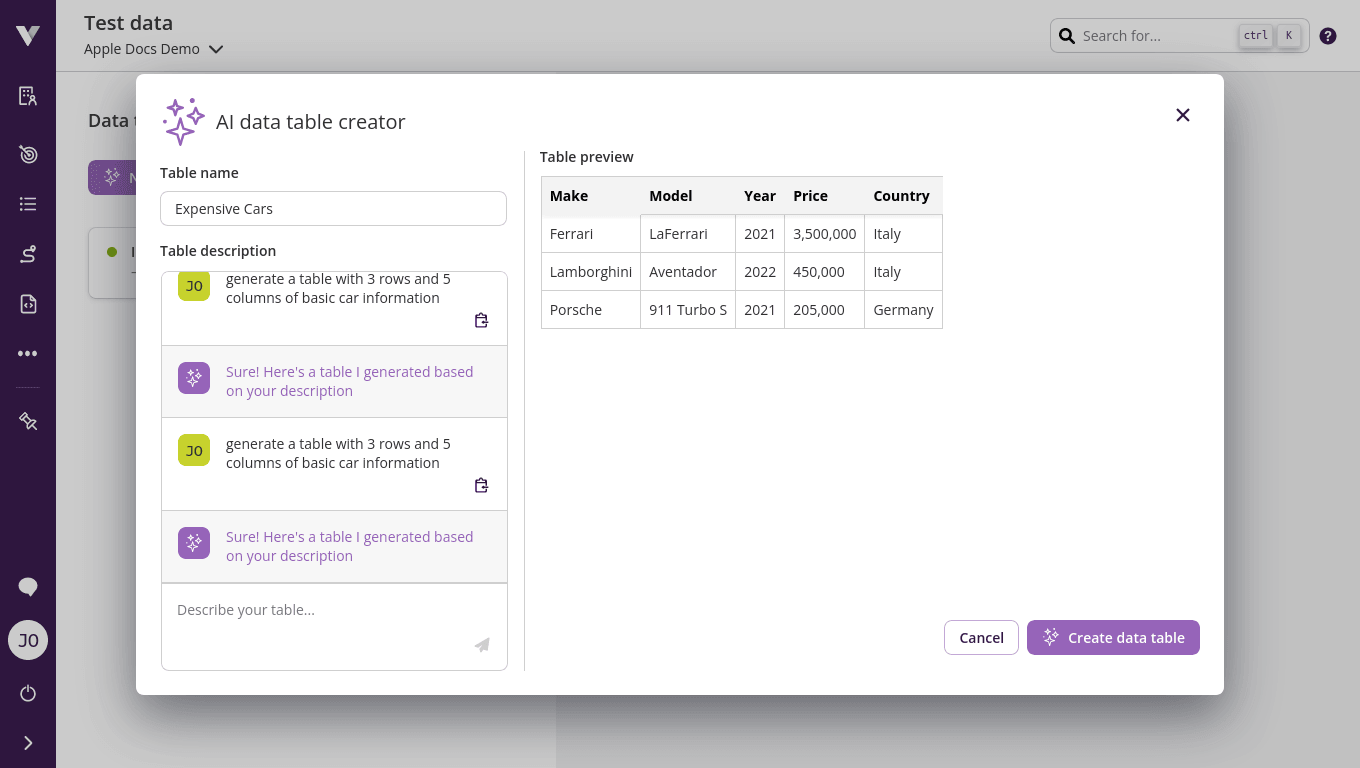
# Introducing AI-powered test data editing 2023-07-18
Want a few extra data rows in your test data table, look no further our AI-based assistant is here to help you!
Just open your test data table, toggle the Edit with AI switch, and fill in the number of desired rows. Our assistant will generate them and add them to your table for review, you can save new rows using the Save changes button.

Read more about using the AI-based assistant to add new rows to data tables →
# Introducing AI-powered test data generation 2023-07-07
Don't want to spend time manually creating data for your tests? Leave that to our AI-based assistant!
Describe the data table you need for your tests, in terms of structure and content, and our bot will quickly draft it for you.

Read more about using the AI-based assistant to create data tables →
# Set Maximum parallelism for a Plan 2023-06-29
This setting used to work on a Goal Level which was not clear and confusing. From now on, it works on the Journey Level. More information on Maximum parallelism for a Plan can be found here.
# Change the timezone of your tests 2023-06-13
We are pleased to inform you that you now have the option to test your journeys in your preferred time zone. By default, Virtuoso journeys utilize the GMT/UTC time zone. However, if you wish to change this, you can configure the time zone in the goal settings. This configuration applies to both the default Virtuoso browser and cross-browser testing.
Check how to change the timezone of your goal →
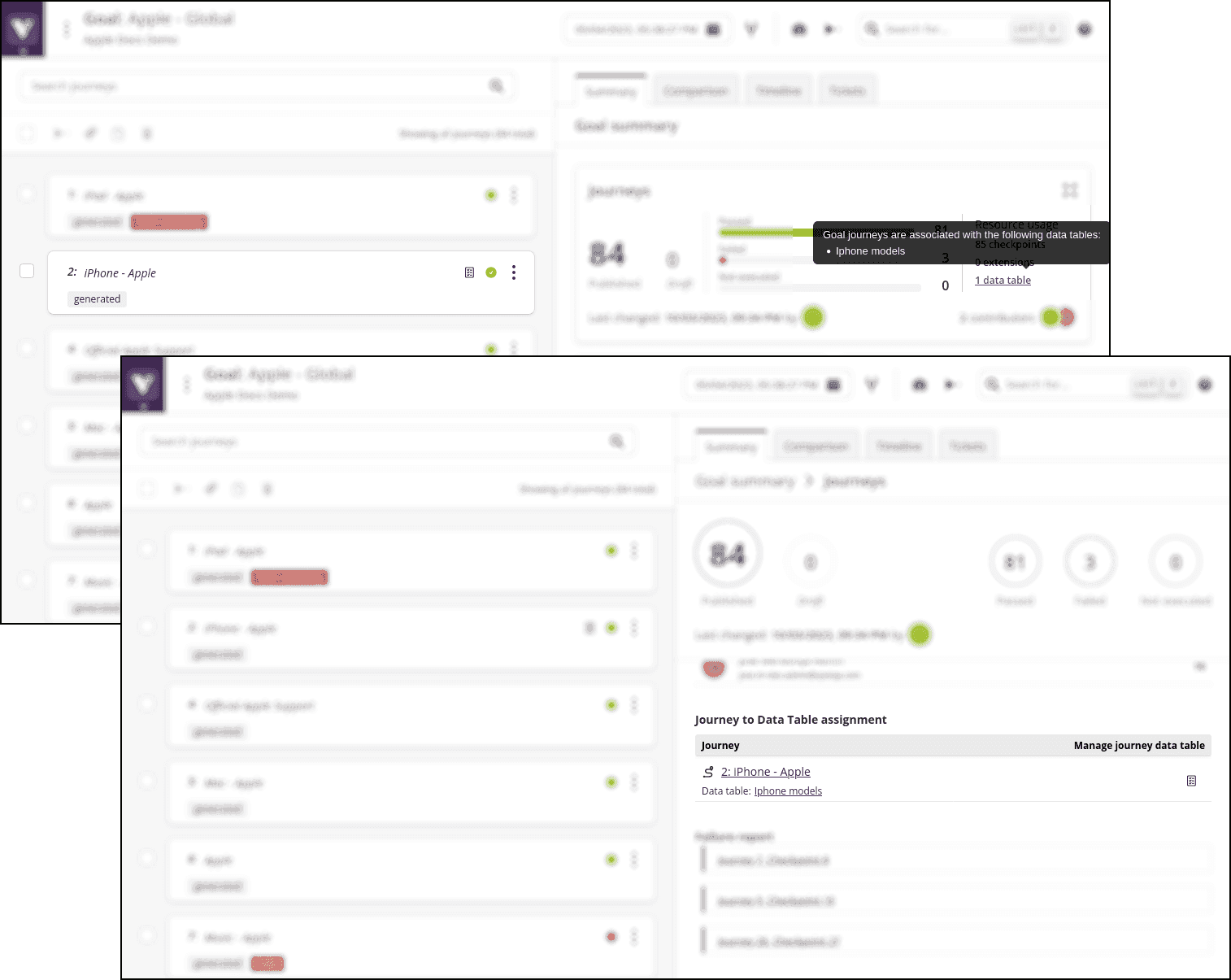
# More data table information 2023-06-06
It used to be impossible to know, at a glance, which journeys had test data tables assigned. Not anymore!
You can now easily navigate and manage journeys with clear insights into their assigned data tables:
- Individual journeys will display an indicator if they have a data table assigned; hover over it to find out which;
- The general data table count of the Goal Summary can now be hovered over to reveal all the data tables associated with the goal journeys;
- The expanded view of the Journeys' panel, in the Goal Summary, will showcase all associations between data tables and journeys;

Stay tuned for more updates on seamless journey management!
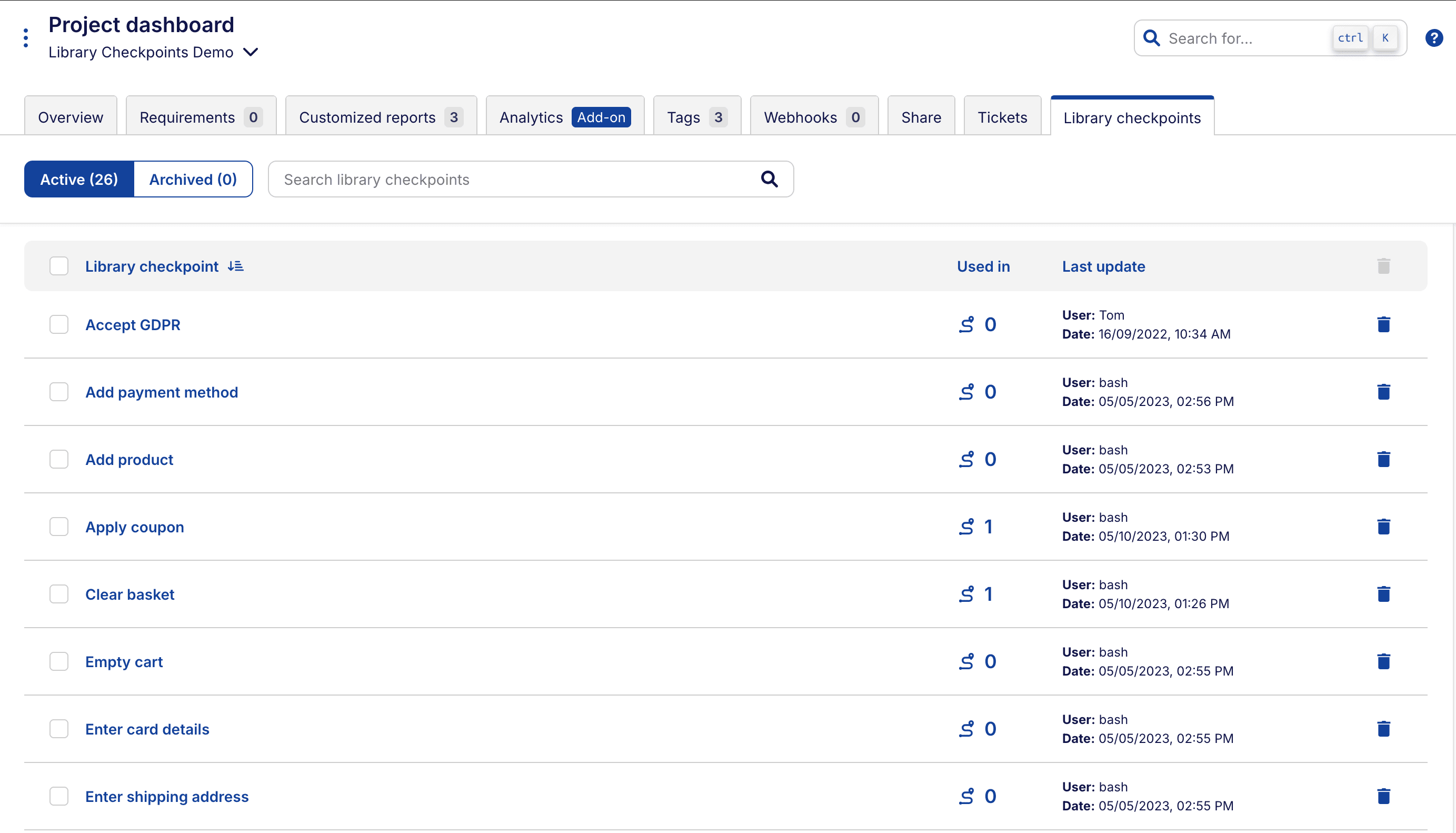
# Library checkpoints view beta 2023-05-22
We are excited to announce the new library checkpoints view, which centralizes information about all the library checkpoints in your project. With searching capabilities, it organizes data in a table, which includes the library checkpoint titles, the number of journeys that use them, and the user who last edited them.
For the selected row, a convenient side panel lets you easily see and navigate to the affected journeys, as well as see the library checkpoint's inner details (the test steps).

Read more about managing library checkpoints →
# Major performance and reliability improvements on journey executions 2023-05-11
We are thrilled to announce substantial enhancements to our systems' performance and reliability. This includes more resilient communication between our internal services, a new adaptive scaling algorithm for our job scheduler, and numerous reliability improvements to our bots. Additionally, we have optimized our database operations and strengthened our handling of scheduled journey executions.
These upgrades, thoroughly tested and tuned, ensure faster processing times, better resilience, and enhanced system stability. Across the board, we are seeing an over 70x improvement in the median start time of journeys, and over 5x improvement in the 99th percentile of journey start times.
Read more about journey start times →
# Autonomously wait for network traffic by default 2023-05-11
Our Wait for network traffic feature removes the need to heavily rely on "wait for element" steps, by automatically waiting for your page's network requests to stabilize before proceeding in journey executions.
Since its launch, this feature has proven to be incredibly beneficial to its adopters, so we have enabled it by default for all goals.
Read more about how to leverage network waits here →
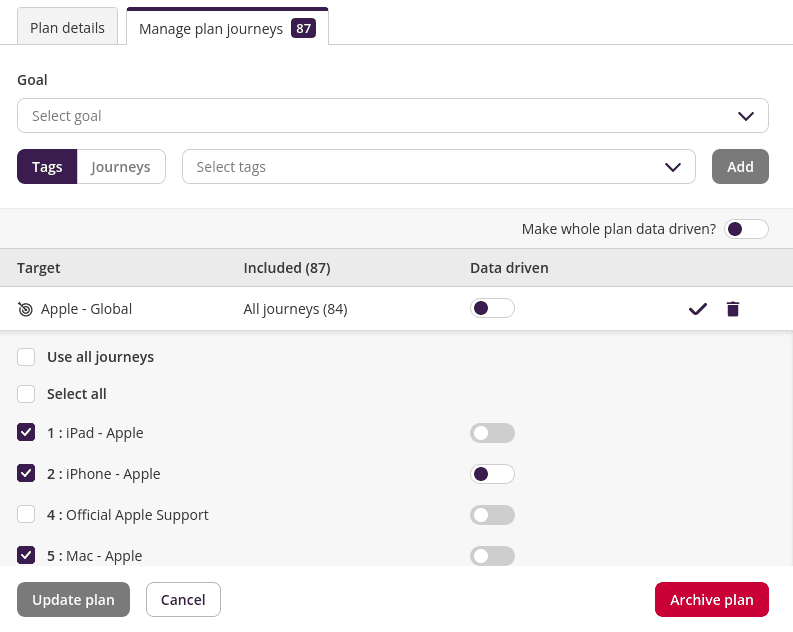
# Editable plan targets 2023-04-25
We've added the ability to edit journey-based plan targets! This will allow you to easily redo a selection of journeys to be included in a plan.

Read more about the new changes to the execution planner →
# Next generation of extension AI assistant 2023-04-20
Our next generation of the AI extension assistant has new superpowers. Performance and quality of the content produced are substantially improved, it can ask you for clarification of the problem you are trying to solve, produces a list of third-party libraries that it may have used, and we expect it to be able to solve a majority of extension building challenges you may have.
Next time you have a complex requirement or a need to build an extension, take it for a spin, and see the powers for yourself.

Read more about using the AI-based assistant →
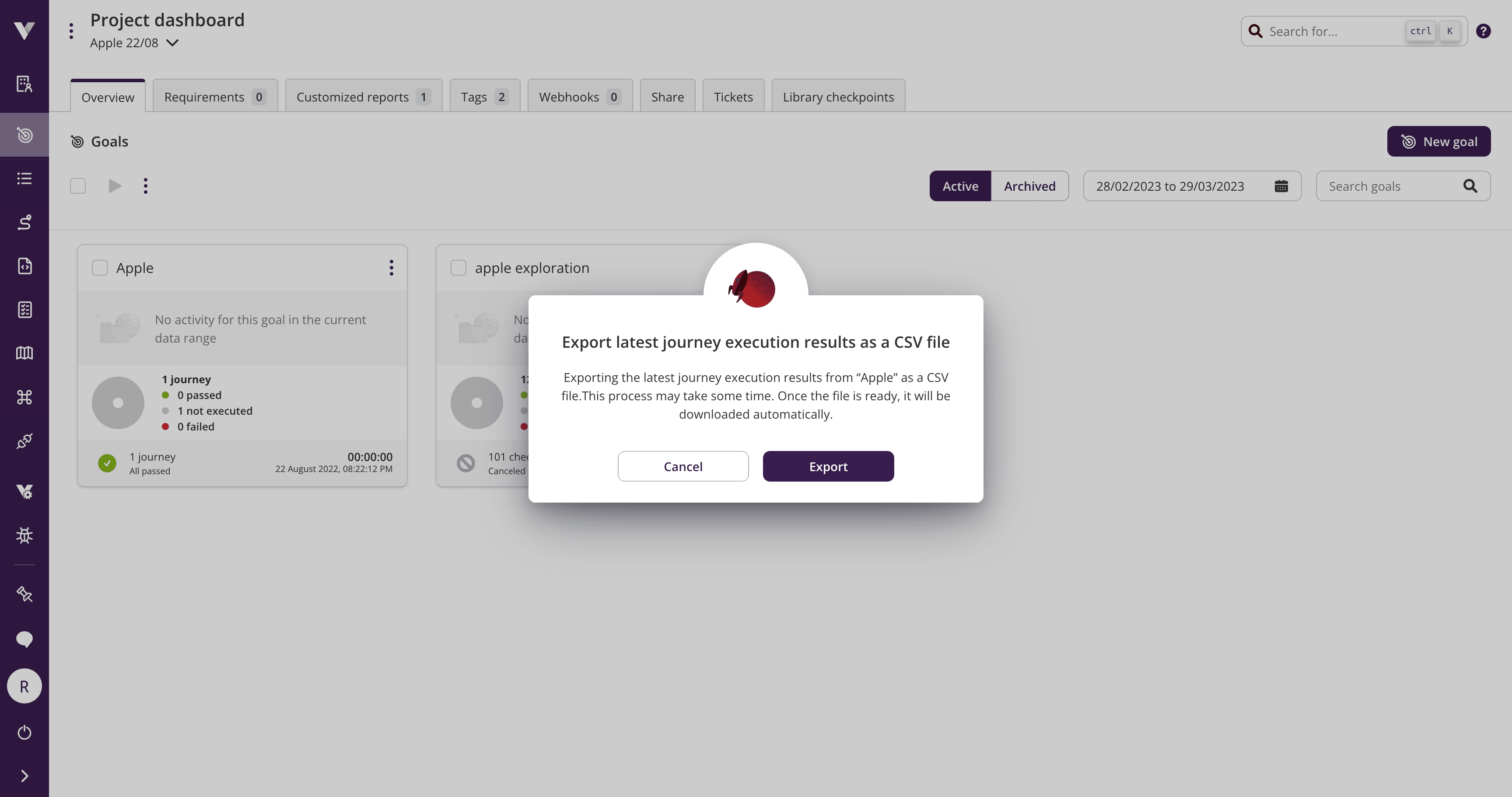
# Report extracts Virtuoso App beta 2023-04-19
Want to extract your journey execution results outside of Virtuoso? It is possible using Report extracts app.

Read more about the Report extracts Virtuoso App →
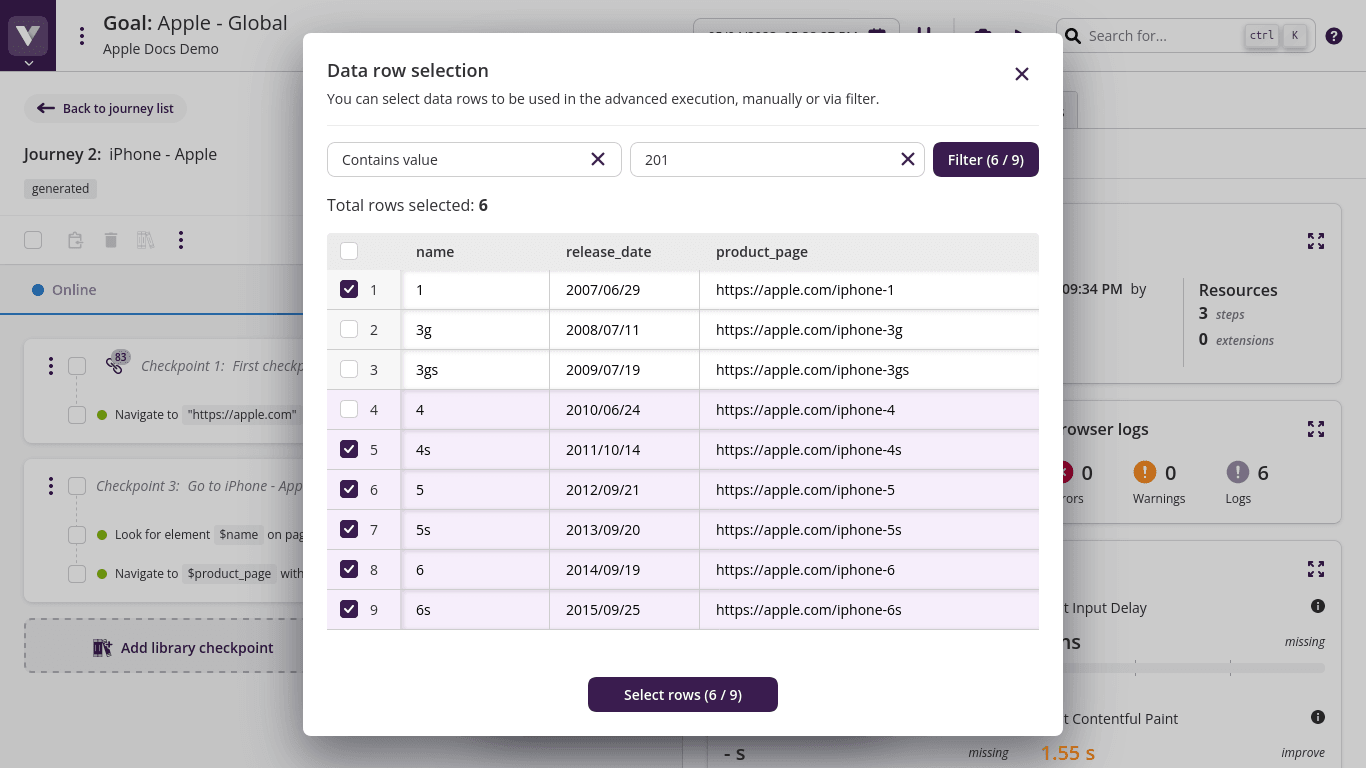
# Data table row selection with filters 2023-04-14
Here's the latest improvement to our data row selection feature: filters! If you have test data tables with many rows and want to quickly select just a subset of them, consider giving filters a try.
This is available for both Advanced Execution with test data and data-driven Plans.

Read more about running your journeys with test data →
# Add variable support to mouse commands 2023-04-13
Do you need to move the mouse to a dynamic position in your journeys? The coordinate keyword empowers you to do this using variables in mouse steps, such as mouse move to coordinate $position. This is especially useful for testing applications that use canvas rendering.
Read more about mouse actions →
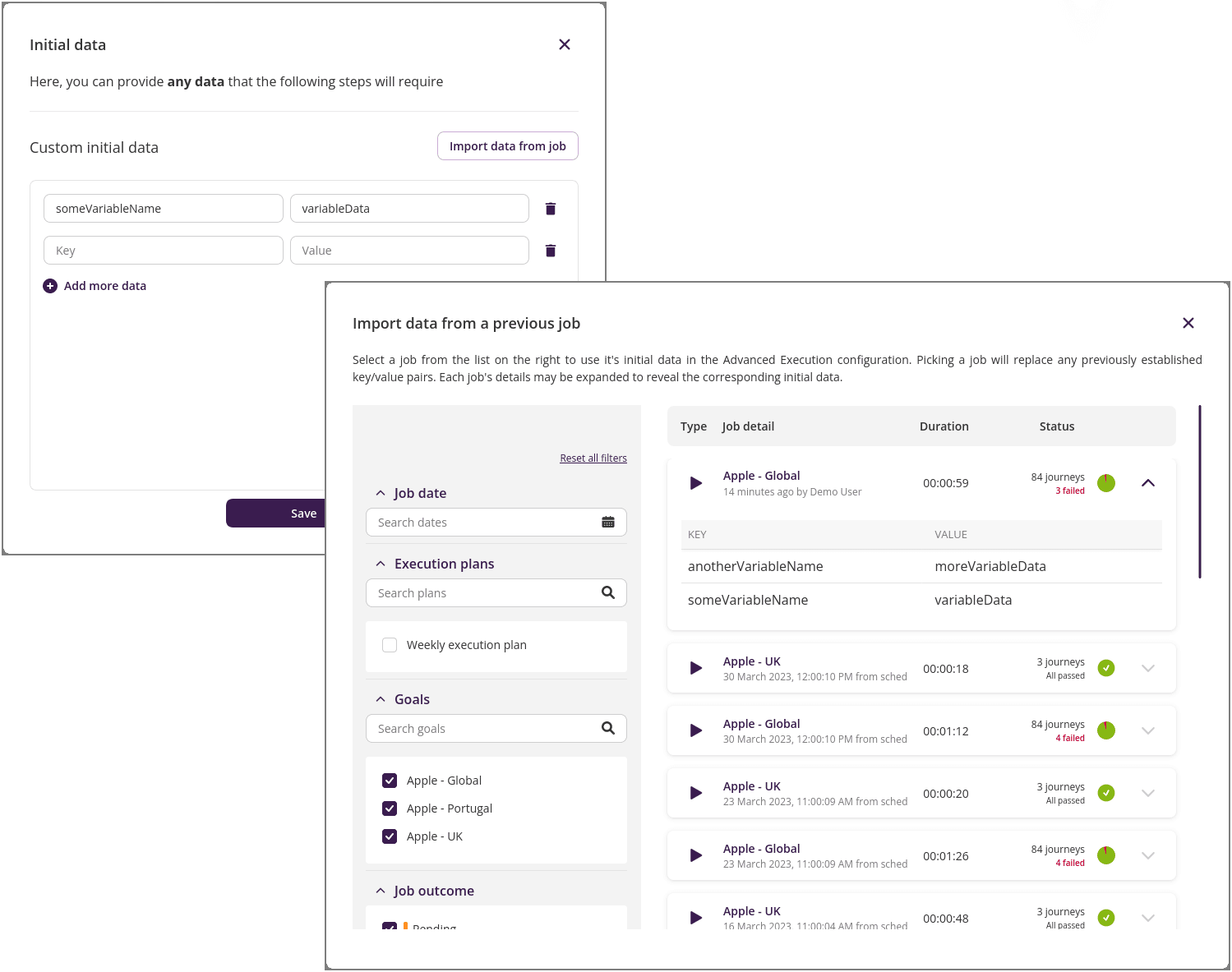
# Execution with initial data from other journey 2023-04-10
Virtuoso lets you now use initial data from previous executions for your one shot data-driven tests.

Read more about initial data for journeys →
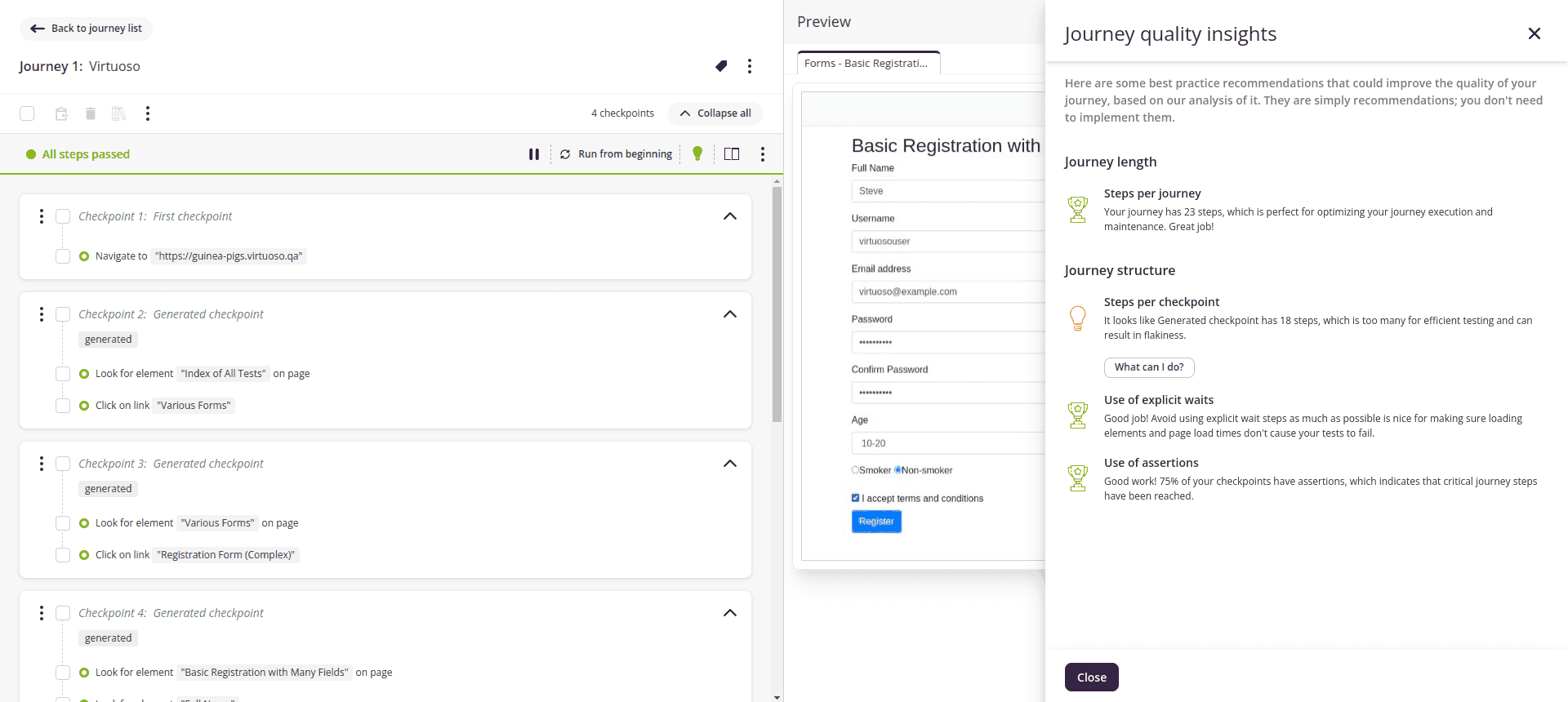
# Reduce flakiness in your journeys following Virtuoso best practices beta 2023-03-31
We know that test maintenance is an important part of the testing world, often, testers spend time and effort on maintaining test just because those tests are flaky. However, there is always room to improve and reduce the flakiness of your tests by following some simple tips and tricks. Even easier if Virtuoso directly tells you what can be improved in your journeys and how you can do it! Sounds good, right?

Read more about Journey quality insights →
# Library checkpoint share count 2023-03-21
To help you to identify a library checkpoint and understand the impact that changing it would cause, we show the number of journeys that are using a library checkpoint when you:
- Add a library checkpoint to a journey; or
- Hover over the icon for a library checkpoint that is already in use.
Read more about library checkpoints →
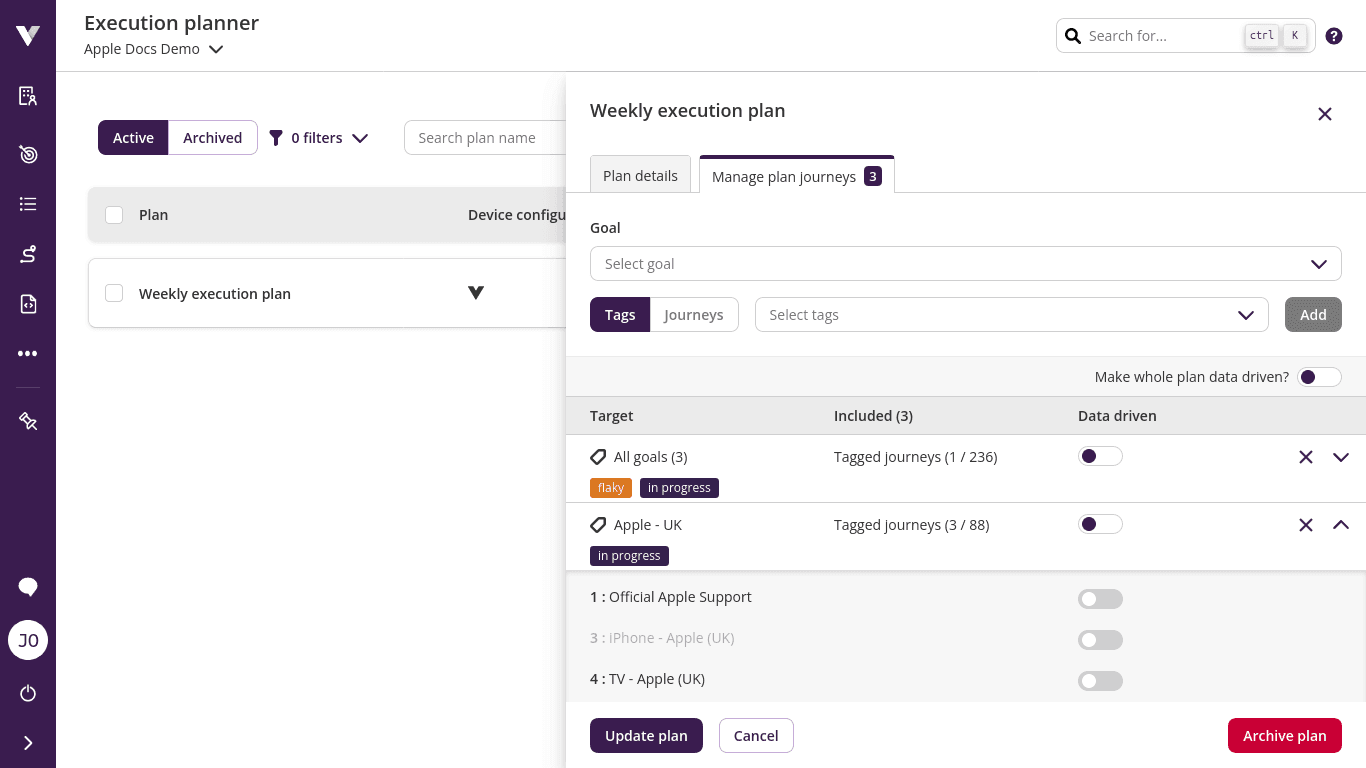
# Use tags to better plan your tests executions 2023-03-21
Our next step towards a better Execution Planner is here: tag-based journey targeting!
You can now add journeys to a plan, from one or all goals, based on the tags associated with those journeys.

And the enhancements won't stop here, so stay tuned!
Read more about the new changes to the execution planner →
# Cross-browser support for macOS Ventura and beta versions 2023-03-16
We have added the latest macOS operating system -- macOs Ventura, and their respective versions of Chrome, Edge, Firefox and Safari to our codeless cross-browser testing action!
Also, it is now possible to use the latest beta versions of Chrome, Firefox, and Edge on the following operating systems:
- macOS Ventura
- macOS Monterey
- macOS Big Sur
- macOS Catalina
- Windows 11
- Windows 10
Read more about cross-browser testing here →
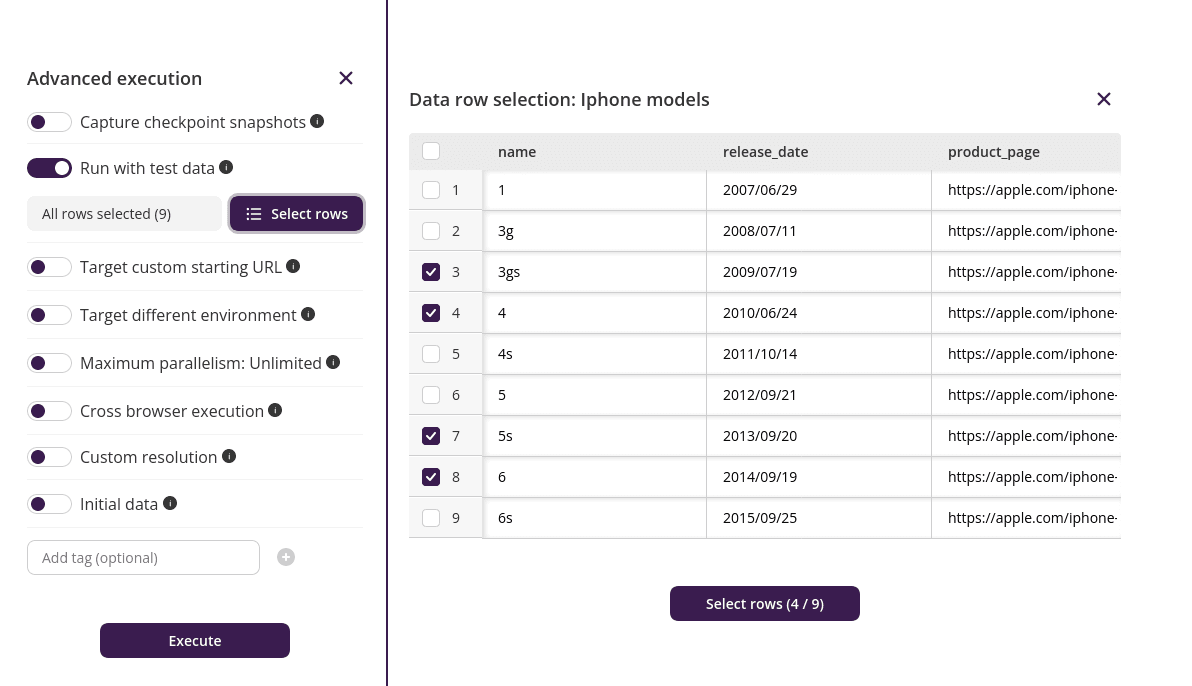
# Configurable rows for Advanced Execution with test data 2023-03-14
Do you have test data tables with many rows but want to execute a journey with just a subset of them? We got you covered!
We've added the ability to select which data rows you want to use when launching an advanced execution over a single journey.

Read more about running your journeys with test data →
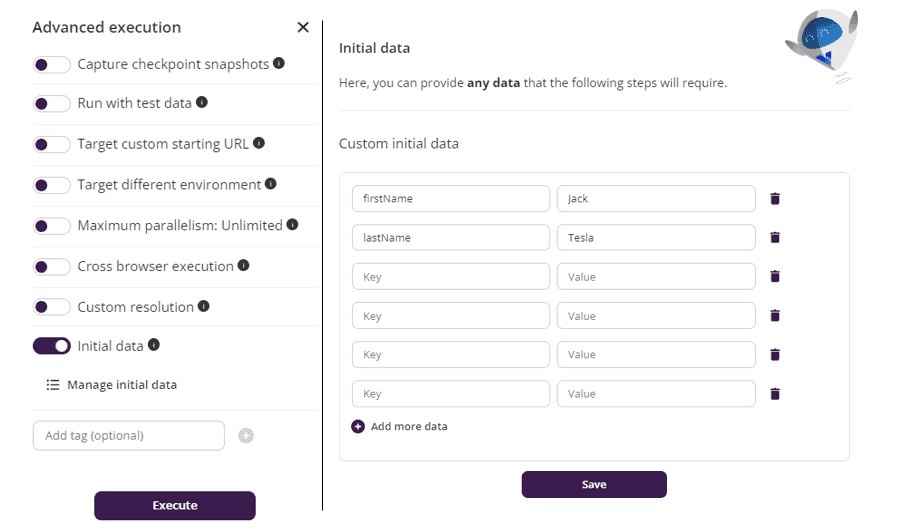
# Initial data for journeys 2023-03-10
Virtuoso allows you to use data in your tests through multiple means, such as data tables, environment variables, etc. Now we have an alternative way to test your journeys, by providing initial data for one shot data-driven tests in Virtuoso, using Initial data.

Read more about initial data for journeys →
# Chrome 111 2023-03-10
We have updated our Virtuoso browser's Google Chrome version to 111. While it offers some performance improvements and security fixes, it requires some attention to ensure that the output of scripts is in the correct format. Read more here about data formats.
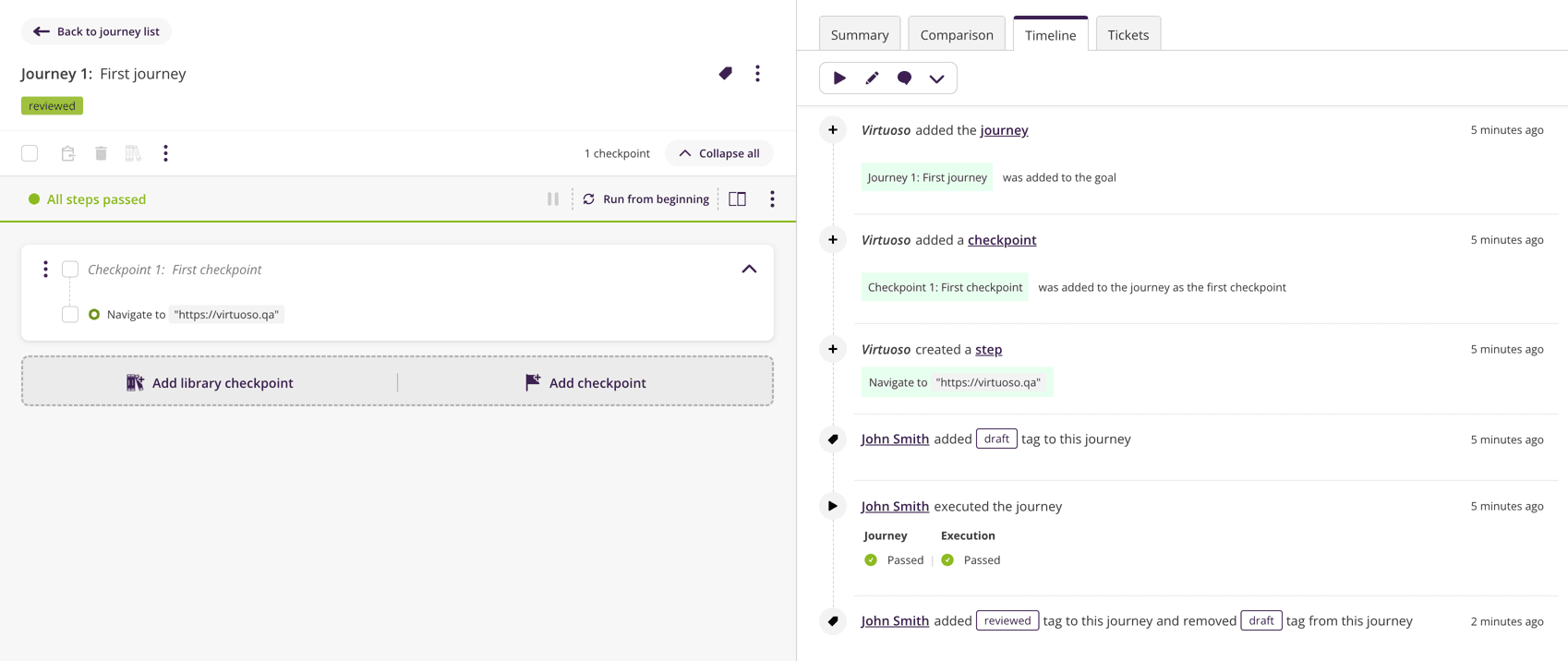
# Track journey tagging 2023-03-09
If you find journey tagging invaluable to maintain your tests' maturity, you may find it useful that journey tags assignment is now tracked in the journey timeline.

Timeline comments will be created whenever journey tags were added or removed.
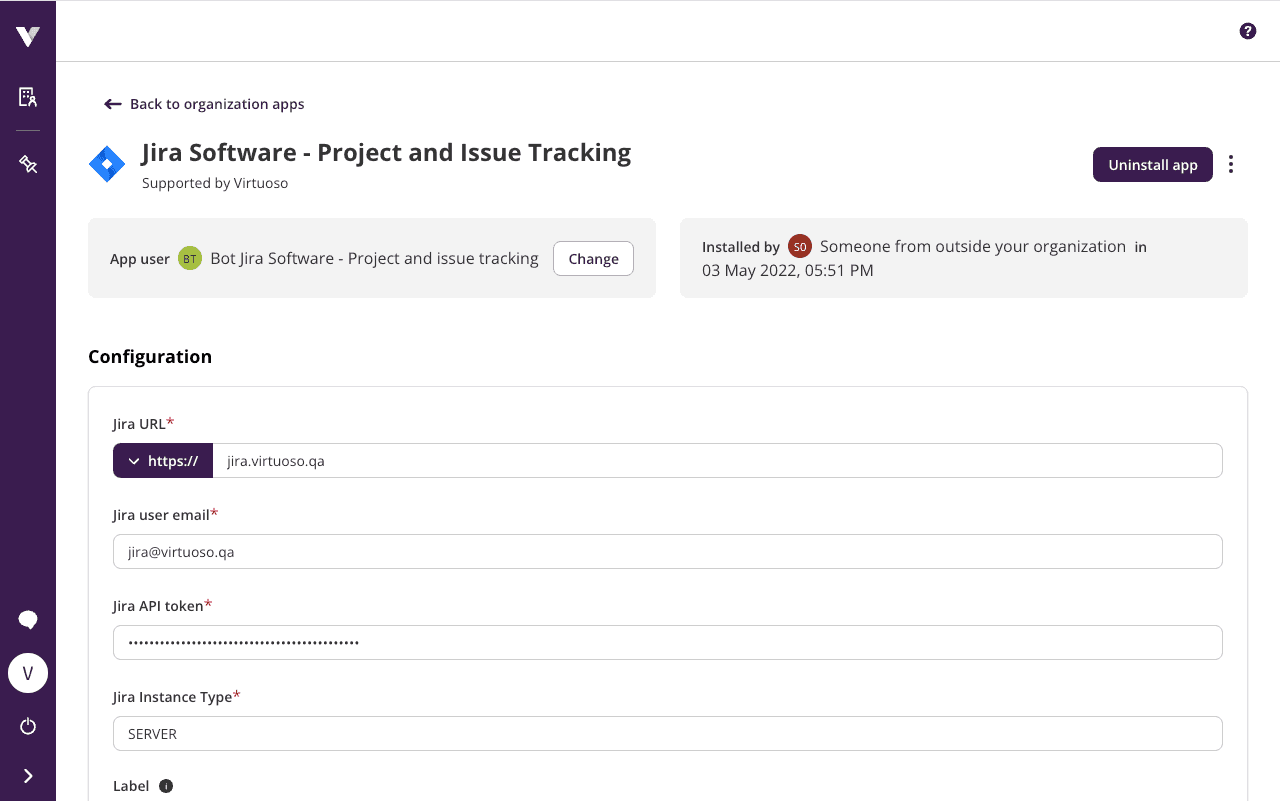
# Jira Virtuoso App now supports Jira Data Center / Server instances 2023-03-07

Virtuoso supports using a Jira Data Center / Server instance to track the status of tasks and bugs, in addition to the already supported Jira Cloud.
Read more about ticket tracking →
Read more about the Jira Virtuoso App →
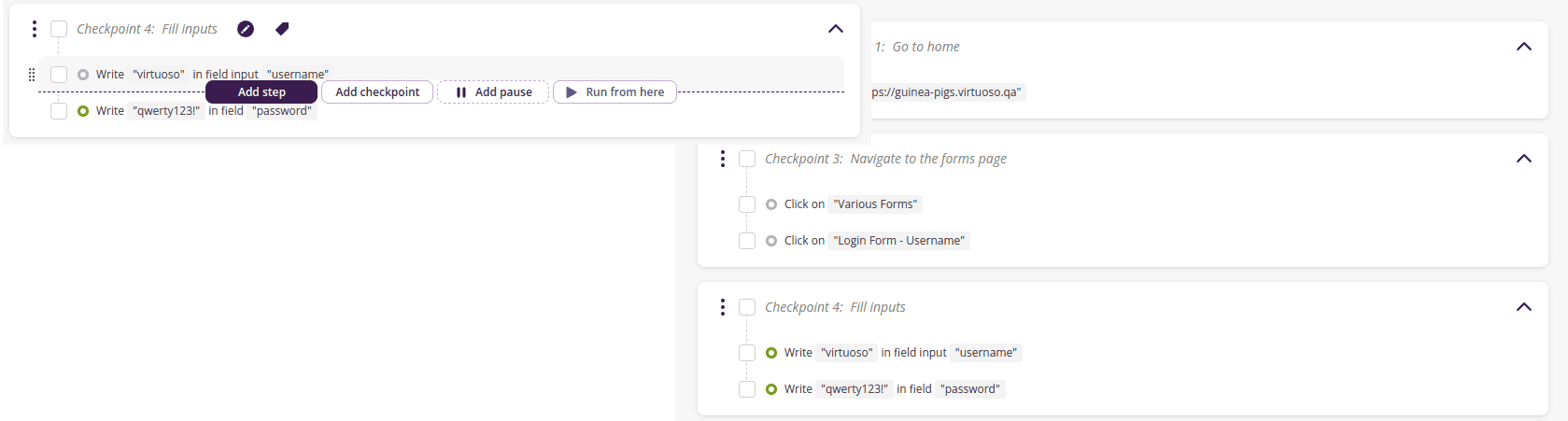
# Faster test authoring now running from arbitrary positions beta 2023-03-02
As testers, we at Virtuoso always feel the itch to tweak a test case until it's perfect. However, running from the beginning after each change isn't ideal. Fortunately, with our new Run from here action, you can skip all of the test cases that you consider unnecessary while tweaking your test case (e.g., to skip a login if you are already logged-in).

Read more about using Run from here →
# Client certificate support beta 2023-02-21
Client certificates add an extra layer of security to applications, by requiring that a user has a certificate before providing them with access. They also produce a unique challenge for testing; the browser must have this certificate to test the application's functionality. By uploading your certificate profile to Virtuoso, you can now easily automate testing of your certificate-secured application. You can also assign specific certificates to plans or goals to easily test for different levels of access control.
Read more about client certificate support →
# Cross-browser version updates 2023-02-20
We have updated our cross-browser support list to include the latest available versions:
- Chrome 110
- Edge 110
- Firefox 109
For LambdaTest users, the latest versions of these browsers are:
- Chrome 110
- Edge 107
- Firefox 110
Read more about cross-browser testing here →
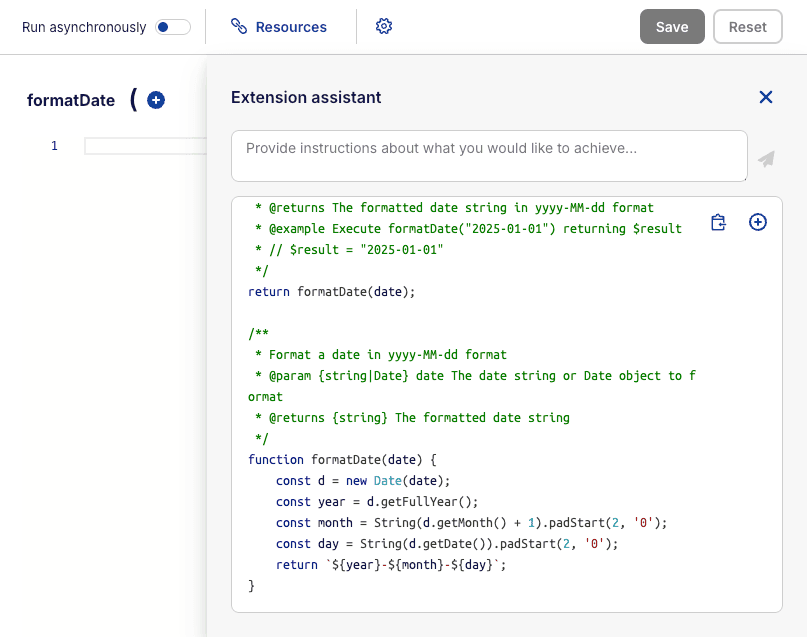
# Introducing AI-based Virtuoso extensions assistant beta 2023-02-07
In Virtuoso we trust in no-code test automation, however, there are times when one needs to use JavaScript, for example, to create a Virtuoso extension. The good news is that now one of our bots at Virtuoso will be available to help you during the coding of your extensions. Just explain what you wish to achieve with your extension and our bot will use its AI capabilities to suggest a possible solution for it:

Read more about using the AI-based assistant to create extensions →
# Library Checkpoints 2023-02-06
After extensive feedback from the private beta on a few bug fixes and UX improvements, we are happy to announce that Library checkpoints are now available to all users, allowing you to reuse steps by importing them at any point in your journeys.
Unlike shared checkpoints, Library checkpoints are not limited to a single use in each journey and are shared across your entire project. This centralizes your maintenance instead of requiring you to manually copy changes between goals.
Want to dive into the tech specs of this feature? Read our full product documentation here.
Enter our latest product feature, Library Checkpoints – here’s a handy video for you to learn all about it.
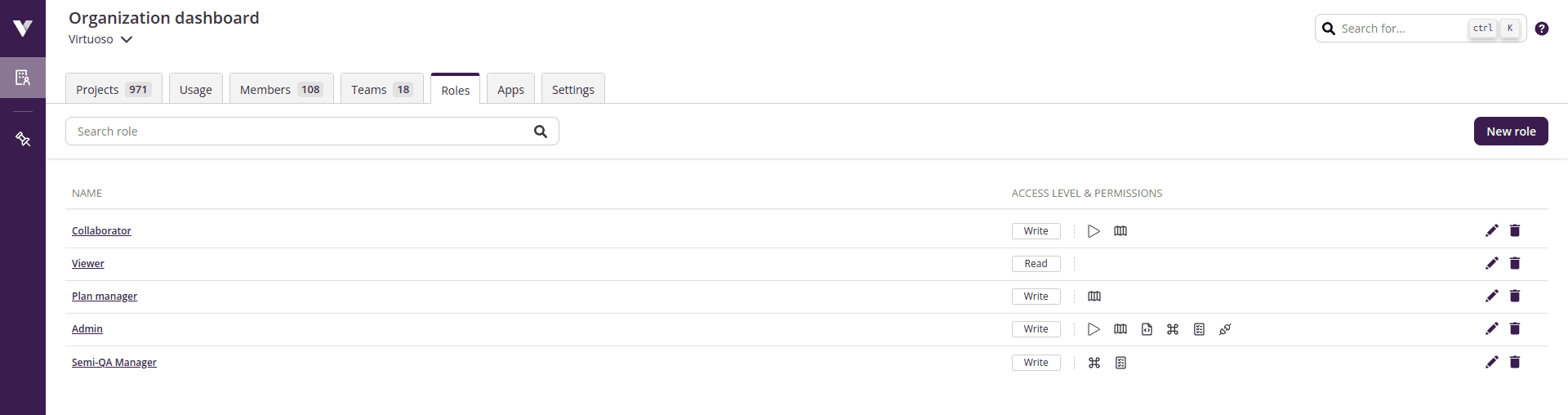
# New granular permissions available for library checkpoints beta 2023-01-24
Roles now include two additional permissions allowing administrators to control changes to library checkpoints:
- Edit existing library checkpoints: users with this permission are allowed to change others' library checkpoints.
- Create library checkpoints: users with this permission can add new checkpoints to the library and change the checkpoints they have added to the library.
If you have granular permissions enabled, your existing roles automatically have these new permissions enabled.
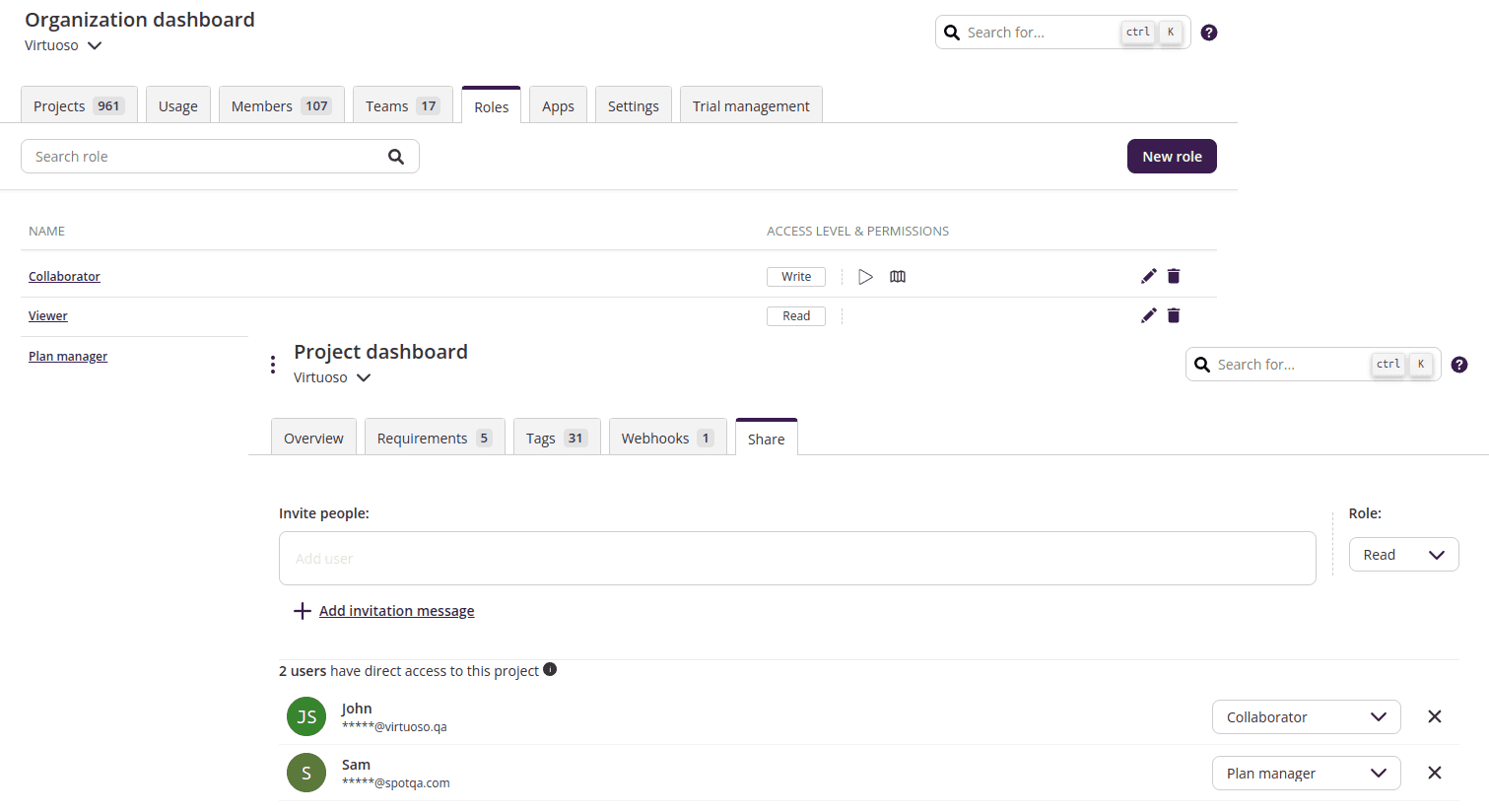
# New granular permissions available for project roles beta 2022-12-12
You already could limit who can execute journeys or author execution plans through project roles... now you can further refine your project roles by limiting who can author the following Virtuoso entities:
- API tests;
- Data tables;
- Environments;
- Extensions.

Read more about project roles and granular permissions →
# Library Checkpoints: reuse your checkpoints within projects beta 2022-11-30
You can now use library checkpoints to build reusable checkpoints that can be used from any journey in a project, as many times as necessary. This allows you to develop a set of checkpoints that can be used to quickly build new journeys in new goals without having to author the same steps over and over again. Any changes you make to library checkpoints automatically propagate, meaning you can cut down the effort required to maintain your journeys in each project.
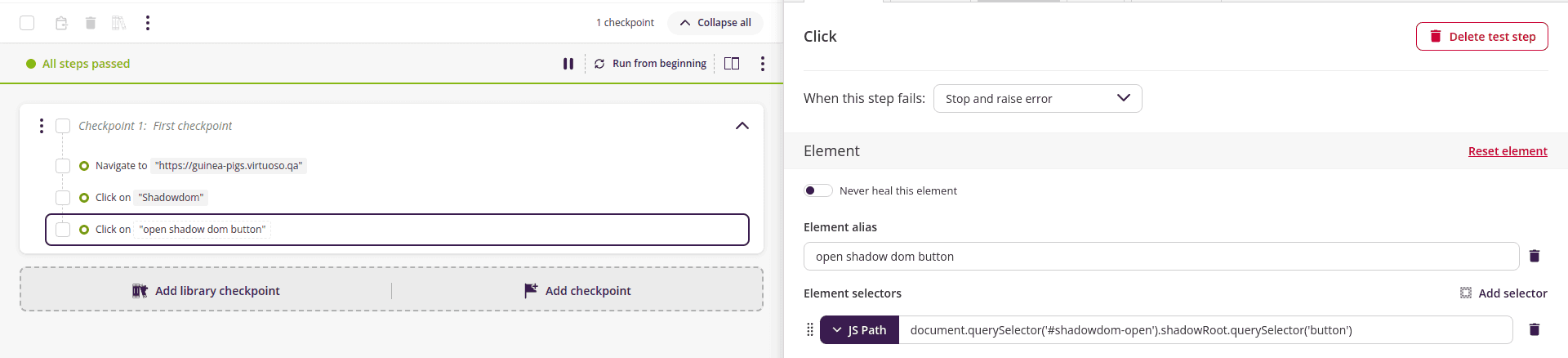
# Better support for elements inside shadow DOM and more 2022-11-24
We are happy to announce that Virtuoso now supports JS path as a new type of element selector (extending existing selectors such as Hint, CSS or XPath) that will help you when writing test steps that target an element inside shadow DOM.

And to make your life even easier, live authoring will help you with shadow DOM too:
- When capturing elements or fixing a test step, you can target elements inside shadow DOM and Virtuoso will take care of creating the corresponding JS selectors for you. It will also try to generate a human-friendly element alias so your test steps will look nicer.
Read more about the JS path selector →
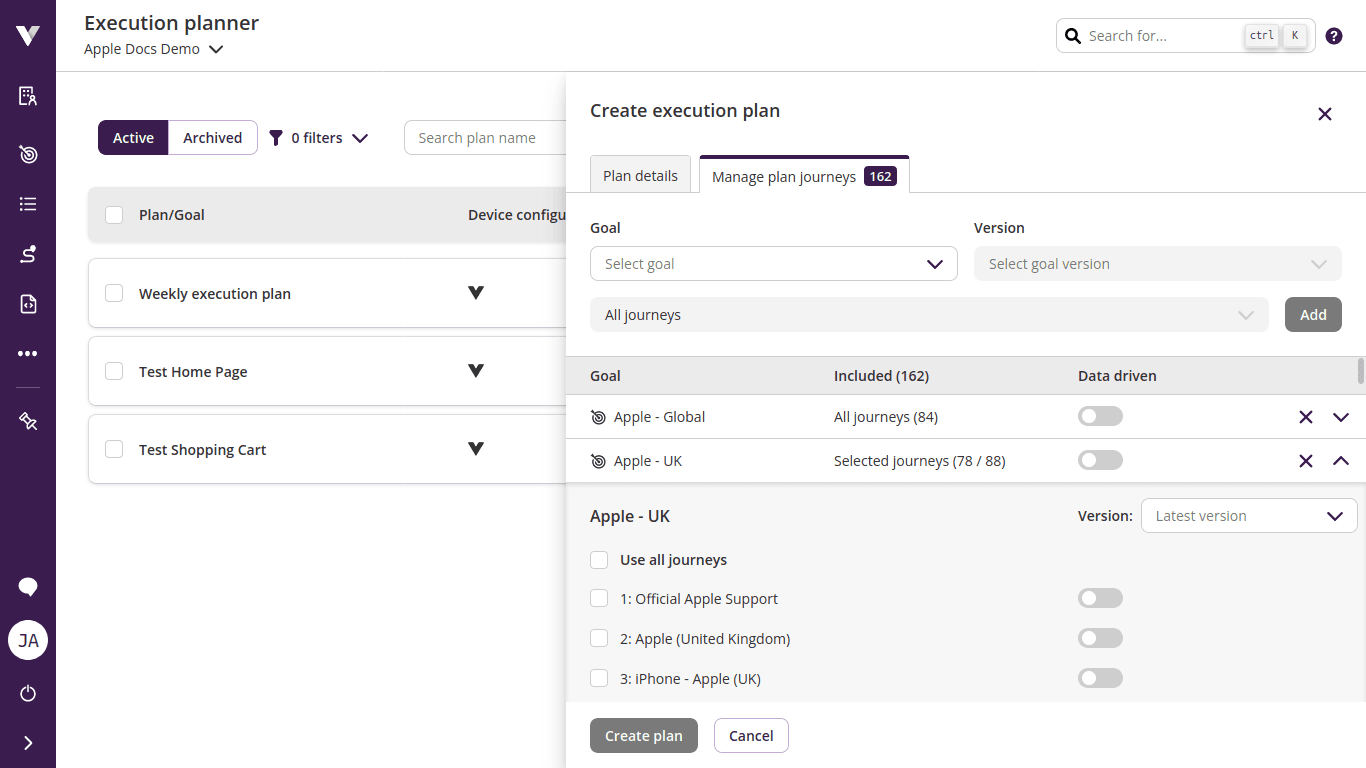
# Default Virtuoso Browser no longer mandatory in plan executions 2022-11-24
Provided that at least one other device remains, the default Virtuoso Browser can now be removed from a plan's device configuration.
Read more about the execution planner →
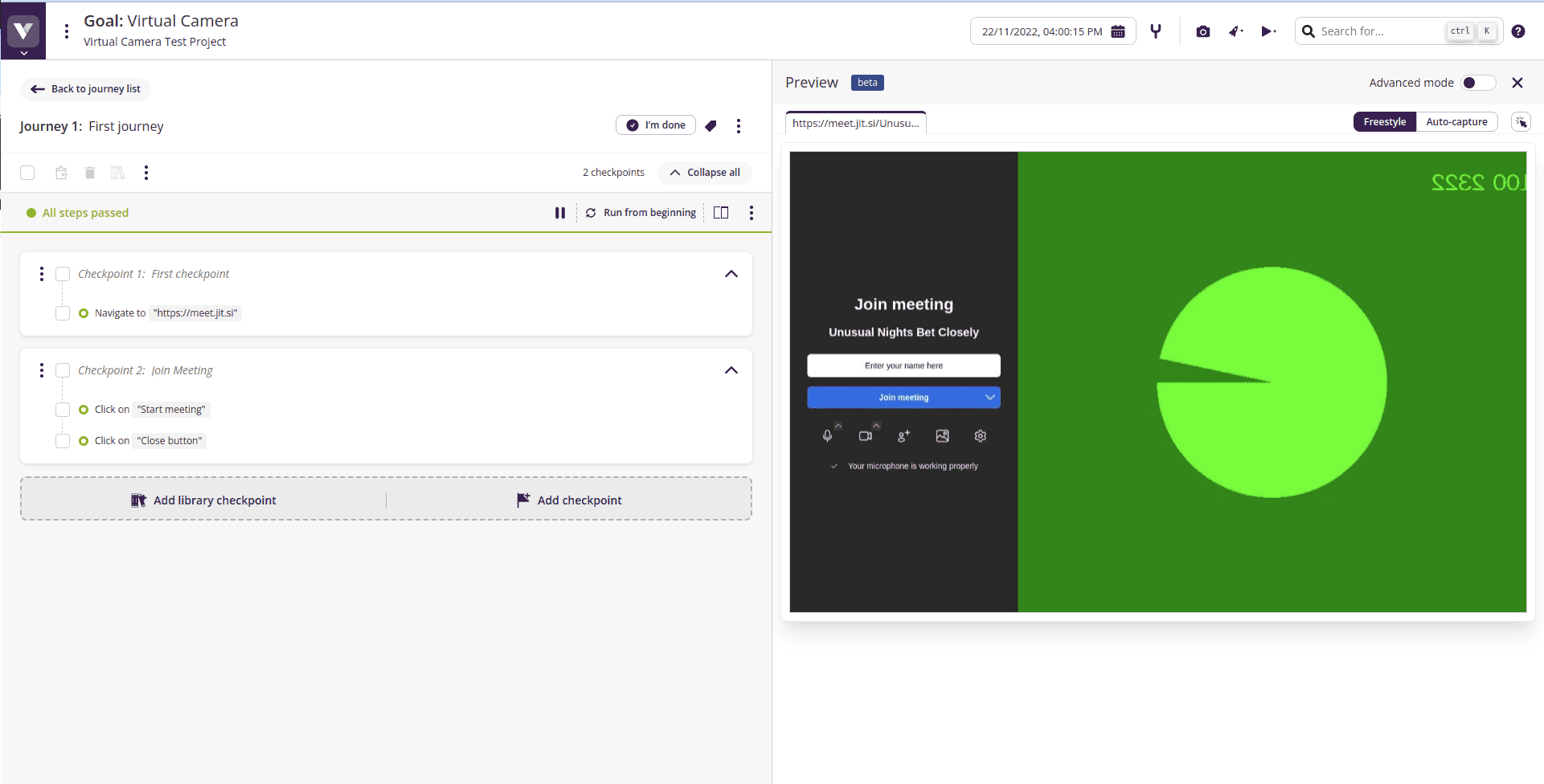
# Introducing Virtuoso Browser Virtual Camera 2022-11-23
You can now use the Virtuoso browser virtual camera for your journeys that require a camera (e.g., taking pictures).
The virtual camera is enabled by default, so no setup or configuration is required. Just navigate to a page that uses it, and you're done.

# Introducing project roles and granular permissions beta 2022-11-11
Here at Virtuoso we listen to our users' needs and one of them was to have more flexible user roles within the platform (e.g., to have a team that cannot edit an execution plan but can execute tests).
We are excited to announce that now you can limit certain actions for other users through the use of granular permissions.

Read more about project roles and granular permissions →
# Ticket Tracking and Jira Virtuoso App 2022-11-10
![]()
You can now create and assign tickets in external providers to execution results in Virtuoso so you can track the status of tasks and bugs.
We also provide the Jira Virtuoso App which enables you to create and assign Jira issues to execution results, and keeps you updated with its bidirectional communication between Virtuoso and Jira.
Read more about ticket tracking →
Read more about the Jira Virtuoso App →
# Enhanced execution planner 2022-10-21
Multi-goal plans are here! Instead of creating one execution plan per goal and scheduling several plans for the same time, you can now include multiple goals in a single plan and have them all run under the same settings.

This comes paired with a revamped UI/UX for the whole Execution Planner feature: an easier to use plan editor and a plan detail page that gives you more meaningful information.
Stay tuned, because more is yet to come!
Read more about the new execution planner →
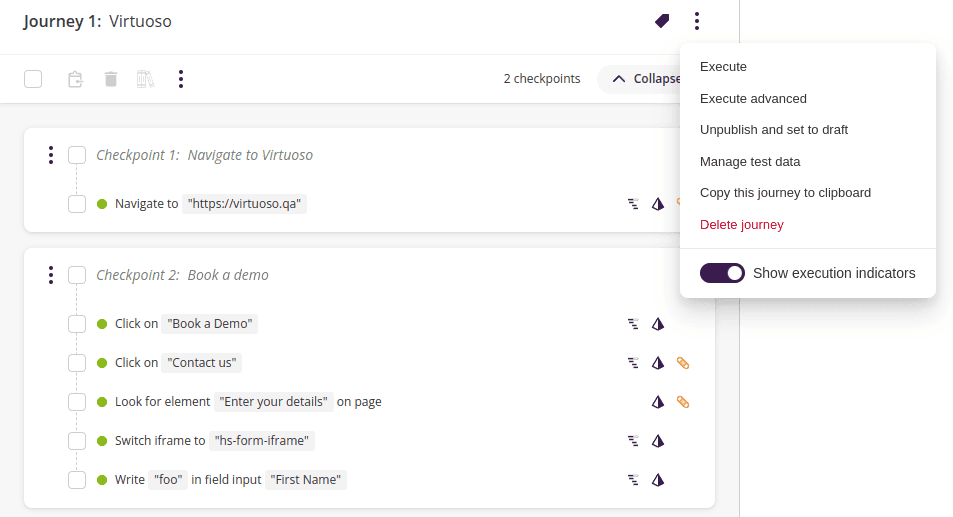
# Step execution indicators in the journey view 2022-10-11
You can now toggle the visibility of the execution indicators such as healing, side effects, events, etc. for your test steps while test authoring in the journey view. Your preference (whether to show or hide them) is also persisted on your browser, so that you would not need to re-enable this when moving between journeys.

Read more about step execution indicators in the journey view →
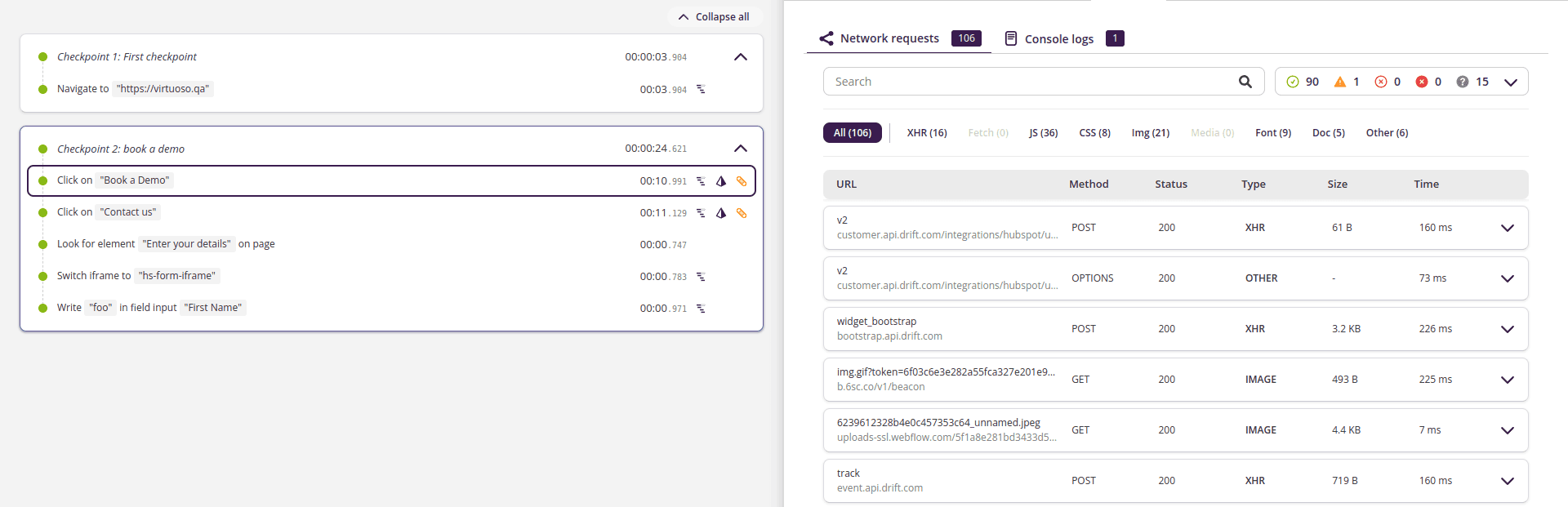
# Network and console logs for every step of your journeys 2022-09-30
In modern web applications, much work happens behind the scenes, for example, API and other network requests, or the application makes browser console logs. These can often be critical to understanding expected behaviour, or to help figure out what went wrong.

We capture all of the network requests and console logs that took place during the execution of a specific test step. Now you can review this information on a per step basis with just a click.
Read more about test step events →
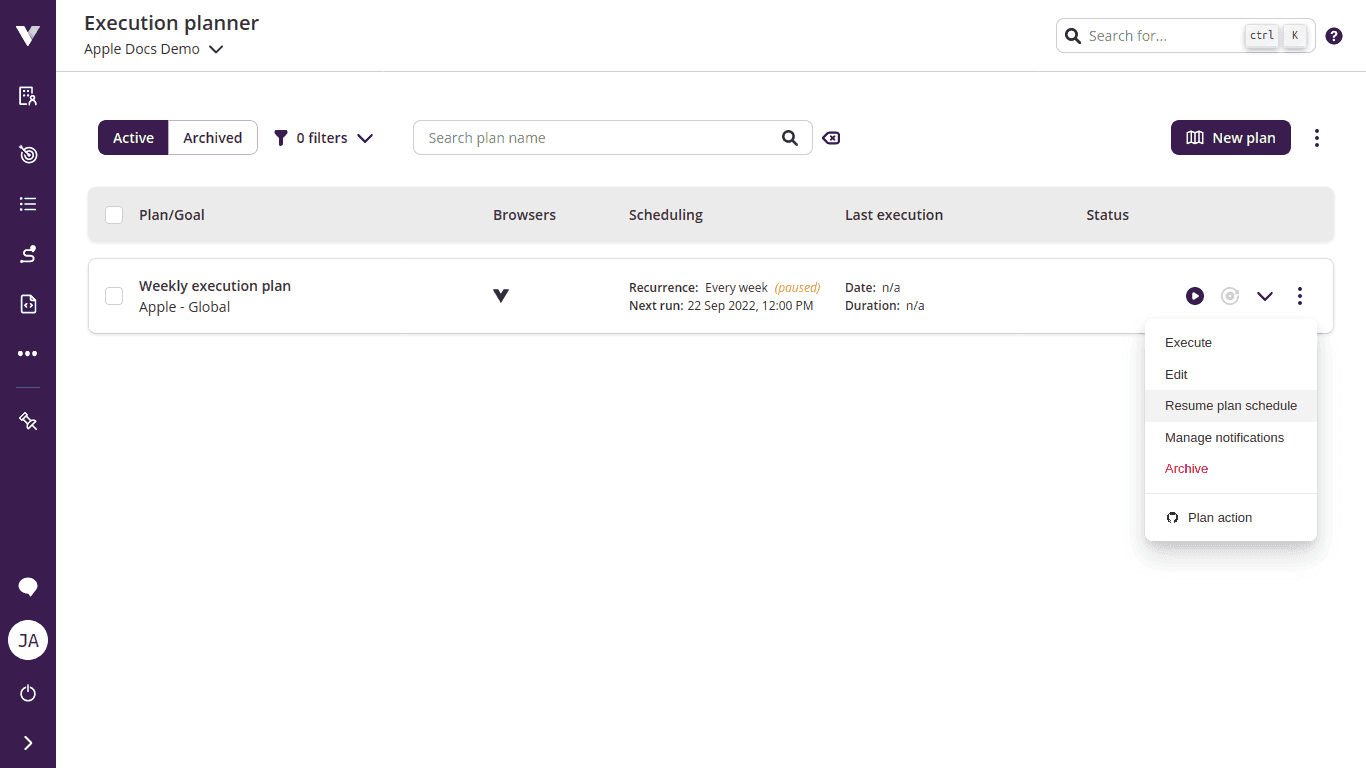
# Ability to pause scheduled execution plans 2022-09-27

You no longer need to clear a plan's schedule settings to make it stop. Simply pause it and resume later!
Read more about how to pause execution plans →
# Filter jobs and journeys by associated plans 2022-09-27
The execution plan filter has been added to the Project Activity Dashboard! You can now find jobs and journeys by their associated execution plans.
Read more about filtering jobs here →
Read more about filtering journeys here →
# Cross-browser support for Windows 11, macOS Big Sur & macOS Monterey 2022-09-23
Three new operating systems and their respective versions of Chrome, Edge, Firefox and Safari join in on the codeless cross-browser testing action!
- Windows 11
- macOS Big Sur
- macOS Monterey
Read more about cross-browser testing here →
# Autonomous Waiting for Network Traffic 2022-09-20
Wait for?... No more! With Wait for network traffic enabled, Virtuoso will automatically wait for your page's network requests to stabilise, before moving further in your journey.
This makes authoring journeys for single page apps (SPAs) a dream, removing the need to rely heavily on "wait for element".
Read more about how to leverage network waits here →
# Instant Live Authoring browsers 2022-08-23
We've worked hard to speed up the initial launch time of live authoring.
Now our fleet of browsers are ready to blast off with just a click.
In the past, maybe you had time to make a coffee (well, an instant) while waiting for live authoring to launch. Now you're lucky if you can take a sip.
Read more about Live Authoring →
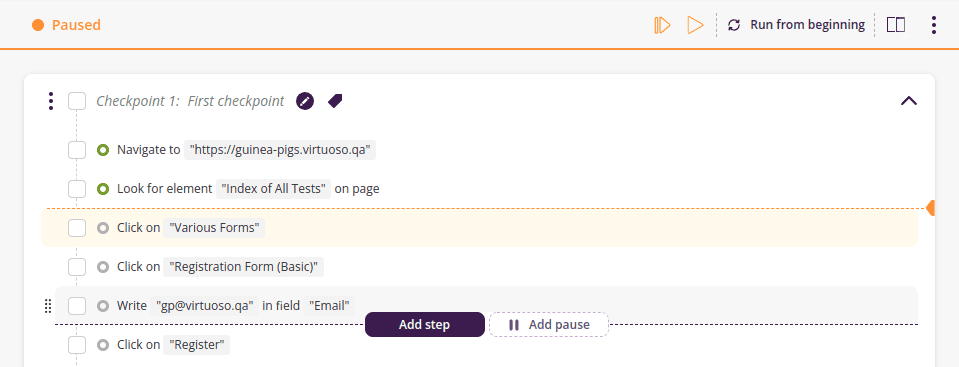
# Debug and build your journeys easier with on-demand pause 2022-06-29

Debugging your tests has got easier than ever. The ability to play & pause journeys during live authoring is now further enhanced such that you can set multiple arbitrary pause points in the exact steps that you want, which also persist when you run from beginning.
Read more about how to do better debugging here →
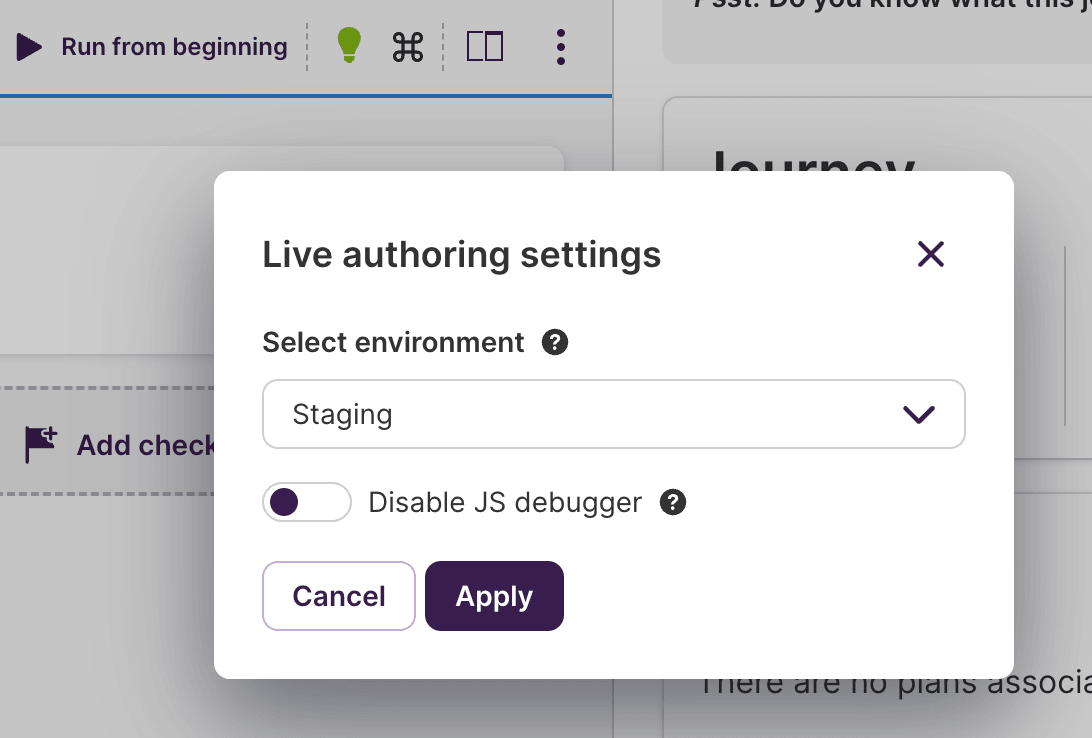
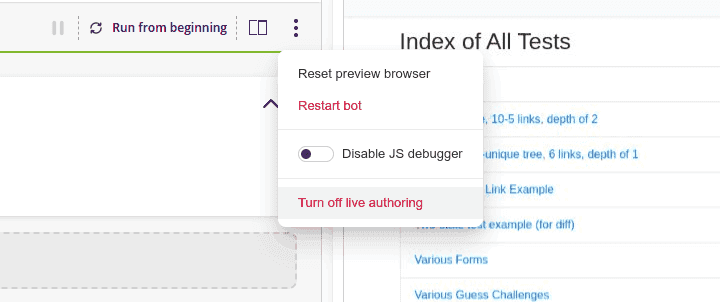
# Use live authoring as you need it 2022-06-23

Some of our users shift further left and write their tests ahead of even having their app or functionality available to test. Particularly for them, we are adding the ability to disable Live Authoring so that tests can be written straight away but executed and validated later.
Read how to turn off live authoring here →
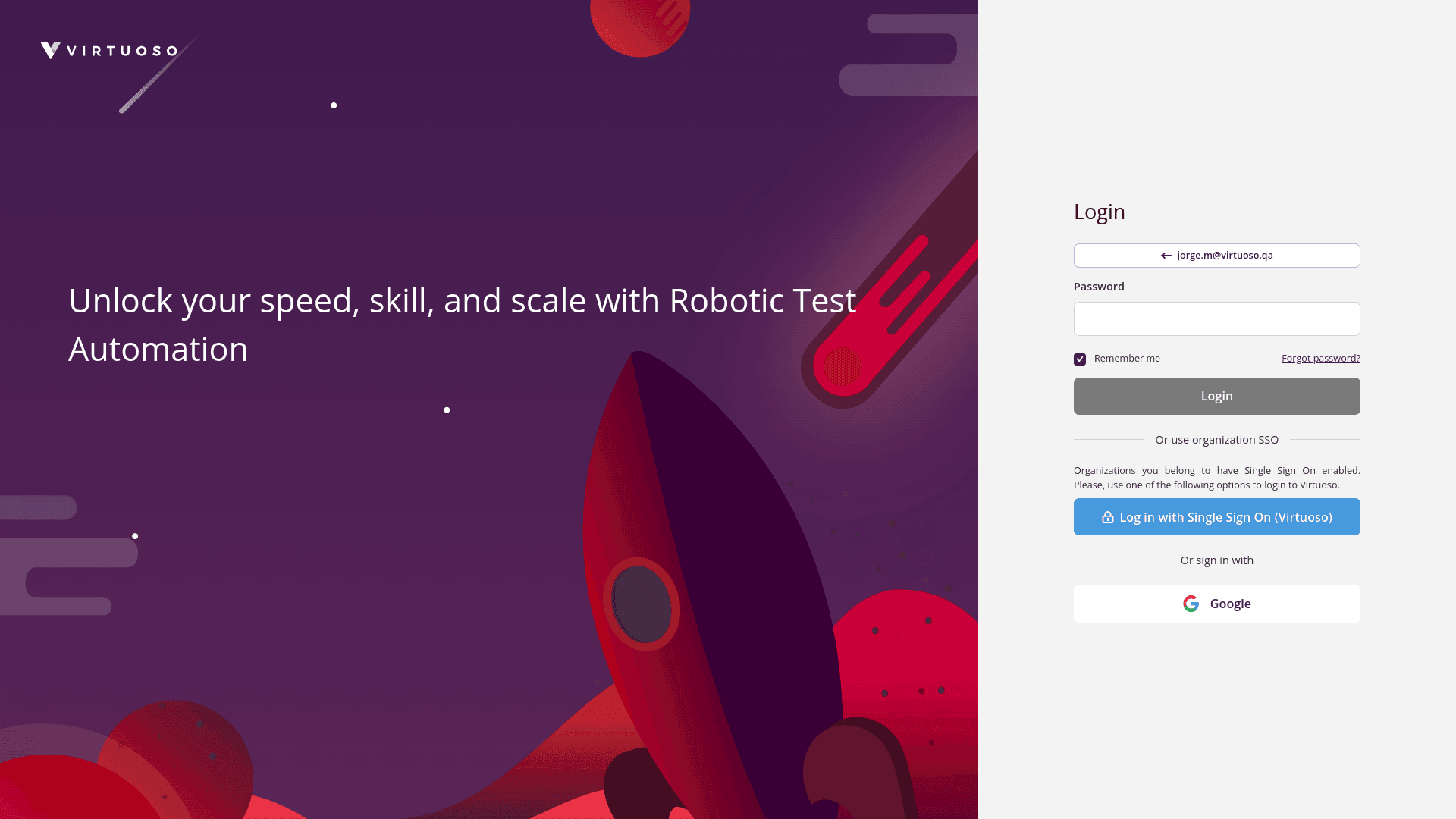
# SAML and Google Single sign-on authentication 2022-05-16
You no longer need to remember your password when accessing Virtuoso. Make use of the new SSO feature to login to Virtuoso, using your SAML provider or Google based access control.

Read more about the new SSO feature →
# Introducing App Links 2022-05-10
Continuing the series of enhancements related to UI Augmentation, we are adding App Links. These serve as small visual indicators and links to information outside of Virtuoso.
# Chrome 101 2022-04-27
We have updated our Google Chrome version to 101, now you can use the latest version of Chrome with Virtuoso and ensure your application works correctly with it.
# Even more UI Augmentation possibilities 2022-04-20
We have added two new field types to enhance your app's forms: the search field, that allows querying an external source for options, and the group field, to allow the creation of arrays of complex objects.
On top of that, we've opened the door to complex form behaviors such as loading field properties from an external source, and updating field properties when other field values change.
Read more about the new UI Augmentation features →
# Xray Virtuoso App 2022-04-08

Virtuoso has now an official app to integrate with Xray Test Management for Jira
Get your Virtuoso execution results directly into your Xray workflow.
Read more about the new Xray App →
# TestRail App 2022-04-08

Virtuoso has an official app to Integrate with the test management tool TestRail
Get real-time insights into your Virtuoso executions in TestRail.
Read more about the new TestRail App →
# Chrome 100 and update to our user agent 2022-04-01
We have updated our cross-browser grid with Google Chrome version 100. Note that this is the first version of the user agent that reaches three digits in the major version (see this web.dev article to learn more).
With this, we have also updated our bot's user agent suffix to a shorter version Virtuoso/If unexpected please contact [email protected].
Read more about Virtuoso user agent in our FAQ →
# Live authoring 2022-04-01
Get instant results from new test cases, effortlessly select elements, and harness the power of Chrome DevTools in your very own interactive cloud browser, with our industry-first Live Authoring feature.
Read more about Live Authoring →
# Virtuoso Bridge 4.0 2022-03-29
As you scale your testing with Virtuoso, we have also been hard at work to significantly improve the bridge service experience and scalability.
We are releasing a new bridge client which should significantly improve the performance of your executions - in certain cases, by two orders of magnitude or more. Because we are deprecating the old bridge client with this release, we recommend that you install and deploy the latest bridge client.
Get the latest bridge client →
# Chrome 99 and browser updates 2022-03-03
We have updated our Google Chrome version to 99, as well as the cross-browser grid with Chrome 98, Firefox 97 and Edge 98.
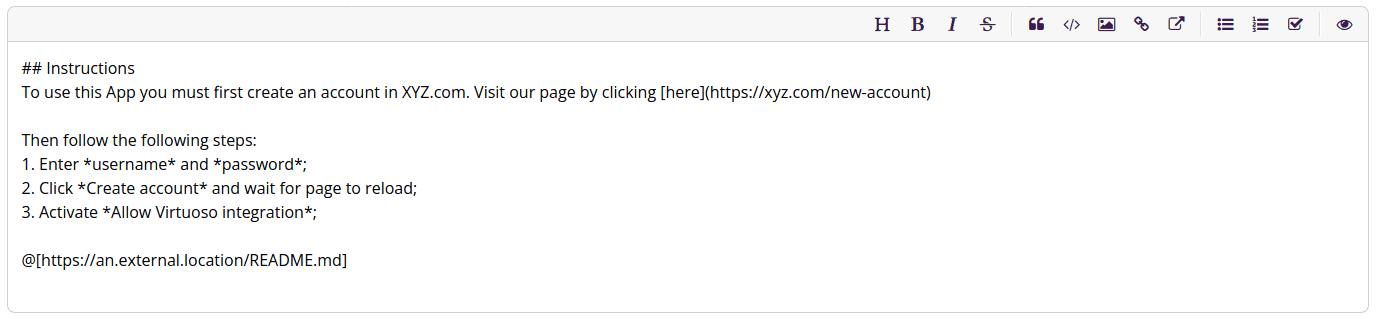
# Enhance your Apps with markdown content 2022-02-25
Do you want to add complex instructions to your app's forms? Or maybe you wish users could fill them with rich descriptions? Try the newly added Markdown field which not only allows creating markdown content but also displaying it!

Read more about the new markdown field →
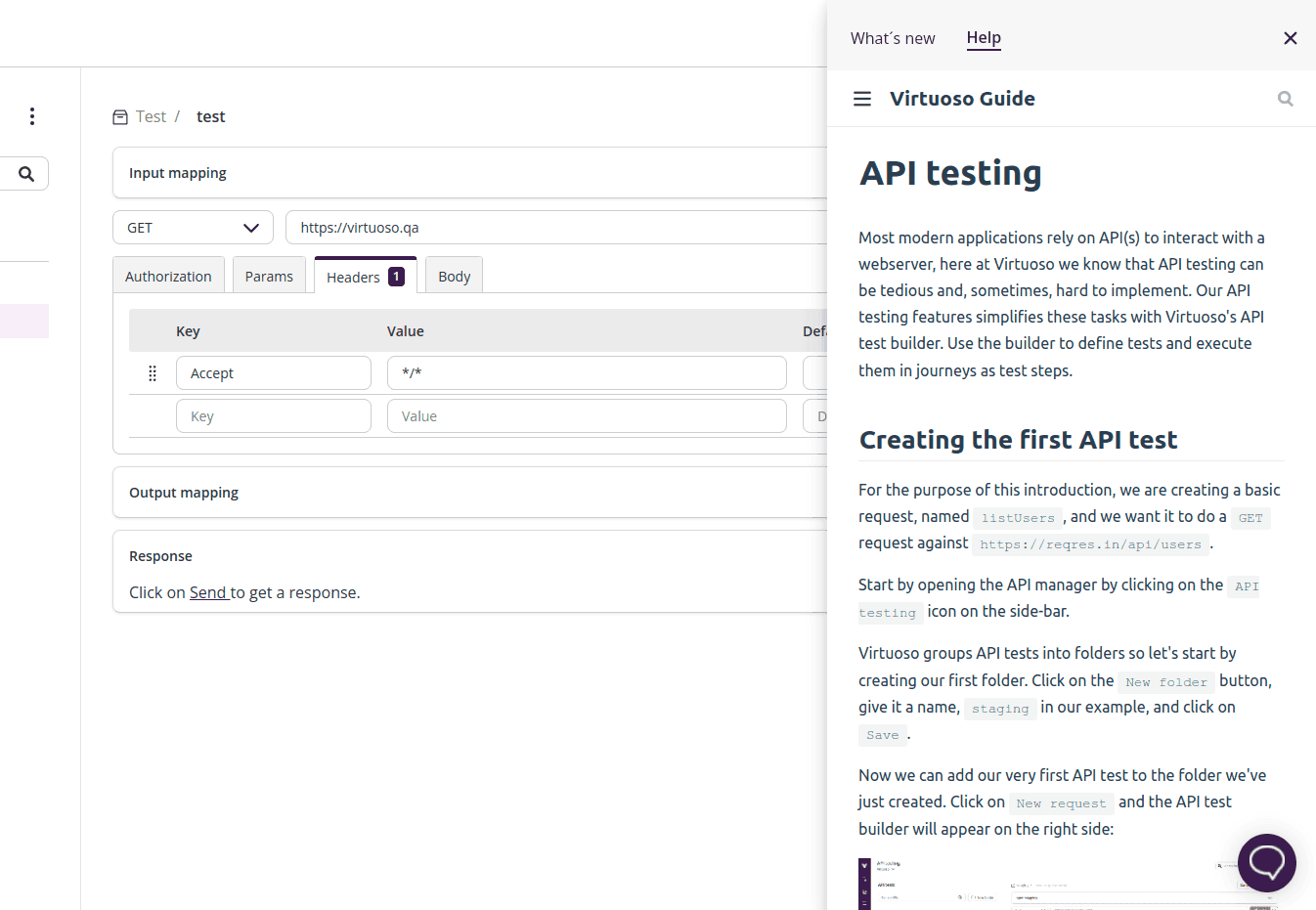
# Discover our new in-app help and live support 2022-02-17
Help in the product is never more than a click away. Click on the ? help icon located in the top right corner of Virtuoso interface. This reveals the following sections:
- Read our context-aware guide at the same time you use Virtuoso (e.g., read about how to create API tests while creating an actual API test);
- Keep-up with our latest features using the
What's newsection; - And finally, our customer support is now available through a live chat, on the bottom corner.

Read more about the help panel →
# Bring your own device grid 2022-02-08
Plug-in your own dedicated cross-browser desktop and mobile execution grid to Virtuoso, with support for Browserstack and LambdaTest.
Read more about setting up custom devices →
# Lambdatest support 2022-02-08
We now support executing jobs on custom browsers using LambdaTest.
Read more about setting up a custom LambdaTest grid →
# Api Testing: Postman import 2022-01-26
Our users frequently requested enhancements, we listened. In order to save time when building your API tests we have made it possible to import your Postman collection into your project. No need to recreate them from scratch!
Read more about import Postman collection →
# Api Testing: Default values 2022-01-26
It is now possible to define default values in the input mappings, headers and output mappings. This change allows you to test the APIs more easily without changing the values.
Read more about default values →
# Chrome 97 and browser updates 2022-01-24
We have updated our Google Chrome version to 97, as well as the cross-browser grid with the latest browsers including Chrome 97, Firefox 96 and Edge 97.
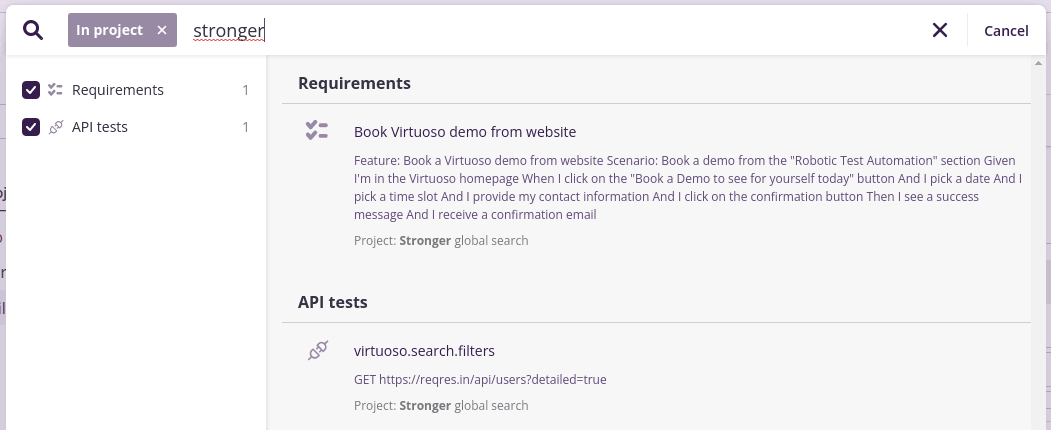
# Global search enhancement: Finding requirements and API tests 2022-01-17
Our search got stronger! Now you can also find requirements and API tests by typing keywords in the global search field.

Read more about global search →
# Moving API tests and folders 2022-01-17
We have extended our recently released API testing capability by providing you with the ability to move existing API tests and folders.
You can now move a test or folder to any other folder within a project, or move it to the organization level giving all members of your organization access to it.
# Ability to stop all running jobs 2022-01-17
You can now stop all running jobs through an option provided in the project activity dashboard.

Read more about stopping all jobs →
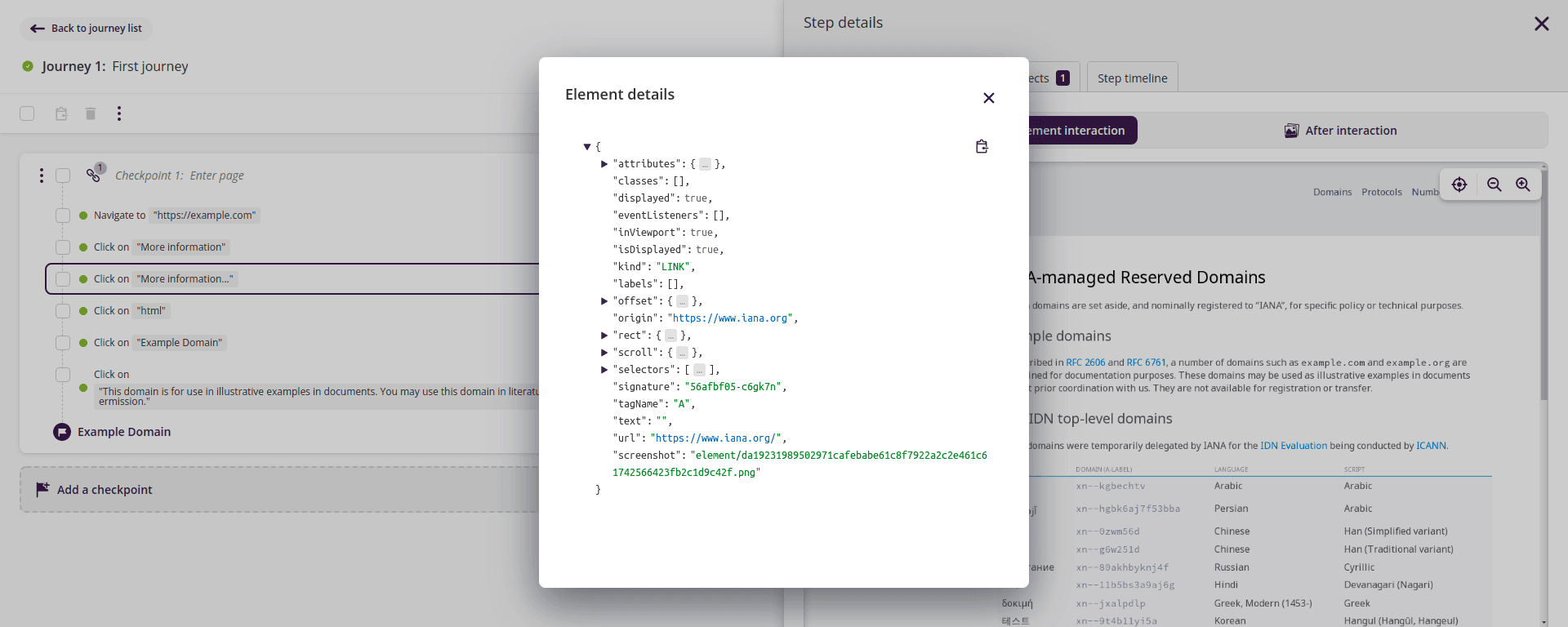
# Viewing interacted element details the easy way 2021-12-09
Ever wondered what you can validate on an element or just wanted to get a few more details about the element interacted during an execution?
You can now click on the element highlighted in Screenshot - Before element interaction to see all the details captured by Virtuoso.

Read more about test step details →
# Introducing API token granular permissions 2021-12-09
Create tokens with a more limited scope, providing only the permissions needed to use specific features of the product. While creating a token on the profile page you can choose bridge as the token type, creating a token that will have permissions limited to what is required by the bridge client to work.
Read more about creating API tokens →
# Chrome 96 and browser updates 2021-12-03
We have updated our Google Chrome version to 96, as well as the cross-browser grid with the latest browsers including Firefox 94 and Chrome 96.
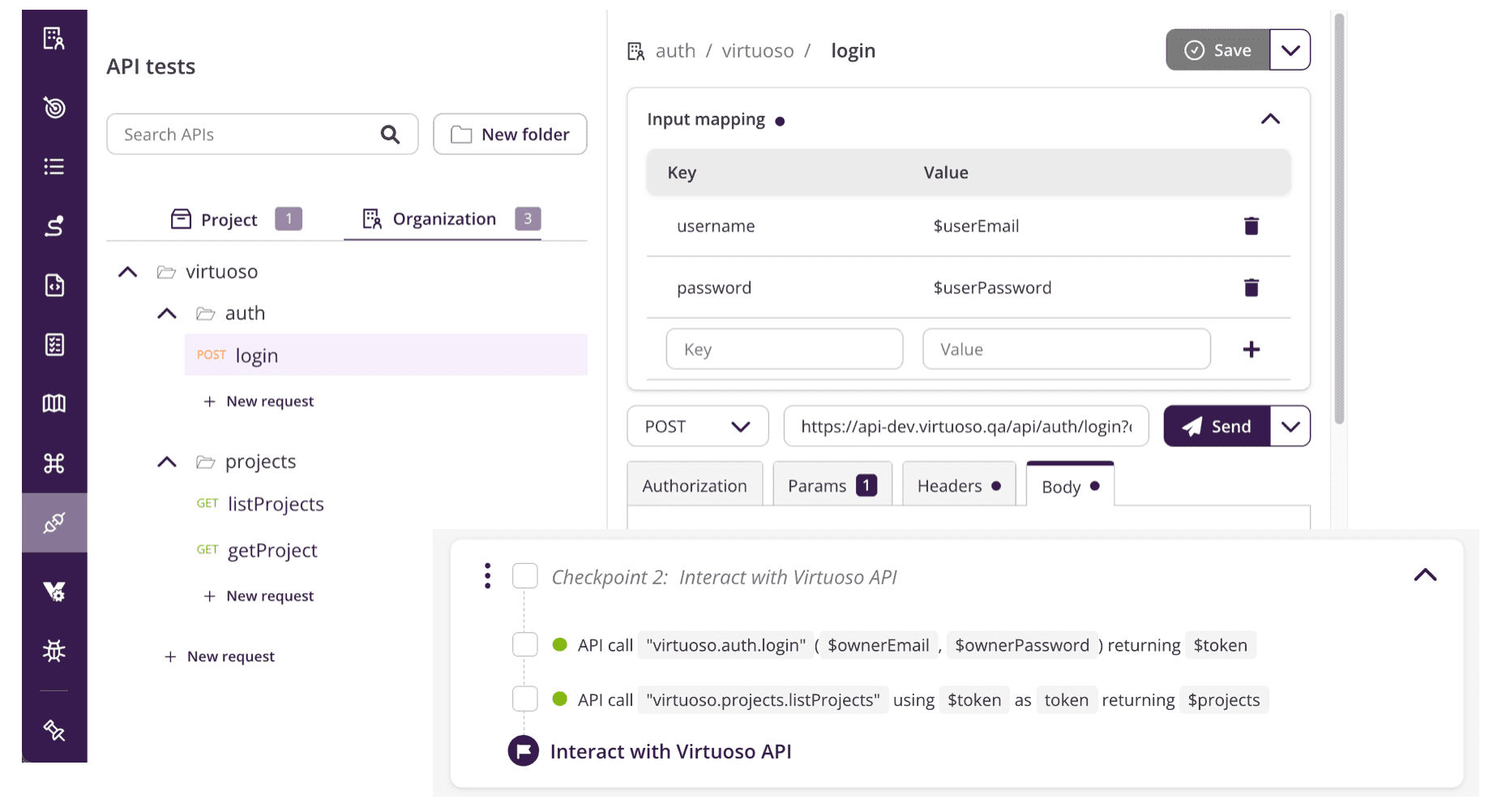
# API testing 2021-11-19

API testing is the latest capability added to Virtuoso. It represents the beginning of a new set of features that will elevate your capacity to create functional tests. It is now possible to perform an API call in a test step using NLP with the help of the command API call.
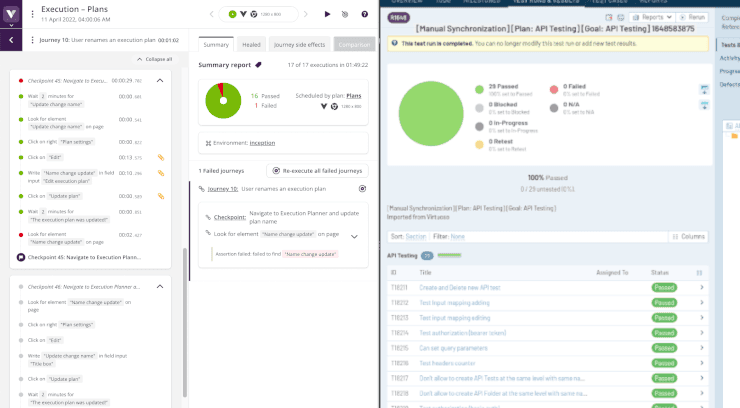
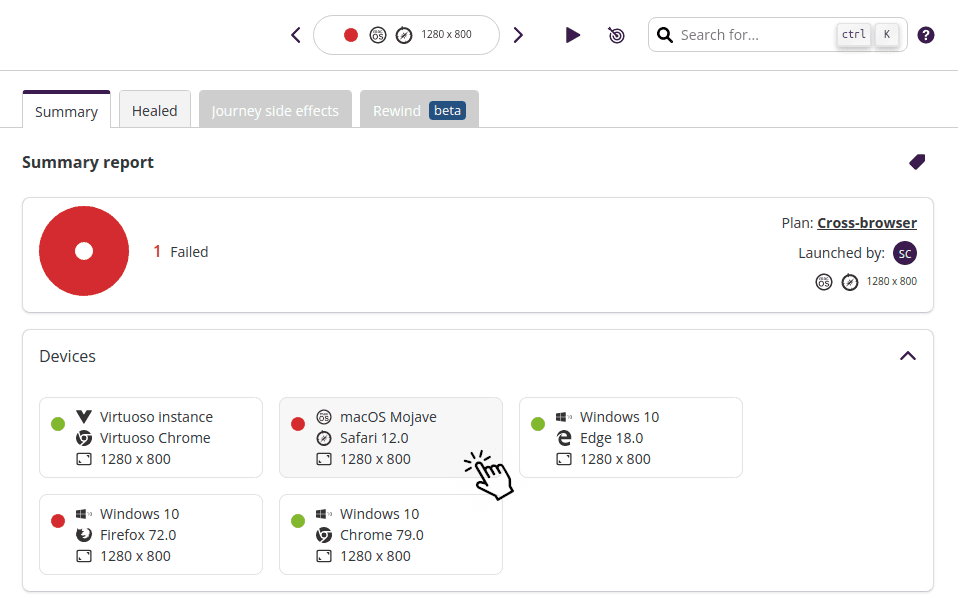
# Improved execution report for cross-browser execution plans 2021-11-19
To aid all those users that test against multiple browsers through their execution plans we have added an interactive grid to the execution report. Simply glimpse at this report to get a full understanding of each browser and OS configuration as well as more detailed information about each job. Snazzy eh?

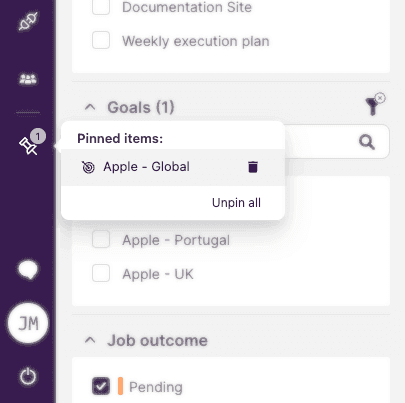
# Pinning items 2021-11-03

You can now pin certain items to the sidebar for easier access to them (e.g., extensions, test data tables, or goals among others). This is particularly useful when you have resources that you want to visit regularly.
Read more about pinning items →
# Chrome 95 and browser updates 2021-10-22
As usual, our bot found a few new browser versions, and as always we support the latest in Virtuoso. We have, therefore, after extensive testing updated our Google Chrome version to 95, as well as the cross-browser grid with the latest browsers including Firefox 93 and iOS 15.
# Ability to restrict who can publish journeys 2021-10-20
Project managers can now control who is allowed to publish journeys to ensure draft journeys are properly reviewed. This can be done in the goal settings either while creating the goal or updating it.
Read more about the goal settings →
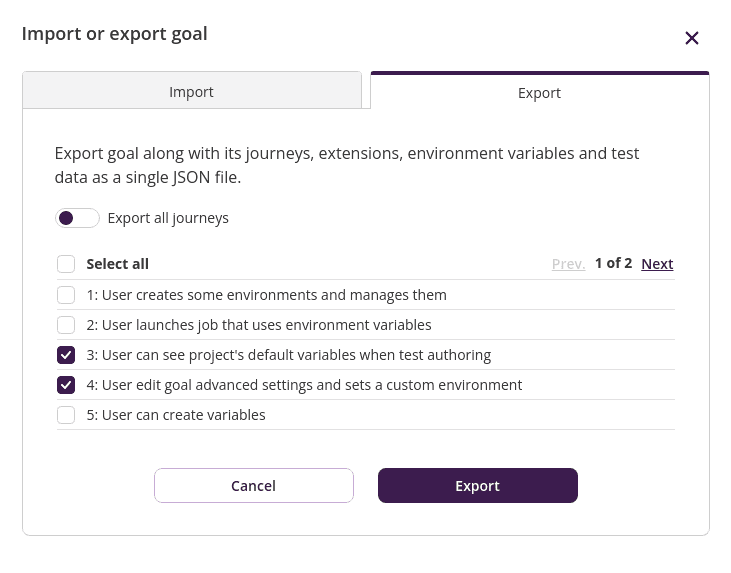
# Support partial import and export of goals 2021-10-15

We have improved how you can export or import a goal to include partial imports or exports meaning that you can select which journeys should be imported or exported rather than the whole goal. Also, you can now import over existing goals choosing which journeys should be kept or replaced in case of a conflict.
Read more about importing and exporting goals →
# Checkpoint tagging 2021-10-15
Virtuoso now supports tags on checkpoints. You can use them to organize your checkpoints and to find them when adding an existing checkpoint to another journey in the goal.
Read more about checkpoint tagging →
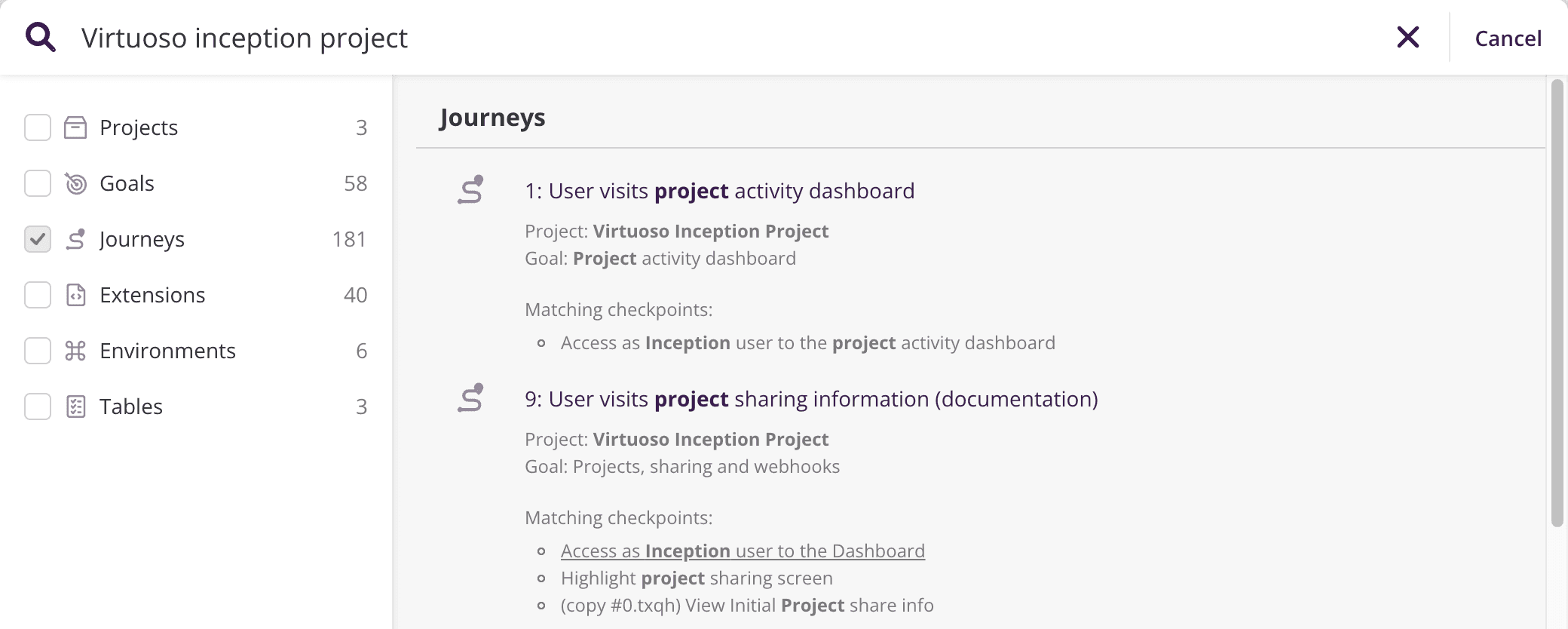
# Global search 2021-10-08
Finding information in Virtuoso just got a lot easier with the new feature Global Search. It's as easy as a Google search. Simply type what you want to search for and you will get all matching results grouped by different perspectives.

Quick access to global search
Use ctrl+k to quickly access the search input field
Read more about global search →
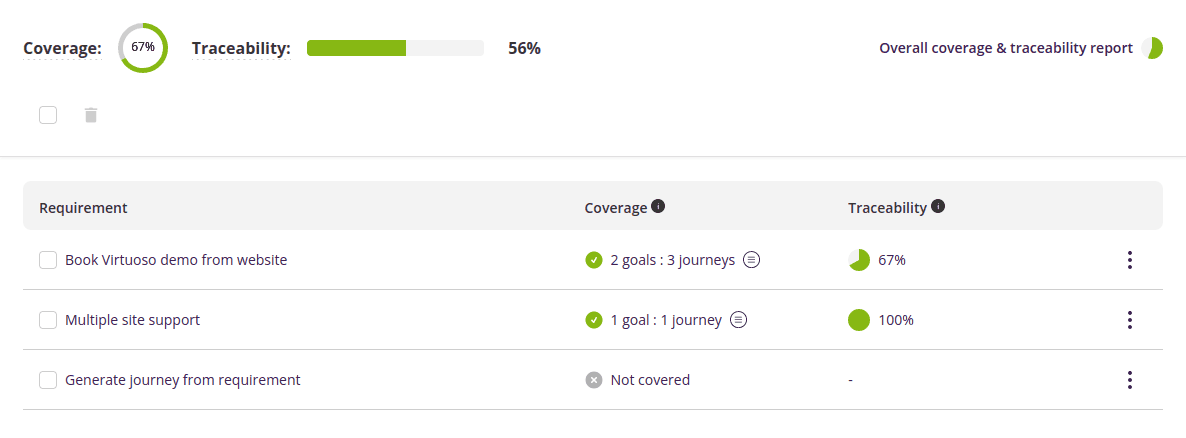
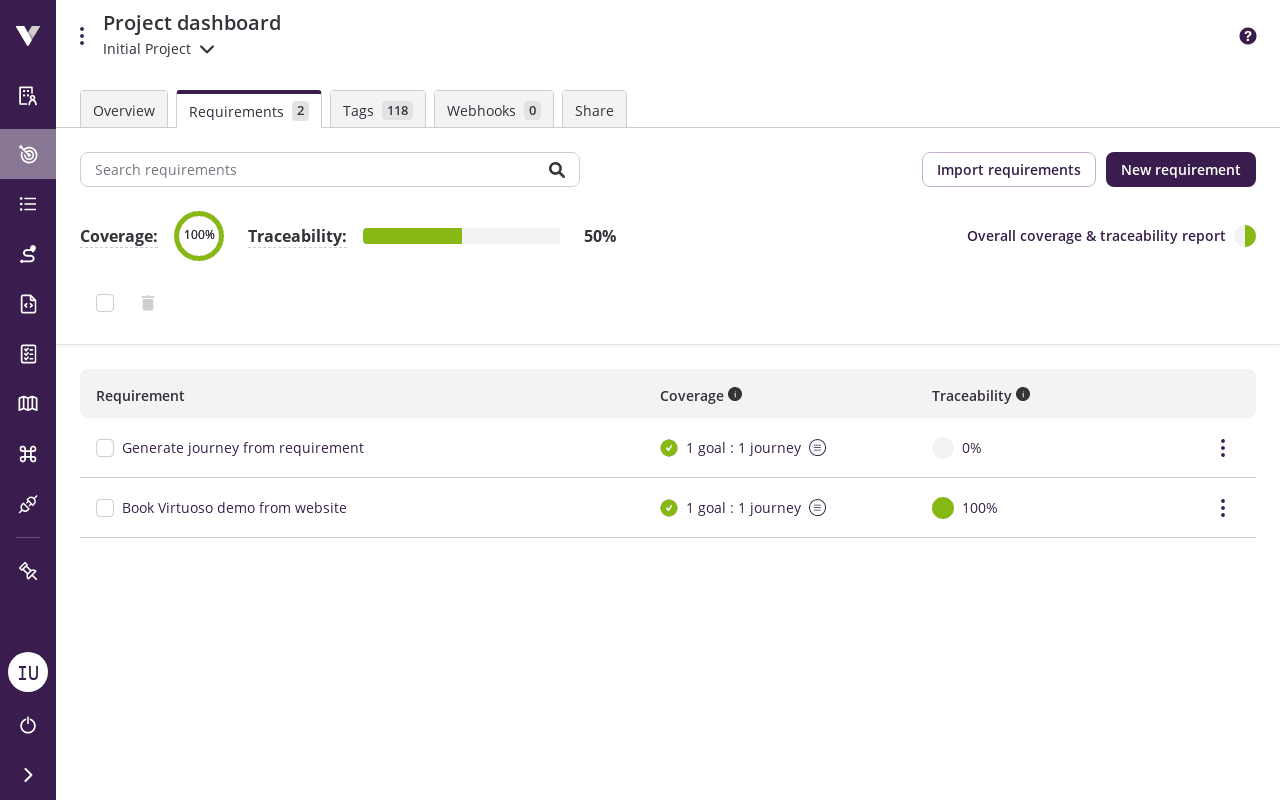
# Requirement coverage and traceability 2021-09-29

We have renamed to Requirement traceability the metric that indicates the percentage of the linked journeys where the most recent execution was successful. Also, a requirement is now considered as covered if it has at least one linked journey. Those changes should help you to better understand how far you are from covering your requirements and having all the associated journeys passing.
Read more about requirement traceability →
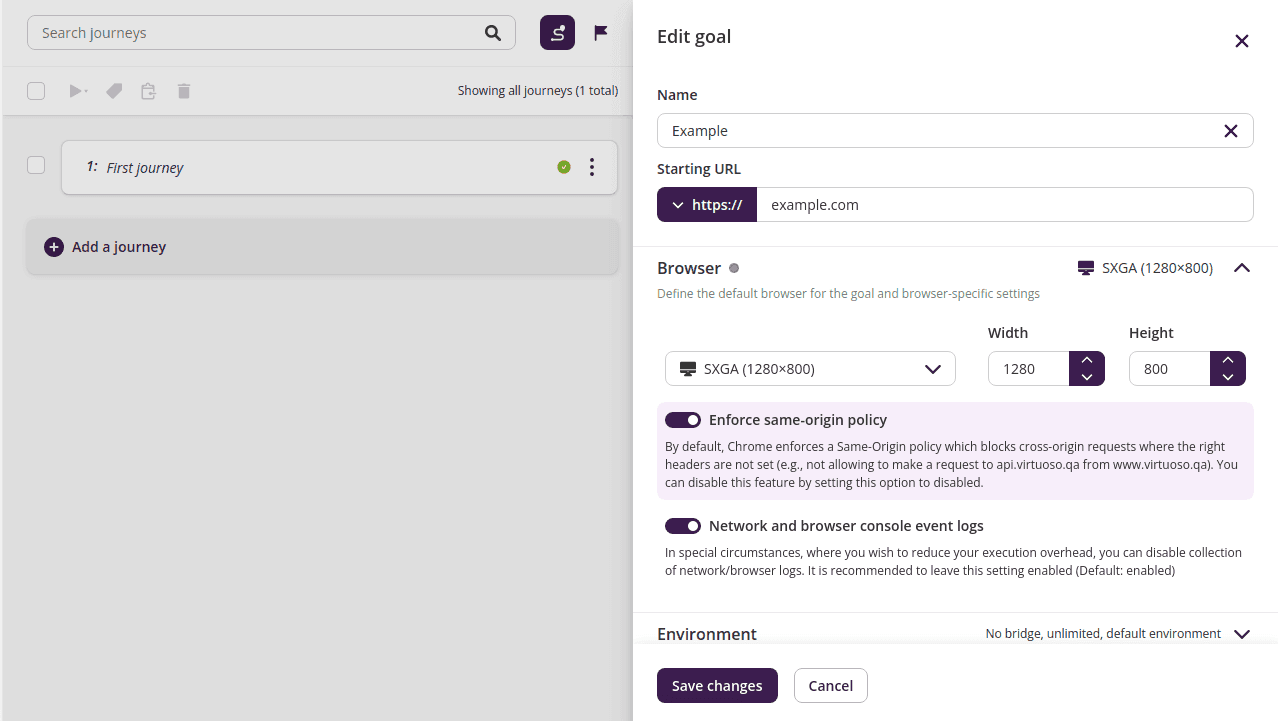
# Goal creation and settings editor 2021-09-06

We have revamped the UI to create a goal or to edit the settings of an existing goal. With a fresh look and intuitive layout that can be shown or hidden from the project dashboard and the goal view as a side panel (no more back and forth between pages!). We put all the possible goal settings organized by category in expandable groups, so you can quickly find what you want to change without getting lost.
Read more about the goal settings →
# Chrome 92 and browser updates 2021-07-27
With the Olympics in full swing we all know how important it is to be first across the line. We have therefore updated our Google Chrome version to 92, as well as the cross-browser grid with the latest browsers including Firefox 90.
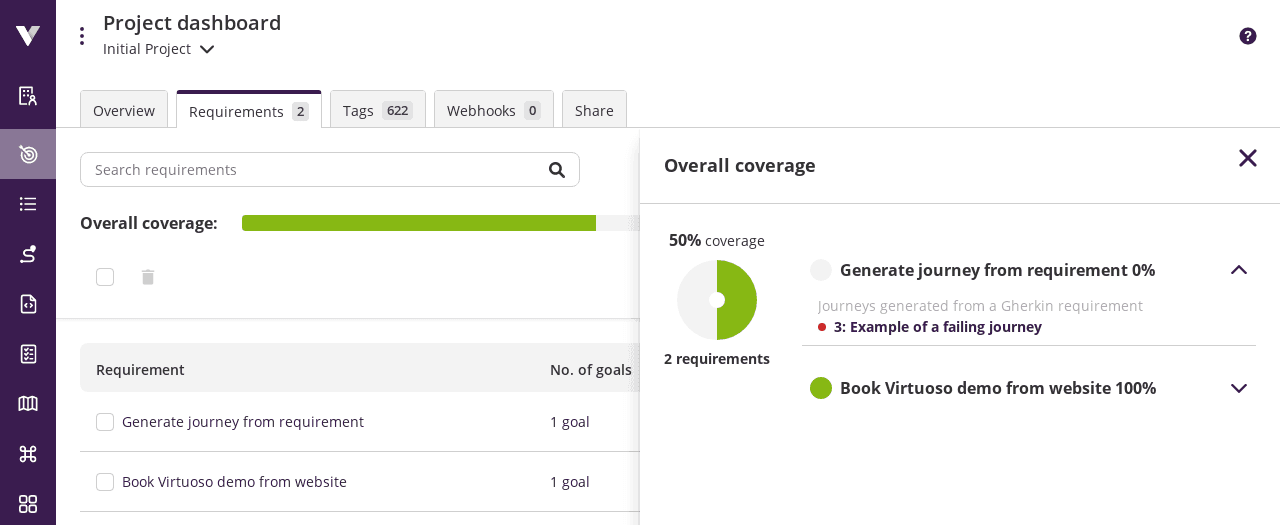
# Requirement coverage 2021-07-27

After linking your requirements to journeys, you may be wondering how well your requirements are covered overall.
With requirement coverage you can track the coverage of each individual requirement as well as the overall coverage across your project.
Read more about requirement coverage →
# Intelligent highlighting of iframe elements 2021-07-01
Elements inside an iframe are, by design, unaware of their position relative to the page encapsulating them. However, browsers can only take screenshots of the browser-window. This means that highlighting elements based on their reported position on the browser window would lead to a misplacement.
Virtuoso will now intelligently auto-correct the position of the highlighted element on the page, to avoid confusion during test authoring and maintenance.
Read more about this and the limitations in our best practices for iFrames →
# Browser grid updates 2021-06-30
We have updated our cross-browser grid with the latest browsers including Chrome and Edge up to version 91, and Firefox up to version 89. We have also added a series of new devices, highlights include the latest Apple iPads and the Samsung Galaxy S21 series (including Ultra).
Read more about the full list of available devices →
# Conditional test step executions 2021-06-30
When testing data-driven applications, sometimes, depending on your data, you may need to skip some interactions.
We are introducing a new option to skip executing a test step, if the variable or expression evaluates to empty content.
Superseded feature
This feature was superseded by conditional step execution.
# Data block in test step editor 2021-06-29
The data section of the test step editor has been dramatically simplified. Managing your step data and understanding its source could not be easier, even when multiple data attributes are set.
Read more about using data in test steps →
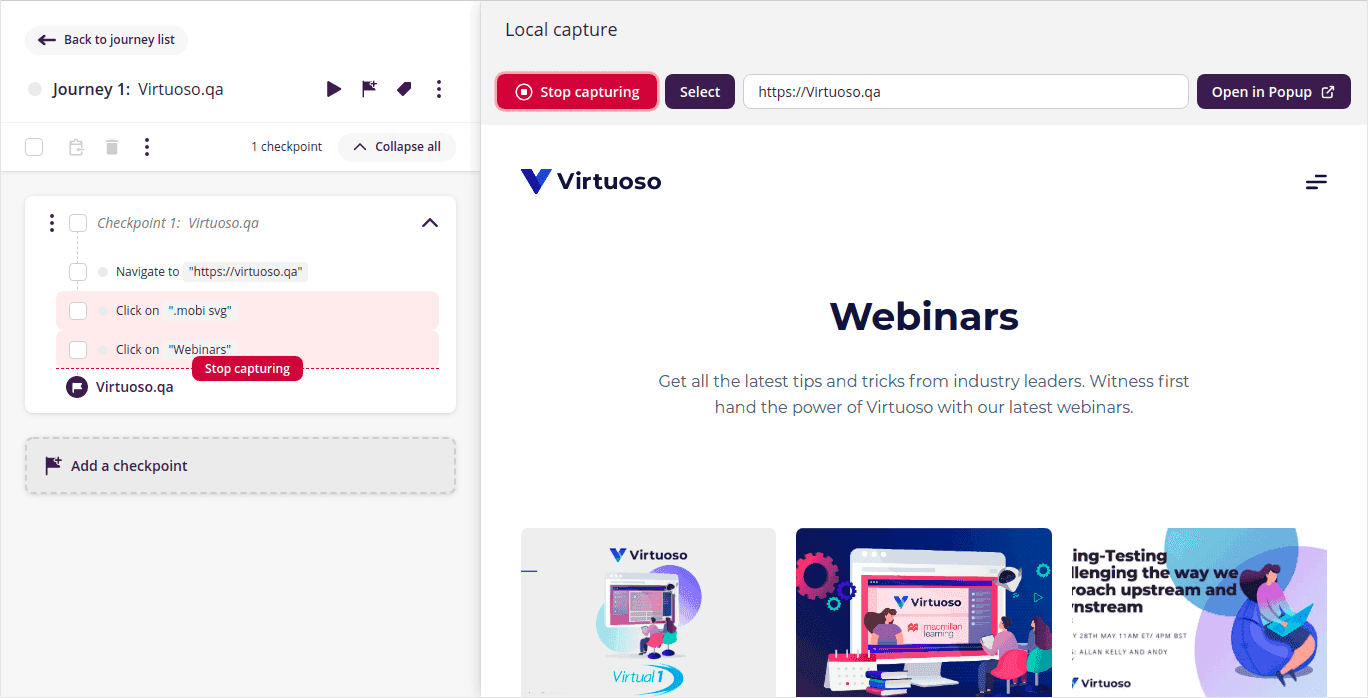
# V-Capture 2021-06-28

We have re-built our extension for Chrome (V-Capture) from the grounds up to provide an easier and fully integrated experience for capturing user interactions.
You only need to install/update the extension, create a new journey on the goal you want to capture and press Start capturing, from inside Virtuoso.
V-Capture has been deprecated
We recommend you to use our Live Authoring capability instead.
# Requirement management 2021-06-25
When testing, we are generally testing some form of "requirements", irrespective of whether they are explicitly written somewhere or not. When these requirements are loosely defined and only embedded into tests, it can be difficult to a) get an idea of what is covered and what is not, b) get a clear overall picture of the requirements as a whole.
We have introduced a dedicated requirement management capability into Virtuoso, where you can add or import your requirements, map them to your journeys, and review their coverage. You can even generate journeys automatically (or skeletons for your journeys) directly from your raw requirements!

Read more about managing requirements in Virtuoso →
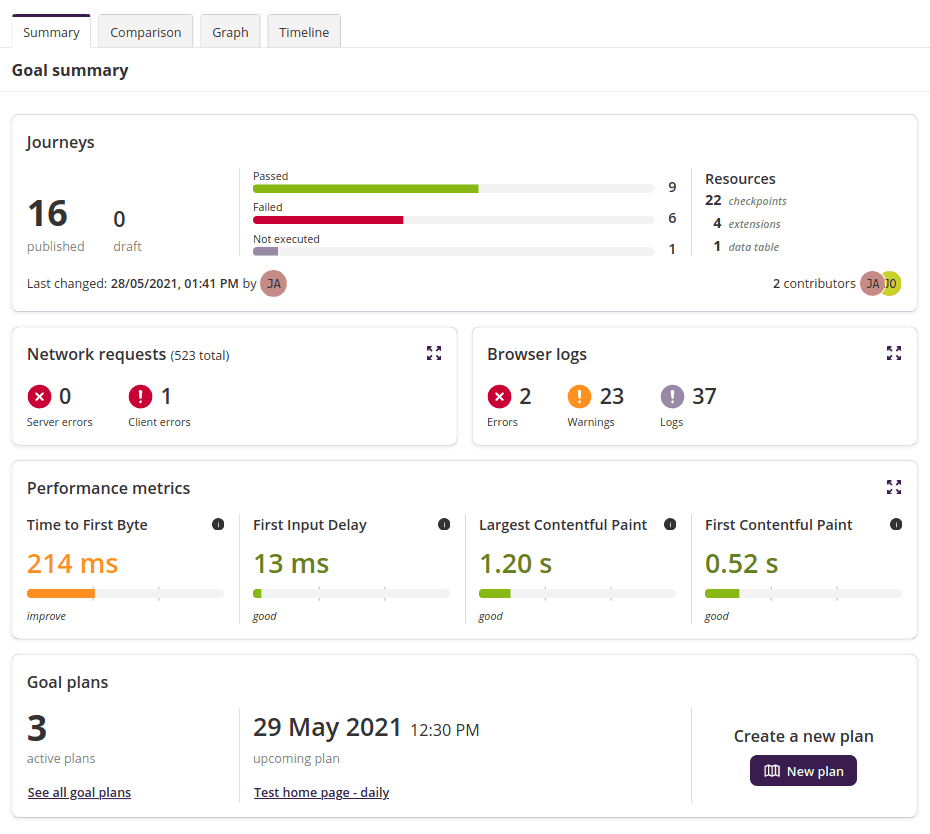
# Goal and journey summary 2021-06-24

Who's been working on tests? How many are failing? When did they start failing? How is my web application performing? ... These are some of the questions we kept asking ourselves when working on our tests.
We are introducing a new view and experience to the goal view, where you can at a glance review your goal, and dig deeper to see more. For example, click on a journey to see the summary of the journey, expand performance metrics to review the full breakdown of pages, and more.
Read more about the new goal summary report →
# Draft journeys 2021-06-23
Does the mere thought of directly touching production code or data send a chill down your spine? Creating new journeys in production goals when you feel they are not ready can sometimes feel the same.
With draft journeys, we aim to put these fears aside. New journeys are now created as draft, so that you can experiment and develop them at your own pace. Once you feel they are ready, you can "publish" them to be included in the goal's default set of journeys. Of course, you can set them back to draft at any time in the future.
Read more about draft journeys →
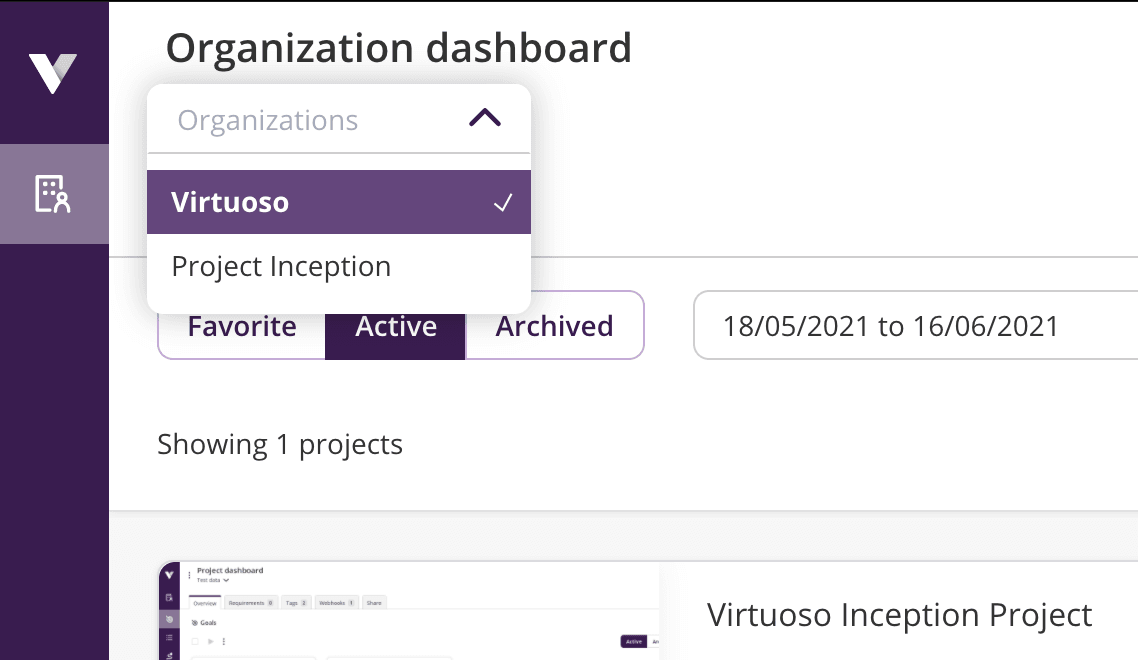
# Multiple organization support 2021-06-22

Users can belong to multiple organizations, using the same account. You can switch to the desired organization by selecting it in the Organization dashboard once you are a member of another organization.
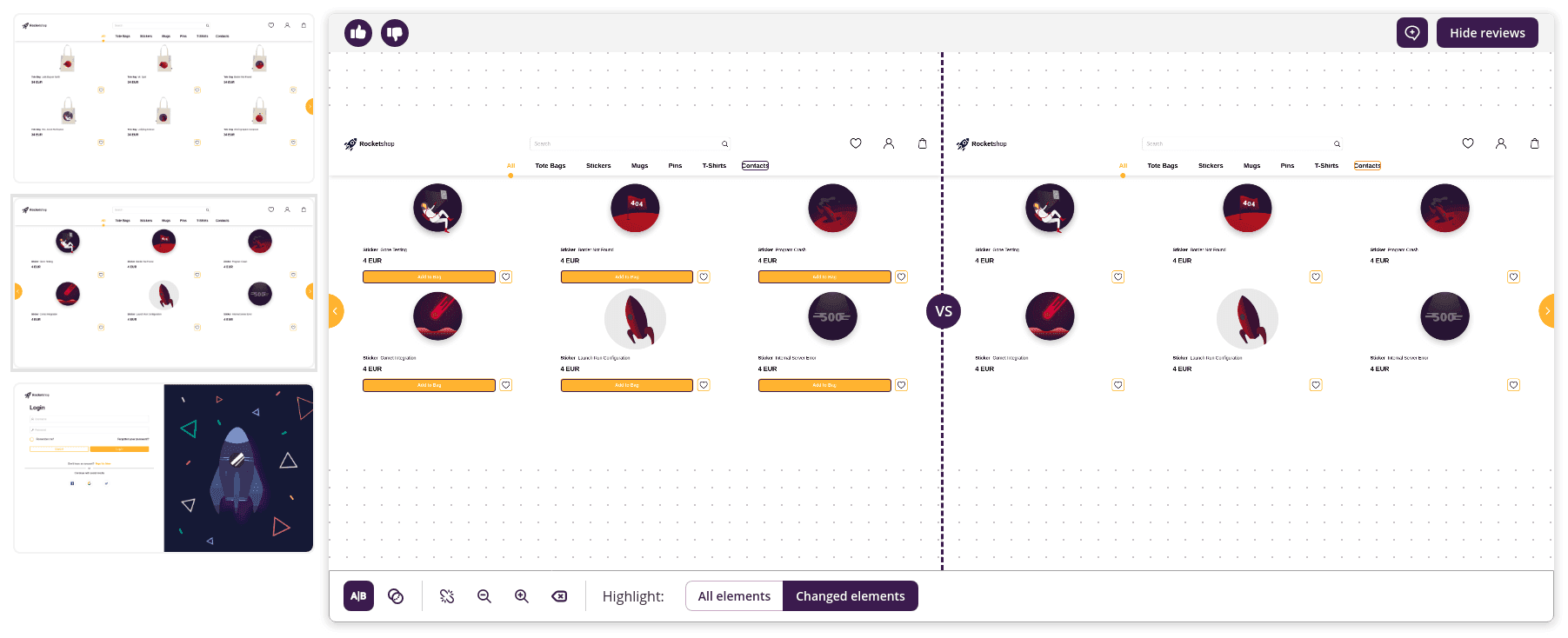
# Snapshot comparison baselines 2021-06-21

Your app looks perfect, there are no visual defects, all is as it should be. Wouldn't it be great if you could capture your entire app at this moment in time and use it as a baseline for future tests? That is exactly what the Snapshot Comparison Baseline does.
Whenever Virtuoso captures a snapshot of your app and the results are as expected, you can set that as your baseline. Then ensure that you catch any visual changes that deviate from that baseline. And if the deviation was expected you get to select a new baseline ensuring that your app is always visually flawless.
Snapshot comparison has been deprecated
In our ongoing efforts to enhance and scale our platform, snapshot comparison was deprecated on 6 May 2024.
# Execution report improvements 2021-05-27
Knowing the exact configuration and status of an execution is of utmost importance.
We have enhanced the report to provide a detailed view of the journey execution status, users who launched or cancelled the job, as well as all known execution attributes(e.g., environment, bridge, custom data, etc.). You can also now see, manage, and add execution tags right from the report itself.
Read more about the execution report →
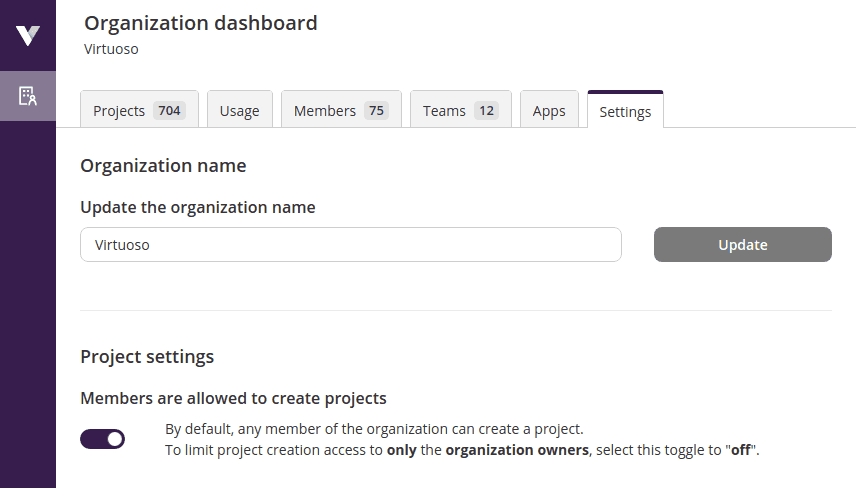
# Ability to control if members can create projects 2021-05-24

As an organization owner, you can control whether members of your organization with standard permissions can create new projects or clone existing ones.
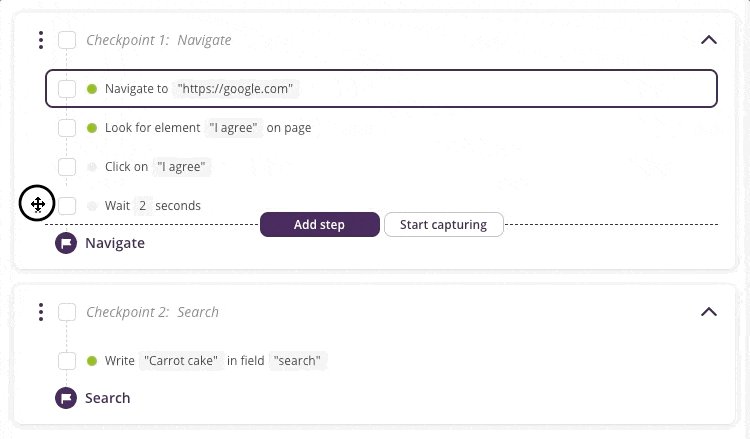
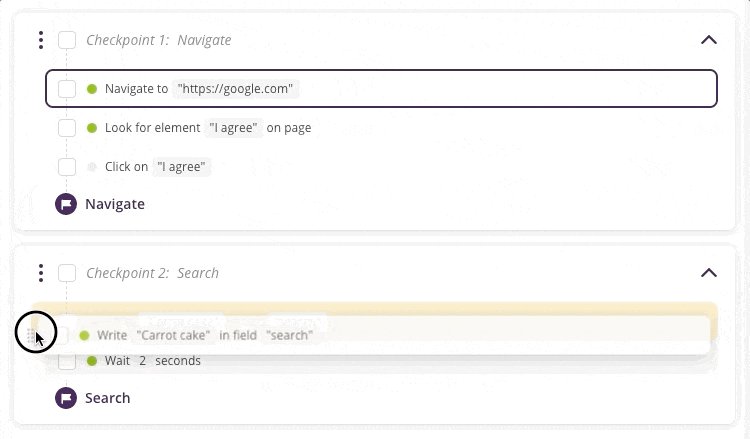
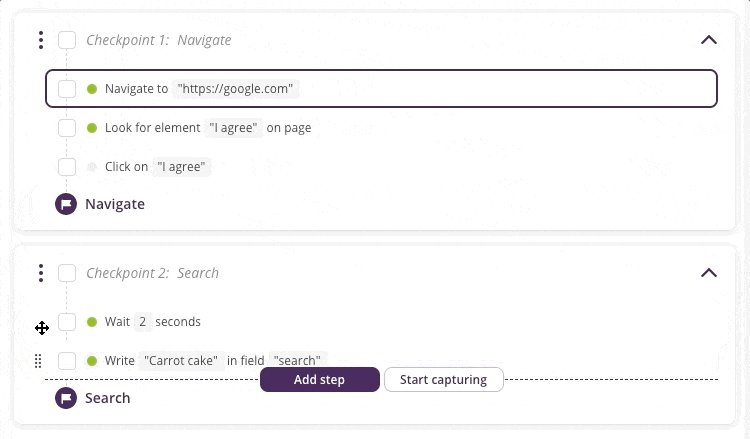
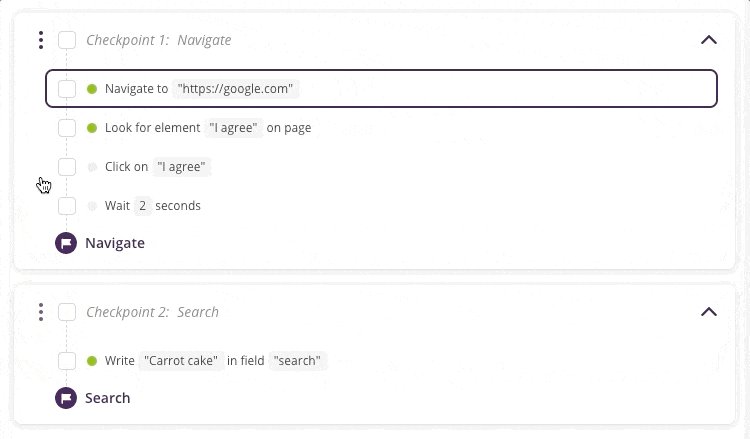
# Step re-ordering between checkpoints 2021-05-17

It is now possible to drag and drop steps to change their order not only within the same checkpoint, but also between them.
This will allow you to move a step to a different checkpoint without having to recreate it and therefore, keeping its timeline information.
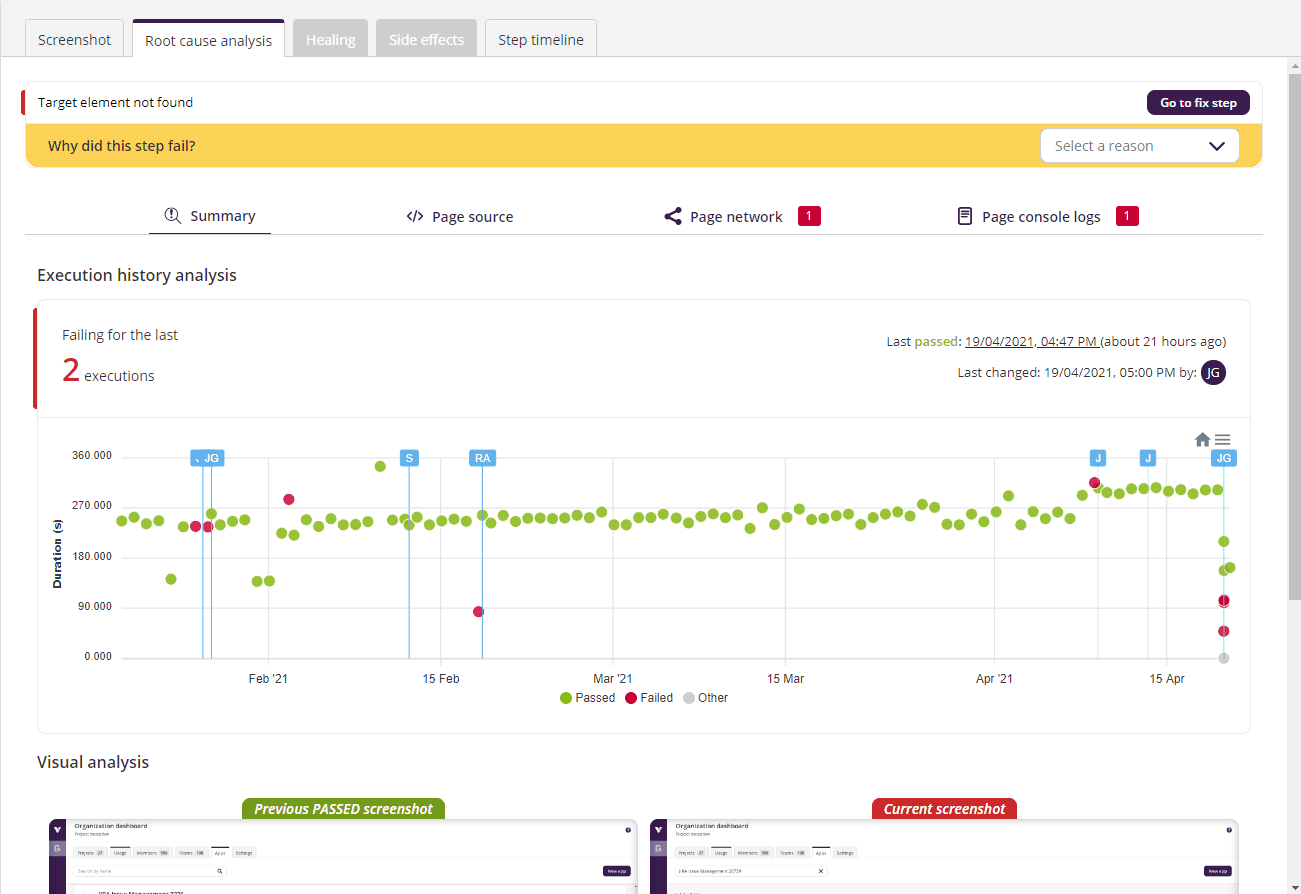
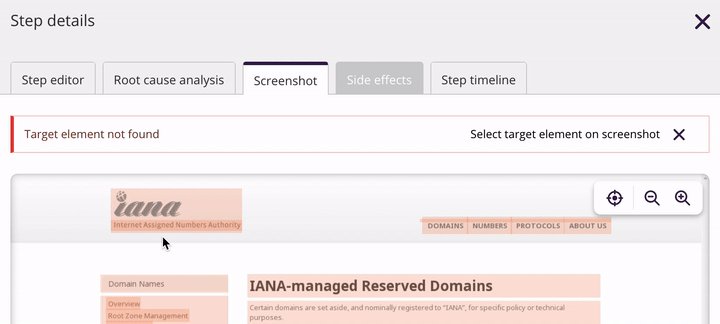
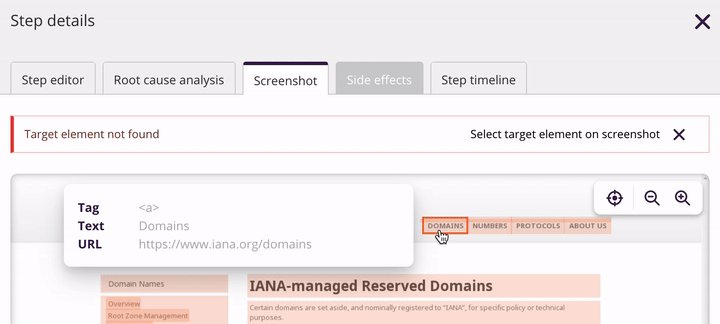
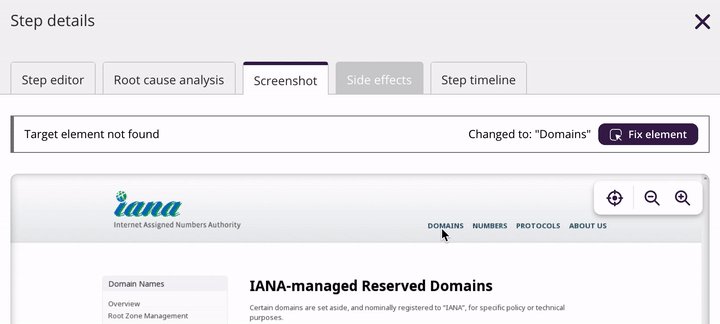
# Root cause analysis 2021-04-20

Knowing that a test step has failed can be an indication of a bug or regression but may also be a number of other things (e.g., test needs maintaining). Establishing what caused the test to fail is vital to both validate that the application under test is working as expected and, if not, how to fix it.
Virtuoso's root cause analysis helps you do just that. At a glance, get execution and change history, visual comparisons, and much more, to understand the underlying reason for failures.
Read more about root cause analysis →
# Key-value storage in directives 2021-03-08
Directives can now access and update a shared state during exploration. This allows directives to implement stateful behaviour to change how Virtuoso interacts with pages according to results from previous interactions.
Read more about KV storage in directives →
# Re-use checkpoints anywhere in your journeys 2021-03-08
You can now re-use checkpoints at any point in a journey where previously it was only supported at the beginning.
This enables you to re-use groups of steps when authoring journeys, improving the reusability of steps across all your journeys (reducing the effort when creating or extending them), and the ability to maintain tests (once you fix the checkpoint for one journey, the fixes are applied to all the others using that checkpoint).
Read more about checkpoint sharing and re-use →
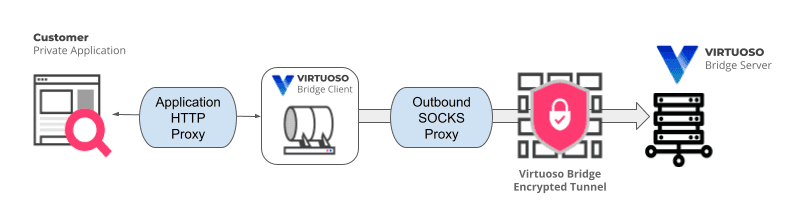
# Ability to direct bridge traffic through a proxy 2021-02-11

Depending on your network architecture or connectivity requirements, it might be needed to redirect the traffic targeting your application through a proxy server.
You can now specify it as command line parameter on the bridge client application.
This will also allow Virtuoso Bridge to use third party apps for application analysis, e.g., OWASP® Zed Attack Proxy (ZAP).
Read more about the Virtuoso bridge proxy support →
# Leave comments in your journeys 2021-02-11
When authoring journeys, sometimes you may wish to explain why things are done in a certain way, or to leave action notes for your colleagues (or even your future self).
You can now leave comments as steps in your tests. Comment steps begin with double slashes // followed by free text up to 500 characters. These steps are not evaluated during execution (do not affect journey outcome), and are automatically highlighted if they begin with TODO or FIXME, so that you can more clearly raise action points in your journeys.
# Ability to ignore the outcome of test steps 2021-01-26
Sometimes in a journey, you do not really care about the outcome of certain steps. That is, you wish for the journey to be considered passing, even if these optional steps are failing.
You can now control the failure behavior of a step by choosing among three possible options:
- Stop and raise error. When the step fails, no further steps are executed; it is marked as failed and its checkpoint and journey are marked as failed too;
- Continue and raise error. When the step fails, it is marked as failed, its checkpoint and journey are marked as failed too, but the execution of the journey will not stop;
- Continue and raise warning. When the step fails, it is treated as passed, except that the step itself shows a warning sign and the warning is shown on the execution report (under the journey side effects tab and on the step's screenshot tab), without impacting the outcome of the journey.
# Live execution update 2021-01-18
As your journeys run in the Virtuoso cloud, from now on, you will see the execution progress updated in real-time.
This means you no longer need to wait until the journey finishes executing to check the results, and will make authoring long journeys easier.
You can see what step has just executed as well as its status and screenshot.
# Journeys Dashboard 2021-01-18

You can now see all your project's journeys in a single dashboard, alongside their last modification and execution status. The journeys can be filtered by their current status, tags, goals, or name, as well as order the list by their last update or execution date, status, or name.
The dashboard also enables you to re-execute journeys individually or in bulk, with support for executing journeys from multiple goals at the same time.
Read more about the journeys dashboard →
# Fix elements with a single click when reviewing a failed execution 2021-01-18

It is now possible to fix an element when a test step execution failed from the Goal view without needing to leave Virtuoso to collect additional information while authoring and executing.
You can do this by accessing the Screenshot tab of the step details on the Goal View, then click on Fix element, and then choosing one of the highlighted elements discovered when the failure has occurred.
Hovering over each highlighted element will provide you more information about it. Once you click on the element to fix the step, the selectors of the step will be updated immediately, and you can immediately re-execute the journey afterwards.
Note that this quick-fix capability is only available for steps which have elements, and were not marked to continue on failure / assertion failure.
# Detailed execution progress status 2020-12-14

You can now see the details of individual journeys' progress as they get executed.
For example, you can see when journeys are queued, actively running, awaiting bots, rate-limited (throttled due to max parallelism or fair usage), etc.
This should help you get a picture of the progress of your executions, especially when you launch many jobs and/or when executing hundreds of journeys, and simply in-progress can be confusing to know how your jobs are progressing.
Note that when journey execution is queued, it will certainly run as soon as resources are available for it, and simply canceling and re-running the journey will place your execution further down the queue.
# User-centric performance monitoring 2020-12-14
Virtuoso now captures key user-centric performance metrics every time you capture snapshots of your checkpoints.
These key metrics can help detect areas and pages in your application for which the user experience can be impacted by the page performance.
The report is color-coded to help detect metrics that are good, need-improving, or those which lead to a poor experience.
Performance monitoring has been deprecated
In our ongoing efforts to enhance and scale our platform, performance monitoring was deprecated on 6 May 2024. Please note that you are still able to access network requests and console logs for executed steps.
# Expandable side-bar 2020-11-23

Virtuoso's sidebar has been revamped to provide an improved experience.
The sidebar can now be expanded to more easily navigate to various sections of Virtuoso.
When on the goal view or an execution report where the sidebar options are hidden, you can now expand the sidebar by clicking on the Virtuoso icon, and directly navigate to the screen of your choice (e.g., navigate from the goal view to the extensions manager directly).
# 2.0 - 2020-10-30
# Added
- Project dashboard: highlight
- This new dashboard enables you to see how your goals and plans in your project are doing.
- You can see the status of the latest execution of each goal and plan, and details per goal regarding the journeys executed.
- You can easily drill down to see more details about the specific executions or a specific goal by simply clicking on the relevant section (e.g., clicking on "14 failed" will jump to the activity dashboard will lead to activity dashboard filtering for the failed jobs of that specific goal).
- You can filter by specific dates to get a report of the state of your testing within a specific period.
- Project activity dashboard: highlight
- This dashboard allows you to see and filter the recent job activity on a specific project.
- You can use the available filters to limit the information presented in a single place:
- Job types, goals, date range as available on the previous dashboard.
- Project tags: select multiple tags showing the jobs containing at least one of them.
- Job outcome: filter jobs based on their results, for example, show only failed jobs.
- Environments: see only jobs that were run with specific environments.
- This feature supports shareable URLs containing the filter states. You can just copy the URL from your browser then share it with other users with access to the project, and they will see the same filters applied on the dashboard.
- Timeline:
- Leaving comments now supports markdown syntax (e.g: you can use
**something**and it will be rendered as bold, or prefix each line with a-to create an itemised list). highlight - Comment field now autocompletes usernames from your colleagues typing
@(e.g:@john). highlight - Comment references to users will now be highlighted, and you can see the name, email and username (if available) of the user referenced in the comment by hovering over the comment reference.
- Timeline entries have been enhanced with detailed information such as "which step was changed, added or removed", "title updates of journeys" or "which checkpoint was added or changed". highlight
- Leaving comments now supports markdown syntax (e.g: you can use
- Snapshot comparison highlight: Virtuoso now captures all key visible page elements involving text values, thus providing a more comprehensive snapshot comparison as a result.
- Cross-browser/device testing: The latest chrome, firefox, and edge browser versions have been added. On the device front, we now support Samsung Galaxy Note 20, Ultra, A51 and A11; iPhone 11; iPad Pro 12.9 2020, along with Mini and Air 2019 models. Virtuoso's own Chrome browser has been updated to version 86.
- Sidebar: highlight
- Collapse/expand the sidebar to more easily access the sidebar items.
- From goals/journeys you can now access all project-related sections (e.g., jump to extensions manager from your journey rather than having to go to your goal first).
# Fixed
- Timeline: your timeline is now automatically updated when an event occurs in the same browser tab.
- Execution report:
- The "Reject all elements healing" action in "Healed" tab from the overall execution report section works again.
- Data-driven sequence will no longer go out of sync with the overall execution report.
- "Execute selected journeys" action properly launches selected journeys.
- Goal view:
- Sorting icon to sort journeys is working again.
- Pasting journeys will no longer lose checkpoint data.
- Adding step just after unsharing a checkpoint no longer shows an error modal.
- Pasting a set of steps in the very first step now does not show the JSON.
- Goal settings: after you set an environment on the goal advanced settings, it will show the environment that is set if you come back to this page.
- Test data builder page: it no longer shows the same modal multiple times when editing, importing, or deleting and you switch to a different page of the application and then you come back to the test data page.
- Manage data table:
- Providing a description while creating an attribute should no longer be a problem.
- Changing the order of attributes after having an attribute deleted should always work now.
- Virtuoso bridge: Launching two bridge clients using the same name will no longer lead to a conflict on their instance.
- Variable references: You can now use variables which start with
_in their name or their sub-parts, e.g,$_fooor$foo._bar. - Usage on organization dashboard: Selecting the project goal will now show the usage of that specific goal.
# Changed
- Intelligent element selection highlight: performance of our guessing engine has been significantly improved, so you may notice a general speed-up on Virtuoso relating to identifying elements using your hints.
- User profile settings: highlight
- As a security measure, current password is now required for changing your email address.
- You can now create or edit your username, which makes it easier for your colleagues to mention you in comments.
- The user interface of the profile settings page has been improved.
- Goal view: highlight
- We have made numerous improvements relating to the performance of the goal screen, which should lead to fewer cases of hanging of stuttering in the page rendering.
- Every shared checkpoint is now indicated on the product (including the first checkpoint which is always shared).
- When you have a checkpoint open, you can simply click the checkpoint to filter the journeys by the specific checkpoint you have selected (e.g., in order to find which journeys lead to the open checkpoint).
- Root cause analysis tab is no longer shown on steps on which there is no failure.
- Network requests, and console logs:
- The number of network requests in each failure category is now clearly indicated, as well as the number of network requests for the specific type of event.
- Exception console logs are now collected and shown on the console logs.
- Extensions on steps: When using an extension in the step that exists both as an organization and project extension, in the step side panel we indicate whether it's the organization one or the project one (to avoid ambiguity).
- Mouse up/down commands are now supported with supplying an element. For example, you can now perform a custom drag and drop by
mouse over "Element", mouse move by 50, 50, mouse up - Drag and drop (
mouse drag tocommand) has been improved to make an initial small movement before moving to the target element. - Our date picker relative dates have been rewritten to be more clear, using "days". As an example,
Past weekis nowLast 7 days. - Snapshot comparison: While using the swipe mode, the middle swipe button will now be made invisible when you're dragging the swipe slider.
- Several confirmation modal dialogs have been reworded to make their action and intent more clear.
- Apps:
- "Copy to clipboard" action of app's client key, client secret, and signing secret now no longer include quotes around them.
- Different organizations can now have apps with the same name.
# Removed
- Old project dashboard: the main project dashboard of virtuoso has been replaced with a new view/user experience. This means that certain functionality such as the "Changes / Success ratio over time" graph will no longer be available.
# 1.18 - 2020-09-30
# Added
- Timeline highlight:
- Goal timeline is now available showing the latest jobs, changes and comments.
- Changes are now detailed on the timeline, for example, when you change elements or steps, you can see in the timeline what the change exactly was.
- You can now leave comments mentioning your colleagues by email or username, and they would receive an email, so that you can collaborate with one another.
- You can now easily mention your colleagues by pressing
@and auto-completing their email/username.
- Copy/paste highlight: you can now paste multiple steps in JSON format as a new step by copying the checkpoints to clipboard and pasting them into a new step input.
- Bridge highlight:
- Multi-cloud support: The virtuoso bridge now supports testing across our AWS and GCP cloud infrastructures.
- Support SOCKS proxies to reach Virtuoso (new client parameter
--socks-proxy). - Upgraded communications protocol. Requires bridge client updated.
- Performance timeline: In your goal view, you can now view the performance timeline of your goal based on the captured snapshots at the time.
# Fixed
- Execution planner: the date and time picker now shows the time selector.
- Extensions: Saving inline script as extension now copies the content from the inline script to create the extension as expected.
- Test data selection on plans: the data tables associated to a journey now are scrollable if the number of rows is large.
- NLP parser: we have fixed the ability to author inline scripts in NLP.
- Execution report: the side effects tab now previews lists of items in the original order they were created (before this, it was sorting the lists).
- Navigation from a step that executes an inline script to another step of the same type now shows the correct script code.
- The healing and continue-on-failure options on steps are now persisted also for copy/pasted steps and journeys.
- The logout flow of Virtuoso has been significantly improved, and you will no longer face issues after logging-back again.
# Changed
- Change to synchronization highlight: Synchronization now immediately syncs your graph and starts an execution to capture snapshots of your checkpoints. After this, your graph will automatically remain in sync and synchronization will no longer be necessary (simply start an execution with checkpoint-capture enabled).
- Snapshot comparison highlight: the comparison tab on goal view now clearly shows the checkpoint involved in the comparison, and a comparison of your checkpoint titles and URLs between different snapshots.
- Organization dashboard highlight:
- You can now see the number of active projects, members, teams in your organization (as an organization owner).
- The default sorting order has been changed to Recent (meaning either last accessed or created date depending on whether you have accessed the project or not).
- Screenshot viewer highlight: the scroll region on the screenshot viewer is now restricted to the image itself (you will no longer go outside the bound of the viewer if you scroll too much).
- Date selectors highlight: you can now use quick relative time ranges such as "Past week" which is a more human-friendly format.
- Data tables: status icon of test data tables now indicate if it's in use by your journeys.
- Timeline now always jumps to the latest/bottom.
- Goal import: when importing goals which had shared checkpoints, checkpoints are now imported as shared as well.
- Page loading timeout: Virtuoso now reports any problems faced while it waits for a page to load before moving to the next step in the step side effects.
# 1.17 - 2020-08-28
# Added
Organization dashboard: highlight
- This is the new main dashboard that enables you to see how your projects are doing.
- You can see the latest status of your journeys executed within the last month, this should help with understanding the state of your testing.
- You can filter data historically, to see for instance one week ago, how your tests were doing.
- You can now clearly see the project assets you have (e.g., how many extensions, data-tables, plans you have).
- You can see the number of execution jobs for your current active goals over any selected date range period.
- As an organization owner, you can now more clearly and quickly view your usage, and manage your members and teams.
Commenting: highlight You can now leave comments on the journey and step timelines. This should make collaboration with your team easier.
Timelines: highlight
- You can now filter timeline actions by their type (execution, change, or comment).
- On step executions, you can see the screenshot of the step (along with its before/after element interaction) for all historical executions.
- On journey timeline, steps and checkpoints for which an action happened are now clickable and on title-text we indicate the change.
Customer success integration: highlight
- You can reach out to customer success team directly from the product (see steps to enable this below). Simply leave a comment on a step or journey you are facing issues with, and mention
@csor@supportalong with your query. Note that by doing so, you are granting Virtuoso's customer success team access to see your journey. - To enable this for your organization, you need to follow the steps below:
- As an organization owner, open the organization dashboard;
- Navigate to Apps screen;
- Find the
@CSapp, click on it, and then click Install; - Create a new integration user, calling it
Customer Success, and provide an email for this bot user, and then click Install; - Once installed, click on the integration user, and on top right, change account access to Owner;
- That's it! You can now leave a comment mentioning
@csin a journey or step timeline, to summon our customer success team.@CS app has been deprecated (2023-08-10)
You can still reach out to our product support team by clicking the chat icon embedded in our help panel or going directly to our support portal.
- You can reach out to customer success team directly from the product (see steps to enable this below). Simply leave a comment on a step or journey you are facing issues with, and mention
Shared and re-usable checkpoints: highlight experimental
- You can now share and re-use checkpoints in your journeys. This means that maintaining one checkpoint's steps will maintain them in every place they were used.
- On new goals from this release onwards, checkpoint sharing is enabled by default, but on older goals you need to first
Enable checkpoint sharingusing the goal options on the project dashboard. - Checkpoints can only be re-used once in a journey (they can not be repeated in the same journey).
- To re-use a checkpoint, underneath any checkpoint, click "New journey from here".
Merge checkpoints: highlight
- You can now merge checkpoints by moving your mouse in-between two checkpoints and clicking "Merge checkpoints".
- Checkpoint merging moves all steps from the top checkpoint, to the bottom checkpoint. Note that you will lose the top checkpoint as a result.
- Shared-checkpoints cannot be merged (since it would have unexpected impact on all journeys). You can unshare the checkpoint first. First checkpoint cannot be merged.
Re-order checkpoints: highlight
- You can now drag and drop checkpoints to re-order them (by dragging the left-most side of the checkpoint).
- Note that first checkpoint cannot be re-ordered, and checkpoints cannot be moved before it.
# Fixed
- Goals imported or cloned will now have their graph generated automatically. This means that you can immediately execute and capture snapshots.
- Updating step variables using the step properties panel should no longer face a problem.
# Changed
- Enhanced auto-scaling: highlight We have made significant improvements to our infrastructure, and improved how we automatically scale to handle your requests. In times of significant demand, it should take only minutes to see your journeys executing.
- Captured checkpoints: highlight On project dashboard's job items, we now indicate when checkpoints have been captured. Clicking the checkpoints captured in the execution report will also take you to the snapshot comparison screen.
- The Summary screen in goal view has been revamped to give more space to view failing requests/console logs, and to better view the performance timeline. We now clearly indicate when there are failing requests/logs.
- Organization dashboard is now the default screen of Virtuoso. This means that virtuoso will no longer navigate you to the last active project you had. You can of course bookmark your project on your browser, or favorite it on Virtuoso for direct access to them.
- We have renamed Integrations to Apps on Virtuoso; documentation for this might still refer to Integrations however.
# 1.16 - 2020-07-31
# Added
- Execution report in goal view: highlight
- Once you execute a journey, you can see its execution in the goal view right away, without having to navigate to execution report.
- You can now not only view a journey's latest execution status (or related to the selected version of the journey) while authoring, but also view this per step.
- The step side-panel now shows all related execution tabs, based on the latest execution of the step for the given version. This means that you can now author tests without having to leave the goal view.
- Unified testing with capturing of snapshots during normal executions: highlight experimental
- You can now perform executions with automatic capturing of snapshot. This works effectively as running an execution and snapshot comparison at the same time, except that they happen during the same execution.
- Note: this feature is currently experimental and until ready, it will not trigger by default unless you explicitly enable it in execute advanced, or set your goal's default to always capture a snapshot during execution.
- Snapshot comparison: highlight
- Sharing the URL of a snapshot comparison will now reconstruct the viewport as you see it for people navigating to the link.
- Comparisons can now be viewed from the goal view, and clicking on a journey will show comparisons of the pages related to that journey.
- Leaving comments, or flagging a comparison will now update in real-time, meaning you will no longer have to refresh the page.
- When navigating to a new snapshot comparison, the option to sort by
Level of changewill automatically activate when the background computation is complete.
- Step and journey timelines: highlight experimental
- You can now view step timelines (their changes, execution history, etc.) to better understand how they changed, by whom, and what was their status in the past.
- You can view timeline of a journey, along with all checkpoint and step related events that happened to the journey in the past.
- Environment variables: highlight
- You can now create and manage environments for your projects (accessible through the left-hand side menu of dashboard).
- Each environment contains a set of variables that become automatically available in your journeys. For example, when each of your testing environment may have a different URL, and login credentials that you need as part of your journey setup, you can set these in your Virtuoso environments.
- Environments can be based on other environments and only override certain variables.
- Variables can be marked as sensitive, so they can be used to store secrets (e.g: login credentials). These secrets will be redacted in side effects and will not be returned after you save them.
- Projects and goals can be configured to use an environment by default, and you can also choose an environment to use for a specific execution.
- Jobs executed with a different environment than the project or goal's default will be automatically tagged with the name of the environment.
- We now support cross browser testing on macOS Catalina, along with the latest browsers such as Safari 13. New devices have also been added such as iPhone SE 2020, iPad Pro 2020 editions, and Google Pixel 4.
# Fixed
- Execution side effects:
- Show a link when a popup was dismissed to see its screenshot.
- JSON values are now shown again and are properly formatted.
- Autocomplete now provides test data table variable suggestions when authoring tests.
- Fixed problem leading to the duplication of job tags when attempting to remove them.
- Resolved performance problem related to generation of tests after explorations.
- Goal view - Step editor: Variable names are now validated while editing a test step variable name.
# Changed
- Goal view: highlight experimental
- The goal view has been revamped to provide a more streamlined user experience.
- The hamburger-based menu panels have been changed to a clean and clear tab view.
- Journey list is now the default view of the left panel.
- The checkpoint view on the left panel is now always filtered by the journeys shown in the left panel.
- Steps and checkpoints have dedicated side panels that open on the right-hand side. Note that if you need more space, you can resize each panel by dragging the center panel separator.
- Journey tags are now clearly shown on the journey view.
- The checkpoints in the comparison screen is filtered by the selected journey or the list of journeys on the left panel.
- Execution report:
- Active tab is now kept when switching from a test step to another if the tab is still available (e.g: seeing side effects from a test step, switch to a different test step that also has side effects).
- Execute advanced dialog options now clearly provide a hint for each item.
# 1.15 - 2020-06-30
# Added
- Intelligent element selection: highlight
- New engine: The engine behind our intelligent element selection feature (guessing) has been re-built to reflect some of the most sought out capabilities.
- Relative guessing: Element guessing is now performed using a more human-oriented approach, that is, each step simply is executed with respect to the context of the previous step. For example, if you have a list of 10 items with the same layout, you can simply
see 'Item you wish'and thenclick 'Delete', which would aim to delete that specific item. - Breaking change: Note that because of the new engine, you may notice a change in behavior (e.g., especially if you were previously using workarounds). If you face any issues or doubts, please contact the customer success team.
- Performance: The new engine is orders of magnitude faster than before. For stability purposes, we continue to use both engines to ensure no potential regressions have occurred in capability, but expect to turn the old engine off at a later date (and as a result, speed-up guessing in your tests by orders of magnitude).
- Virtuoso Flow: highlight experimental
- We are introducing a new Virtuoso integration which enables you to build custom flows against Virtuoso events.
- Examples:
- When my journey with name
Acompletes, execute journeyB(e.g., useful for process automation, or setup and teardown). - When my journey with tag
Xfails or has a variable value matching a condition, notify me on Slack. - When my plan execution completes (e.g., you can take advantage of the scheduling feature), execute one or more journeys.
- When my journey with name
- All data context in journeys triggered from one another (journey A executed triggering journey B) are passed. This means that you can automate an entire business flow end to end.
- We are currently launching this with the following conditions (but expect more to come): journey executed, plan executed, extension created/updated. Note that each condition can have a variety of filters (all filters need to evaluate to true for condition to pass).
- We are also launching the following actions: Execute journey(s), Notify on Slack (you can customize the message using templates), Trigger webhook (useful if you want to get notified when specific conditions pass), Wait (for a variable number of seconds), GitHub (store your extensions in GitHub).
- To use Flow, simply install it using the Integrations tab of your organization management screen (making sure that you give the access user permission to your desired projects), and then you should be able to see it in your project dashboard's top-left context menu.
- Test authoring and graph: highlight On new or synchronized goals, you can now see the graph get built as you add new checkpoints. This helps provide a better reflection of the tests on the graph, from the moment you write them.
- Test execution: highlight You can now execute journeys quicker than before, and let Virtuoso take care of preparing your journeys/execution in the background.
- Execution report: highlight Virtuoso now better indicates an execution report when a journey is queued as opposed to being executed (running). This should help with better understanding the execution process.
- Keyboard navigation: highlight In execution report, you can navigate between selected steps simply using up/down arrows of your keyboard.
- Step side panel: highlight We have revamped the step side panel on the execution report, such that clicking anywhere on the step opens up the panel, screenshot is immediately selected, and other sections are clearly visible as tabs.
- UI Augmentation in Virtuoso Apps (Integrations): highlight You can now build your custom forms for the configuration. Virtuoso also stores installation configurations and sends them to your integration on every event and action, reducing integration complexity.
- Snapshot comparison: highlight
- Highlight: A new mode of displaying the differences between the previous and current application version screenshots has been added. This highlights any differences between the screenshots in red. Darker areas indicate minimal changes.
- Documentation: Information about the snapshot comparison capability has been added (read more).
- Execution side effects: When viewing JSON values in execution report, Virtuoso now shows the objects in a proper structured format to help with reviewing the data used/received (especially useful if you are testing and validating your API).
# Fixed
- Execution report: highlight The report should no longer get stuck
in progresswhen an execution has completed. - Slack integration: You will now receive notifications for all executions. Some notifications were previously being skipped due to an error.
- Copy/paste: The healing decision (e.g., never heal this element) is now correctly restored when you paste to insert a journey from clipboard.
- Extension archive: Archiving an extension is now properly reflecting its new name and folder.
- Extension restore: The restored extension should now get their original name back correctly (assuming no existing extension exists with the same name).
- Goal import: Journey tags are now correctly imported along with the rest of the goal.
- Press command: You can now use variables with the press command.
# Changed
- Test step properties: highlight We have revamped our step properties screen to a full-width panel with a more clear view of the possible actions. This comes with a variety of different improvements, such as a better view of the interacted element (currently available only in journeys generated by exploration).
- Execution report: highlight In execution reports, you can now simply click any step (anywhere on the step) to see its screenshot, and other attributes of the step (as a result of this, we have removed the layout/report tabs of the report).
- Autocomplete: highlight We have revamped the natural language auto-complete experience to better group interactions (e.g., keyboard, mouse, page interactions, validations, extensions). This should make it easier to see possible interactions.
- Notifications: highlight Job status notifications (e.g., launch or completion of executions, explorations, etc.) now clearly indicate who performed the action, on what project, the outcome (e.g., status of an execution), and the
Take me therelink is now a true link which you can for example ctrl-click to open in a new tab. - Search by Tag: highlight You can now quickly search for jobs by their tag (with autocomplete), as well as quickly tag jobs using the autocomplete. We have also significantly sped-up the performance of job search by their tag on the dashboard.
- Library:
- We have optimized existing library extensions to run on pages with restricted policies on external scripts (and they should also run faster than before).
- Drag and drop: Although Virtuoso supports drag and drop through commands, on some special pages where HTML5 drag and drop is used, they do not get triggered by browser automation. This extension overcomes that limitation.
- Snapshot comparison: The user interface has been changed to more closely reflect other parts of the Virtuoso UI.
- Integration actions: The interface of the data sent to integration actions has been unified with other events, to help with easier authoring of Virtuoso apps (integrations).
- Goal View / Execution report: Relevant entities (journeys, checkpoints and test steps) will now be properly scrolled into viewport when necessary (e.g., opening a link with a step selected).
- Integration actions payload are now also treated as events. This unification allows integration developers to follow DRY principle.
- Cross-browser updates: We now support Firefox up to version 77, Microsoft Edge up to version 83, and on mobile devices the new Oneplus 8.
# 1.14 - 2020-05-29
# Added
- Expression support in test steps (see Using expressions in your tests): highlight
- Calculate values or element hints using extensions: for example
write ${42 * $total + $vat} in "Price". - All variables in context are available automatically, for example
store element text of input "Email" in emailthenwrite ${"new-" + $email} in input "New Email". - Full ES2019+ support from the browser (note that if you are running cross-browser tests, you need to make sure your expressions are compatible with the version of the browser you are using)
- Calculate values or element hints using extensions: for example
- Extensions: highlight
- External resources / imports: You can now import JavaScript libraries from popular CDNs (cdnjs, jsDeliver, unpkgd, and GitHub gists) to your extensions, without having to embed them inside your extensions.
- Performance improvement: Significant performance improvements for projects with many extensions
- Ability to archive (delete) scripts
- Directives are now separated on the extension manager from the rest of the extensions
- Ability to add description
- You now have much larger screen for editing the extensions
- Store element support (see the examples in the documentation): highlight
- You can now store elements into variables (e.g.,
store element details of "Login" in $var), to extract their data or make further interactions with them. - When you store an element into a variable, or an extension you have returns an element, you can interact with the same element in later steps (e.g.,
store element details "Login" into $fooand thenclick $foo).
- You can now store elements into variables (e.g.,
- Tagging: highlight Job tags have been unified with project tags, when you associate a tag to a job it will show as a tag in the project.
- Personal tokens: highlight Rather than having to hard-code your username/password when you want to use Virtuoso API, CI/CD, build integrations, for the bride, etc. you can now create personal tokens.
- Authoring experience: highlight Test step now has variable auto-complete for variables created locally in the test step, this includes variables from the data-table.
- Apps / Integrations: Events sent from Virtuoso are now signed (available in the
X-Virtuoso-Signatureheader), allowing integrations to verify if the requests really comes from Virtuoso (see Virtuoso Integrations for more information) - Virtuoso Status: highlight Virtuoso now publishes the status of the Virtuoso production cluster (app.virtuoso.qa) on Virtuoso Status. You can find a link to this on the top-right of this documentation as well.
- Cross-browser testing: We have updated our grid with the latest browsers such as Chrome up to version 83, Firefox up to version 76.
# Fixed
- Execution Planner:
- Organization owners are now able to see Execution Plans on all Projects of their Organization even if the user has no direct access to the Project.
- Notifications Slack URL test action fixed. You can now test again your Slack URL in the plan notification configuration window.
- Data-driven testing: When the change of a data-table is the last change you've made, virtuoso now correctly executes the latest version of your goal rather than the one before it.
- Test data modal: Layout problems and visibility of some checkpoint titles and step descriptions were fixed.
- Snapshot comparison: We have made a number of improvements such as making sure images do not become blurry on zoom, that zoom in/out is available in every screen (including swipe, fade and comparison).
# Changed
- Intelligent element selection (guessing): highlight Virtuoso is now significantly faster at recognizing elements using hints.
- Store command: highlight We have made the syntax of the store command explicit such that you can now define whether you want to store a specific text value or an element.
- Store full element object representation: e.g., use
store element details of input "Login" in $var - store text content of element: e.g., use
store element text of input "Login" in $var - store a specific value into variable: e.g., use
store value "Login" in $var
- Store full element object representation: e.g., use
- Virtuoso Bridge: We've improved stability of the bridge when connecting bridge clients.
- Execution plan notifications: You can now define a plan notification configuration with no users as long as you have a Slack URL defined.
# 1.13 - 2020-04-29
# Added
- Authoring experience: highlight
- Automatic version control: Virtuoso now manages edit/commit actions for you. Simply press execute when you have finished making changes.
- Read-only indicator: The goal view now clearly indicates when a goal is in read-only mode (e.g., when it is an older version, or cannot be edited due to an exploration/synchronization/snapshot-comparison running).
- Edit on latest version (previously known as snapshot): Simply click a goal on the dashboard to view its latest version and edit it.
- Latest journey execution and change status: You can now on the goal view see the latest execution status of a journey with ability to jump directly to the corresponding execution report, and in the event that it has not been executed since the last time it got changed, the date at which the journey was changed. experimental highlight
- Virtuoso Bridge: highlight
- Added support for bridges over HTTP (default mode from this release onward). Previous mode, over SOCKS, is still available if needed.
- Cross-browser and mobile testing is now supported on Virtuoso Bridge.
- You can now easily test your local (development) environment using the bridge, and test your code using Virtuoso as it is being developed.
- See more information about these topics on the updated bridge documentation.
- Mobile Testing: IP White-listing and bridge are now supported for real mobile devices.
- IP-based URL support: You can now use IPv4 addresses as part of the goal URL, e.g.,
http://192.168.1.42/path. You may find this particularly handy if you are using the bridge to run tests against your local development environment. - Extensions: highlight
- Extension Library: We have made available our extension library available with a set of extensions you can readily add with a single click. We will be continuously adding new examples to this library over time based on your feedback.
- Extension input arguments: Extension inputs are now always clearly indicated in the extension manager.
- Auto-complete of arguments: The editor now suggests to auto-complete the input variables, as well as the
done()/doneError()necessary for asynchronous extensions. - Returning elements: You can now return elements from extensions and store their details in variables (e.g.,
return document.querySelector('#myElement')), such that you can then use the outcome to validate details about the element.
- Resizable panels: You can now resize the goal and execution panels by dragging the middle vertical splitter to better fit your screen.
- Apps / Integrations:
- Menu augmentation: You can now augment nearly every menu found on Virtuoso using actions from your integrations. highlight
- Test events: To help with debugging your integrations, you can now dispatch test events to your integration.
- Cross-browser/mobile testing: We have added various new devices to our grid such as latest Chrome, Firefox, Safari and Edge browser (including the new Chrome-based Microsoft Edge), as well as new mobile devices such as Samsung Galaxy S20, Oneplus 7T, Galaxy Tab S6, Xiaomi Redmi note 8, and more. (Full list is available on our cross-browser testing supported devices list)
# Fixed
- Snapshot comparison: We have made many small fixes and enhancements to our snapshot comparison screen to provide a more robust comparison experience.highlight
- Synchronization report: The goal view no longer breaks when the job has been cancelled or when no report is available.
- Execution planner: You can now edit the plan's max parallelism.
- Journey tags are now cloned to the new project when an old project version is forked.
- Organization renaming now works as expected.
# Changed
- Synchronization: You can now synchronize long journeys regardless of the length of your journey. highlight
- Terminology change: We now refer to versions of a goal as
versioninstead ofsnapshot, to reduce the confusion between versions and snapshot-testing (which is a capability of Virtuoso). highlight - Execution report: highlight
- Improved filtering: you can now clearly see how many journeys had status of what kind, filter them out with a single click, as well as ability to search the journey.
- Tags: Journey tags are now shown on the execution report as well.
- Sorting: You can sort your execution report by journey ID, name, or duration.
- Re-execute: Re-execute failed button renamed to clarify that only failed journeys are re-executed.
- Jump to goal view: When switching to the goal view () the tooltip now indicates to where the jump is performed (e.g., if you switch while having a journey open it will indicate that it will open the current journey).
- Variable with default: We have changed the default syntax of
"default value" as $varto$var with default "default value"to avoid syntax ambiguity regarding when the text or the content of the variable are used. - Goal view: We have improved the goal view interface to better indicate the date of the version being viewed.
# 1.12 - 2020-03-31
# Added
- Virtuoso Bridge: experimental highlight
- We are introducing our secure bridge solution which enables you to create a secure tunnel against your local environment without having to expose your network through the firewall.
- You can use the bridge to either test your local application (during development, enabling you to shift-left your testing), or to test your internal applications behind firewall.
- The bridge client is available for all major operating systems: Linux, Windows, and MacOS. See our bridge documentation for more details.
- Note: Given that this is the initial release of the bridge, it is currently considered experimental and your feedback is essential in shaping the future of this feature.
- Deep variable lookup: You can now lookup and store data deeply nested inside a JSON variable. For example, if your API returns
$data, you can then use$data.user.firstNameas a variable to use in a Virtuoso step. highlight - Journey view: Virtuoso now indicates which other users are also viewing/editing the same journey you have opened. This should help with reducing the confusion as to who else is viewing/editing your journey. highlight
- Data-driven journeys: If a journey has a data-table assigned, the first row of the data-table will now be automatically preloaded as variables when synchronizing or executing the journey in non-data-driven mode: highlight
- For synchronization, this means that you can now synchronize data-driven journeys with data from the first row of the data-table.
- For execution, even when you execute a journey in a non-data-driven mode, the variables will now be preloaded using the first row (which means that you no longer have to run with test data when trying to build the journey).
- Extensions (Natural language extensions): highlight
- Terminology: We have changed our terminology from
scriptstoextensions, to make it clear to our users that ability to write scripts is not necessary to use them, and to signify how easy it is to extend and augment Virtuoso's natural language.
- Terminology: We have changed our terminology from
- Right click: You can now right-click on web elements (note that this is only for when custom context menus have been implemented, and not the native browser context menu; note that Virtuoso does not show the native context menu of the browser). highlight
- Mouse actions on current position: Supplying the element is now optional for mouse click, double click, and right click; which means that you can now perform these actions on the current position of the mouse (note that
mouse clickandclickare separate commands as described in the natural language guide). - Tagging:
- You can now tag journeys from inside the journey.
- You can now bulk-tag multiple journeys by selecting them on the journey list.
- Project tags are now cloned when you clone the project.
- Integrations - Rocket shop: You can now create your own custom rocket shop environment. You may have to install the integration first in your organization if it hasn't been done yet. Then you will find the
Rocketshop Instancesoption underneath your project's more options menu.
# Fixed
- Stability: You should no longer see a message marked as skipped without further information when Virtuoso fails to execute it. highlight
- Auto-complete: When executing natural language extensions (scripts) with ordered parameters, the auto-complete will now correctly indicate the need for comma between the arguments.
- Goal import: Scripts and data-tables imported alongside a goal should now automatically appear after the import has finished, without requiring a browser refresh.
- Blank script names: Users are no longer allowed to create scripts that have names consisting in whitespace.
- Plan notifications for Slack: The goal link on the Slack notification is now fixed.
- Execution report: You can now see the failure report when execution is still in progress but has only partially completed.
- Integrations: Uninstalling an integration that has no webhook URL no longer fails.
# Changed
- Dashboard project activity: highlight
- You can now directly filter by a single job type by using their icons in the job filter, or toggle them individually by using the checkboxes in the expanded list.
- We have improved the timestamps on the project activity to better indicate the time of execution.
- The number of journeys, as well as the failing journeys, is now clearly shown on the log.
- The execution animation now displays job activity more clearly.
- Jobs can be now stopped by hovering the status indicator, which will change to a stop button.
- Execution report: The report is now immediately updated as soon as journeys are executed. highlight
- Performance: We have improved the performance of executing your journeys, so you may notice a considerable performance improvement overall. highlight
- Assert equals: On assert equals/not equals, Virtuoso now normalizes the whitespace in the compared text values, according to web standards (W3 Spec). This should reduce unnecessary comparison errors when the underlying page has multiple spaces in the text. highlight
- Tagging: When forking a goal, corresponding tag references are copied as well; that is, if you remove a tag in a goal you have cloned, it will not impact the journey on the original goal.
- Content of dropdown elements: When storing content of a dropdown or asserting against its value (
<select>field), Virtuoso now uses the value of the selected option (or empty text if no option is selected). - Checkpoint view: Virtuoso now clearly indicates how many journeys are associated to a checkpoint.
# 1.11 - 2020-02-26
# Added
- Virtuoso Integrations:
- Virtuoso now provides the foundation to easily build and register apps on Virtuoso that integrate with Virtuoso events (see integrations documentation for details). highlight
- We now provide our full REST API documentation, which you can use to integrate with Virtuoso, or to create custom integration apps (see API documentation for details). highlight
- Natural language:
Executetest step parameters can be typed by order, for example:sum ($price, 42) returning $totalhighlight - Snapshot comparison:
- It is now possible to review a comparison by marking the change as expected/unexpected highlight
- You can now leave comments as you review a snapshot comparison (on any point on the changed screenshot) highlight
- It is possible to order snapshot comparisons by the magnitude of difference between the screenshots of the old and new states. This is only possible on snapshot-comparison jobs where the difference calculation has finished, and the calculation starts when navigating to a snapshot comparison. experimental
- Organization management: You can now remove users from your organization.
# Fixed
- Project cloning: You can now clone projects that have scripts and/or test data.
- Natural language autocomplete: while creating an
Executetest step the arguments are now correctly suggested. - Organization owners can now check details about their own access level to a project and change the direct access level.
- Contextual menus will adapt better and overflow the viewport less often at lower resolutions.
# Changed
- Scalability: We have improved scalability, stability, and reliability of Virtuoso when processing your jobs (e.g., executions, exploration, etc.) to better handle demand without impacting service availability. highlight
- Directive: The performance of the default directive of Virtuoso has been optimised and now automatically interacts with the buttons on the page as well. Note that you can always change and/or extend the directive behavior yourself.
- Documentation: We have reorganized and revamped this guide in certain areas, to make it easier for you to find sections.
- API deprecation notice: Virtuoso API will soon no longer envelope messages by default. We advise you to add
?envelope=falseto your API queries, such that when we make this behavior default in the future, you would not face an issue with our API interface. - Context menus: We have better organized goal menu options into relevant sections, to make it easier to identify the options.
- Icons: We have revised few icons such as copy, paste, clone, etc. to better indicate their actions.
# 1.10 - 2020-01-30
# Added
- Tagging highlight:
- You can now tag your journeys using the options menu of journeys ();
- When viewing the list of journeys, you can search journeys by tag (e.g., single tag
tag:generated, multiple tagstag:critical tag:payment, tags with spacestag:"Order scenario"), and you can even exclude journeys by their tag (e.g.,-tag:generated); - You can manage your tags at project level, using the more options settings of the project;
- Tip: Unicode Emojis are also Supported!
- Automatically tagged journeys: Every journey generated using Virtuoso is now tagged
generated. highlight - Execution report:
- You can now view side effects of your journeys summarized in a dedicated side effects tab. highlight
- Interacted element: You can now see the element that was interacted with during the execution, using the element view under the Layout tab (Note that this feature is experimental, and is not available on certain browsers such as IE11 and mobile devices; please report any cases where you believe the highlighted element is mispositioned). experimental highlight
- Healed element screenshot: When an element is healed, you can now see a screenshot of the healed element. highlight
- Directives:
- Ability to fill forms: You can now automatically generate directive instructions to fill forms. See the updated examples. highlight
- Ability to extend Virtuoso's default directive: Your directives no longer have to completely override Virtuoso's default directive, and you can simply extend the current behavior. Checkout our documentation for an example of this. highlight
- Skip exploring unexpected pages: You can now skip exploring further pages that should not be explored (e.g., if you link to your Instagram page, you may not want to explore that Instagram page further).
- Snapshot comparison highlight:
- There is a new
Comparisonmode under the Overlay comparison feature which enables you to view the differences between the two screenshots; - It is now possible to change the opacity in the Fade comparison mode to seamlessly blend between the two screenshots;
- Snapshot comparison interface has been improved, and you can now reset the positions of both screenshots.
- There is a new
- Organization management: You can now see exactly how a user has access to each project (e.g., a user can be member of multiple teams and/or have direct access to the project), and manage the users access accordingly.
- Cross browser testing: We've added various new devices (iPad 7th Gen, Galaxy S10e/Plus, A10, Pixel 4), as well as new updates to our browser versions (Chrome, Firefox, as well the new Chromium based Microsoft Edge).
# Fixed
- Write command (appending): appending text to existing fields now correctly appends text even when the text field automatically highlights the content. Our natural language interface will also now correctly indicate when a
writeis appending. - Long text content in steps: Our natural language interface will now soft-wrap long text, to avoid text from overflowing or to become hidden.
- Plan notification alert: Adding an invalid user to be notified now shows an error.
# Changed
- Natural language authoring:
- Executing scripts (language extensions) no longer requires an
executeprefix. highlight - When adding a new step, there is now clear buttons to discard/save the step (in addition to the "enter" key).
- Executing scripts (language extensions) no longer requires an
- Goal URL prefix: You no longer have to type
https://when creating your goal (and you can switch betweenhttp/httpsby clicking on the prefix). - Native alerts: Our default behavior towards native alerts (
alert(),confirm(),prompt()) has changed, and we no longer by default dismiss them (you need to explicitly dismiss them). - File upload: You can now upload files up to 8 MB in size.
- Exploration: Virtuoso's intelligent graph consolidation and performance/stability exploration process have been improved.
- Browser Header: Virtuoso bots now send a default
Accept-Languageheader set to English language. - Registration: Username is no longer requested as part of the registration/login process.
Mouse outcommand: When using mouse-out, Virtuoso will now intelligently try to exit an element's bounds via the most effective direction (e.g., out of the bottom if the element is at the top of the page).- Graph consolidation: The graph consolidation screen (formerly called state matching) has been improved to more clearly show the possible options.
- Self-healing panel: The healing side panel on execution report has been improved to distinguish between when Virtuoso has already healed an element and is pending feedback on the action, and when it is suggesting a healing which can be applied by accepting it.
# 1.9 - 2019-12-18
# Added
- Organization management: highlight
- Usage and statistics: you can now view the usage of the organization with respect to journeys executed, and snapshots captured. The data can be broken down by project, goal, type of job, and date.
- Member and permission management: you can manage the members who have access to your organization, invite new members, and to add them to specific projects and teams.
- Team management: you can create teams within your organization, and grant access to projects in bulk.
- Granular permission to project: You can grant read/write/manage project permission to members/teams.
- Project sharing: When sharing projects, you can now specify granular access permissions. highlight
- Exploration: You can now see the similar checkpoints which were discovered during exploration and override Virtuoso's intelligent state matching. highlight
- Dynamic / Data-driven elements: You can now more easily target elements dynamically by using variables in natural language. e.g.,
click $itemorsee element $content. highlight - Directives: You can now generate random data in your directives (e.g.,
this.getRandom('name')). See directive documentation for more details. highlight - Natural language: The autocomplete suggestions have been improved to automatically suggest quoted parts of the text, e.g.,
write spotqa virtuoso in product nameis suggested aswrite "spotqa virtuoso" in "product name". - New devices and browsers for cross browser testing: iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max; as well as the latest versions of Chrome and Firefox.
# Fixed
- Legacy browsers: We have resolved a number of issues related to legacy browsers such as IE11, which should mean better element recognition and faster executions. highlight
- Snapshot comparison: When comparing snapshots, the accuracy of the zoom pointer has been fixed.
- Project cloning: Cloning projects should no longer fail.
# Changed
- Journeys and checkpoints view: The frontend interface of viewing journeys and checkpoints has been updated to make it easier to select, delete, copy/paste steps. highlight
- You can now more easily rename journey and checkpoint names.
- You can now more easily delete steps across checkpoints (and delete any selected checkpoints).
- Checkpoints that have been synchronized or are pending synchronization are now clearly indicated on the journeys.
- Exploration performance: scalability and performance of Virtuoso's explorations has been improved. highlight
- Cross-browser testing performance: performance of our intelligent element selection (guessing) has been significantly improved. highlight
# Removed
- Real device execution: the browser type of mobile devices has been removed since it cannot be configured. The main browser is device is always used for executions (Safari for iOS and Chrome on Android).
# 1.8 - 2019-11-28
# Added
- Cross-browser/mobile device testing is now supported from Virtuoso's fixed IP. highlight
- Documentation: You can now access documentation related to Virtuoso or relevant page by clicking on the top-right
?icon (and you no longer have to login to our docs). highlight - Natural Language: you can now use mixed string quotes, e.g.,
see 'don\'t'(same applies for double quotes).
# Fixed
- UI Performance: we've made a series of performance improvements, and in particular, resolved few memory-leaks in the product. highlight
- Snapshot comparison: the menu item tooltips no longer flicker on hover.
- Test data model now can be opened on old snapshots.
- Creation of test cases from clipboard no longer appends a copy marker text.
# Changed
- Self-healing: Element changes are no longer applied automatically when Virtuoso has low confidence in the healing. You can simply apply the changes by accepting the healing. highlight
- Import/Export: Exported goal journeys can now be imported directly as a goal (without having to create a goal first).
- Project sharing: you can now unshare a project.
# 1.7 - 2019-11-20
# Added
- Self Healing: You have now full control over element healing, with ability to provide feedback about healed elements (accept/reject). highlight
- Execution Planner: you can now fully edit execution plans and their associated journeys/devices. highlight
- Drag and drop: You can use
mouse drag to x,y(or "element") /mouse drag by x,yto drag the mouse from the current location to another location/element. highlight - Execution Report - Step side panel: Each step with a side effect or healing event now has a dedicated side panel which presents the information. highlight
# Fixed
- Dashboard: Job links can now be interacted as standard links (copying, opening in a new tab, or any other related action). highlight
- Snapshot testing: launching snapshot-testing for goals without a graph is no longer allowed.
- Snapshot management: floating tooltip will now display properly the scrolling date.
# Changed
- Project invites for existing users are auto-accepted and an email is sent to the user email with a link to the project. highlight
- Data-driven testing: Importing data tables now completely replaces (rather than appending) the table data by what comes in the imported CSV file. highlight
- Execution report: The execution report has been significantly improved to resolve numerous usability problems such as reporting failures from data-driven journeys.
- Scripts: switching scripts or navigating away from the page will warn you in case there are pending changes to avoid losing them.
# 1.6 - 2019-10-29
# Added
- File Download: You can now download files in your journeys, which also gets saved into a variable named
$LAST_DOWNLOADED_FILE(this feature is only supported in Virtuoso Chrome). highlight - Element self-healing: You can now mark elements to not be automatically healed, using the "Never heal this element automatically" option in the step properties. highlight
- PDF Testing: Support for viewing and testing PDF files (see docs). highlight
- Cross-Browser Testing:
- You can now use any desired resolution —up to the maximum allowed by the selected environment OS— when performing an advanced execution of a Goal. highlight
- New browsers and real devices are available to test with (e.g., iPhone XS, Galaxy Note 10+, the latest Chrome and Firefox updates, etc.).
- Data-driven testing: when data-driving a journey with a data-table, all columns of the data table will also be automatically available as variables in the context of the journey. For example, if you use
urlas a column name, it becomes available as$url. Note that any non-alphanumeric character (e.g., whitespace) automatically turns into underscore (e.g.,item pricebecomesitem_price). highlight - Goal Import/Export: You can now export all goal journeys, and import them into another new goal.
- Continue on all failures: On assertion steps' properties, you can now set whether execution should continue executing whether the steps below fail for any reason, for unsatisfied assertions, by toggling the option "Continue if assertion condition is not met".
- Maximum parallelism at goal level: you can now define as an advanced configuration the maximum number of parallel journeys run across all running activities (e.g., explorations, executions, etc.). This would supersede any limit defined on the job itself.
- Default parallelism: as part of your goal's advanced configuration, you can configure the default max-parallelism limit of individual activities (e.g., exploration, execution, snapshot testing) will take, but it can be overridden (e.g., at the time of launching an execution).
# Fixed
- Dashboard:
- Job date filtering can now be set to a single date by picking a day and clicking outside the calendar;
- Jobs triggered by a scheduled plan now will display Virtuoso Planner instead of Not available in the job info card;
- Performance improvements when loading goal jobs.
- Variables can now be deleted from steps in the test step properties panel.
- File upload is now supported in Internet Explorer.
# Changed
- Pressing keys: You can now press keys against the active element on the document. You can also send a sequence of keys separated by space. See the updated documentation for the press command. highlight
- Synchronization:
- Only changed/synchronized journeys will be synchronized, which can significantly speed-up the process.
- On the exploration view of the goal, you now have the option to
Synchronize from Scratch, to overcome any synchronization issues.
- Natural language: Our auto-complete should now provide more relevant suggestions with reduced noise.
- A strict max-execution time of 4 minutes per step is now enforced.
- General interface changes:
- Dropdown selectors now have a clear button that allows the selection to be removed without needing to look through the options;
- Datepicker has been redesigned and now allows months to be directly changed using a dropdown selector.
- Execution Planner: highlight
- The pages for adding and editing executions plans have been completely reworked to improve their usability and performance;
- Creating a plan will be performed in the current active project;
- Goals, snapshots, and selectors related to the device hive are now searchable and navigable via keyboard;
- Journeys are now shown in proper order both when creating and editing a plan;
- Environment and browser icons are now properly displayed when creating and editing a plan.
- Trying to update a plan with a recurrence start date in the past will now suggest a new future date instead of failing.
- Scripts: You can now easily clone a script to the same project by clicking on the script's clone button and selecting the first option available in the dropdown selector: (Current project).
- Cross-browser testing: Screen resolutions on our cross-browser testing now tries to reflect the more closely the Virtuoso screen sizes. However, if resizing beyond the supported screen resolutions (see limitations), Virtuoso automatically maximises to the maximum supported resolution.
# 1.5 - 2019-09-20
# Added
- Directives (alpha experimental release): Directives bring the power to automate the automation! As an automation engineer, you can change and direct Virtuoso on how to explore and discover your application at scale, and to generate tests. The possibilities for this are endless. This is an experimental release of this feature, and this capability and the interface may significantly change in following releases. (read more) highlight experimental
- Ability to merge checkpoints on the graph highlight experimental: you can achieve this by first selecting a page on the graph, and then right-clicking on another page on the graph and then clicking "Merge selected checkpoint into this". Note that this removes the checkpoint that you merge into, but does not currently remove its corresponding journey (you can remove that manually).
- Ability to capture a new snapshot of one or more specific checkpoints (via the context-menu triggered by right-clicking the checkpoint on the graph, or by selecting the checkpoints on the checkpoint-view and clicking the capture button). highlight
- Ability to copy a human-readable version of the execution/failure report of a selected step from execution page (e.g., to include in an issue tracker).
- Support for disabling intelligent checkpoint consolidation (via goal advanced settings).
- Support for disabling same-origin enforcement at browser level (via goal advanced settings). For example, you can make API calls to external sources outside the origin the page is running at.
- Support For center positioning of element (e.g.,
click on center "Buy"will click on the middle buy button between three buy elements). - Test Data Page: highlight
- Ability to build the attributes and data directly from the View tab;
- Added support for sorting data table rows while filtering;
- Ability to add additional blank rows in the View tab.
# Fixed
- Selecting elements via their position (top right "Login", bottom "Buy") now refers to the element with the greatest match to the position (e.g., the most-top-right "Login" element). highlight
- Failed, data-driven, or cross-browser test steps no longer self-heal elements.
- Execution plans now shows the Safari icon instead of Chrome icon in all configurations with Safari.
- Rollback goal to an old snapshot no longer leads to an inconsistent state that demands a browser refresh.
- Update of a webhook no longer always changes the list of events of interest to 'Send me everything'.
- Other webhook events than executions are now correctly triggered.
- The option to clone scripts to other project was redesigned and should allow to select the destination project again.
- Exploring a goal that has an uncommitted snapshot will only ask once regarding committing the snapshot.
- Project activity statistics were fixed and no longer compute all finished jobs as passed.
# Changed
- Page layouts are now unified between Dashboard, Script manager, Data table management, with the ability to select a different project. highlight
- Snapshot-comparison is now shown for all tasks that change the graph snapshot-testing, synchronization and further-explorations. highlight
- Our bots no longer allow more than 15 selectors on an element to avoid excessive selection time.
- Browser versions are now sorted while adding device configurations to plans.
- Improved tooltips and their visibility (instant appearance on hover) in many areas of the interface. Note that some areas of the product will still continue to use the browser's native tooltips.
- Redesigned exploration panel selector to increase its usability: size has been increased and the labels for menu items are always shown.
- Test data page design, usability, and overall performance improvements.
- Wait commands longer than 2 minutes are no longer allowed. If you do require longer waits, please break them down into separate wait steps.
# Removed
- Snapshot comparison view button on dashboard; each goal now has its own comparison button inside their view.
# 1.4 - 2019-08-02
# Added
- Real mobile device testing: You can now execute tests on real Android and iOS devices. Using the same Execute Advanced menu or the device configuration on plans, you can now choose real devices with operating systems
iOSandAndroid. highlight experimental- Note: these real devices can be significantly slower than other custom environments, and so, please avoid executing large and long journeys on them.
- You can now export your goal journeys as Selenium tests (read more). highlight experimental
- Simply click on the more options icon beside a goal on dashboard and click "Export journeys in Selenium". This does not (and will not) include any intelligent aspects of Virtuoso (e.g., self-maintenance, intelligent element selection, self-correcting element interaction mechanisms, etc.).
- Significant expansion in cross-browser support. This includes older operating systems (e.g., Windows XP) and browsers (e.g., Internet explorer). highlight experimental
- Support for non-standard languages and font families such as Chinese, Japanese, Cyrillic, etc.
- When browsing a goal, you can now see the selected page highlighted above, switch to next/previous pages on the list, deselect the page, or jump to the page's URL. The page navigation on the graph is now removed as a result.
- Webhook events for snapshot testing and synchronisations (see more on Webhooks - Event types).
- Bulk plan execution support: you can now select multiple plans and execute them using the more options menu besides the "Plans" title.
- You can now select multiple journeys to execute (or perform advanced execution on). More bulk-journey actions will come in following releases (e.g., delete, copy, etc.).
- Added input unit in plan notification configuration (e.g., % of failed journeys).
# Fixed
- Uploading files is now working when executing tests cross-browser.
- Some back buttons in the UI sometimes lead to an endless loop, this should no longer occur.
- When a goal is created in a project, other users in the same project should now automatically see the goal appear in their dashboard.
- It is now possible to delete the value of a
writetest step if it has a variable assigned. assert selectnow provides a message with the correct expected and actual selection value in the execution report.- Exploring further when one or more journeys have been deleted should no longer lead to a failure.
- The failure report is now working as expected for executions of journeys for which some steps/checkpoints were deleted in the past.
- Switching between devices on a cross-browser plan execution no longer resets the state (you can stay on the step/screenshot and switch between different devices to see differences).
# Changed
- Significant improvements to our intelligent natural language guessing to reduce its case sensitivity (it is still advised to use the correct casing as represented in the HTML of the page). highlight
- Dropdowns in the execution planner, scripts and test data screens have been updated to allow search and keyboard actions (we will be transitioning all dropdowns to this style).
- Significant improvements in the performance of execution page, to update similarly as quick as dashboard progress updates (rather than periodic loading).
- Slack notifications for plans have been improved, and a further red/green bar is added for improved visibility of indicating whether executions failed or not.
- Scripts that are currently in use can no longer be deleted. We will provide functionality in the future to be able to archive these scripts.
- Resolution configuration has been removed from plan cross-browser execution options on plans (this was only due to a technical limitation which we have resolved). This now automatically matches the goal device size. However, for mobile real devices (Android/iOS), there is only a fixed configuration (the size of the selected device) which cannot be changed.
- Now execution reports show more clearly the device used to perform an execution.
# 1.3 - 2019-06-12
# Added
- Execution plan notifications:
- Layout updated following the overall change in progress in the Virtuoso layout;
- It's now possible to visualize who are the members that are part of the project and will receive a notification in case a condition is met;
- It's now also possible to integrate with Slack and test the slack webhook incoming url.
- Execution plan's title and scheduling can now be edited (option available on the dropdown menu of the plan).
# Fixed
- Sync report now waits for all the information needed for the report to load before removing the loading modal.
- The responsiveness of the controls in the snapshot comparison page has been improved (controls and swipe interface are no longer overlapping and controls are not shown as disabled when they are selectable).
- Test executions that fail due to a timeout will now show partial progress.
# Changed
- Attempting to invite a user that does not belong to the project's organization will give an error message. Also, cross organization invitations that have not been accepted can not be accepted.
- Scripts management page was updated to the new designs.
- More hint options can now be opened without requiring an editable snapshot (changing the values still requires an editable snapshot, but now it is possible to access the information provided in the modal even in committed snapshots).
# 1.2 - 2019-05-09
# Added
- Ability to explore further from pages inside the graph. For example, if after capturing a new snapshot new links are added to a page, you can now explore from that page to discover the new links. highlight (Note - If you have a goal that has been explored before the 1.0 (GA) release, you must synchronize it before you perform any further explorations. Otherwise, your tests can get duplicated)
- Synchronization jobs now show their progress on the project dashboard. highlight
- Plan notifications: highlight You can now add automatic notifications to be sent when a condition is met (e.g., execution status is success/failure, or the success ratio is above/below a certain percentage). This can be particularly useful if you have scheduled executions that you want to be notified about.
- Ability to set a custom starting URL for executing journey(s) against different environment/URL (via Advanced execution) highlight.
- Interface now should update when another user does changes to the test data table and data-driven associations.
- Test data page:
- Ability to clone a test data table to another project (can target the same project);
- Tab
Assigned toallows the user know the snapshots in which a test data table is being used; - Tab
View test datanow also allows the user to rename or create test data attributes.
- Ability to add custom HTTP headers to execution and exploration requests. This is only possible via our API. Given that this is an advanced feature and is mainly useful for complex integrations, please contact our support team for more details on how to use this feature.
# Fixed
- Project names should no longer be incorrectly truncated.
Create my first journey manuallytext no longer overflows the button element.- Double-clicking on notification toggles in user settings no longer causes it to keep alternating states.
- User that launched the job should be present again in the project dashboard job details if the job was launched by a user.
- Jobs of archived goals should now only be shown when show archived goals is activated.
- Attempting to delete the first test step of the first checkpoint now shows the error message indicating that the operation is blocked currently.
- Usability improvements to the page snapshot comparison page and header snapshot selectors are always visible even with pages with long titles.
- Creating from clipboard should no longer leave empty test step boxes.
- After creating a goal the user has to either explore or choose to create the initial journey before being able to create journeys/checkpoints from clipboard data using the keyboard shortcuts.
- Synchronization job should no longer fail if the journeys contain
window resizecommands. - Execution plan creation dropdown no longer overflows out of the browser window in non full hd resolutions.
- Project snapshots page dropdown elements now invert the arrow icon when open.
- When a goal is reverted to an earlier version, the latest version of the goal is now correctly updated on dashboard.
- When forking a project or snapshot, the newly created project will have its scripts and test data cloned too.
# Changed
- Exploring further no longer overwrites existing tests, and simply augments new journeys. highlight Note that explorations performed before the 1.0 (GA) release must be synchronized, otherwise this might lead to duplicating your journeys.
- Performance improvements for loading the summary panel of the exploration page.
- Performance improvements for exploring further.
- Error messages were reviewed to use the terms journey and checkpoint.
- After creating a goal, before the user chooses one of the options to explore or create first journey manually, the top right buttons are now disabled.
- Changes in test data table rows need to be saved or discarded before changing tabs.
- User can now open the
Manage test datamodal (without allowing changes) even if the snapshot is committed. - When Virtuoso's backend is not available, a correct corresponding error is now produced instead of "Login failed" or similar errors.
- When cloning a project the timestamp associated to the cloned project will be when the operation is performed (this does not affect previously cloned projects).
# 1.1 - 2019-04-15
# Added
- New dashboard design. highlight
- Ability to delete test data tables in use, removing all associations between test steps and the test data table. highlight
- All exploration summary initial elements now have tooltips.
- Network and console logs for failures in execution tab: When a step fails, the root cause analysis section now contains screenshot, source, network and console logs. This only applies to new executions following this release.
# Fixed
- Mismatch between captured snapshot and page comparison pages.
- Exploration no longer shows constant reloading animation while an execution is running for the same goal.
- Create from clipboard is now able to create
Executetest steps with scripts called by name. - Navigating from the execution report to the associated exploration now opens the journey panel.
- Test data page:
- Delete test data row icon no longer follows mouse scroll;
- Total rows count now shows the correct number based on the selected table.
- Deleting a test step should now refresh the journey correctly.
- Deleting a test step from the first checkpoint should be correctly reflected on all journeys.
- Rollback to previous snapshot on a goal should present the information about the snapshot created by the rollback without needing a page refresh.
- Reduced layout/style inconsistencies on the Virtuoso user interface.
- You can now create checkpoint from end of first case (only creation from middle/above the first test case is now prohibited).
- Attempting to create additional journey without exploring the goal should now be possible (make sure you sync after).
- Snapshot diff should no longer present blurry or incorrect resolution thumbnails.
# Changed
- Look and feel changes and improvements across Virtuoso highlight
- URLs syntax was updated reflecting the terminology changes to journey and checkpoint.
- Test data improvements:
- Several adjustments to the test data user interface following feedback provided;
- Import from CSV file now restricts accepting the file selected to the
csvextension.
- After adding a valid test step a new test step field is now shown allowing to continue adding without having to click. highlight
- Improvements to interface responsiveness when multiple requests are performed in a row.
- When performing a synchronisation in an editable snapshot, a user prompt is now presented allowing the user to commit instead of error message.
- The original "Explore" option on the goals now dynamically changes to the possible action: Synchronize (if snapshot is not committed), Explore (if goal hasn't been explored), or Capture a new snapshot (if a snapshot exists for goal). Note that if you want to capture a new snapshot, it is important that you have synchronized first.
- Stability improvements when using non-default device configurations.
- Improved stability of synchronisations and snapshot comparisons.
- When changing execution sequences (result of data-driven testing), the selected step remains selected.
- Notification icon now only appears when a notification is present, and disappears after a few seconds when no notifications are shown.
# 1.0 - 2019-04-01
Terminology changes
This release contains changes to some of our terminology, particularly, we introduce the concept of journeys and checkpoints. See the changed section for more details.
# Added
- Synchronization : highlight experimental
- Changes made to your journeys can now be applied to your graph using the Sync option on the goal list. You can then extend the graph using exploration to combine authored journeys with automatic explorations.
- Note: synchronization has not been mandatory in this release to enable evaluation of it, however it will be in the future releases.
- Warning: due to synchronization requirements, the first checkpoint (formerly called test case) in all journeys (formerly called test suites) must now be in-sync, since they represent the root of the graph. This means that changing the first checkpoint may now affect other journeys. Please see synchronization documentation to see how you can apply this fix across all your journeys.
- See the Documentation on syncing for information on how synchronization works
- Snapshot testing highlight - You can now capture a new snapshot of your graph, with same exact structure as it is. Virtuoso creates a diff report that helps you compare the snapshots of your pages (checkpoints). Note that the snapshot comparison has been made intentionally highly-sensitive to any change on the page/comparison, and so it may flag changes when nothing of importance may have changed on the underlying page (that is, in these cases, this is currently expected behaviour).
- Note that on snapshot comparison, while we still allow comparison of arbitrary snapshots, this is going to change to only snapshot-pairs for which snapshot-testing was triggered.
- Execution planner (See docs for more details and see known issues): highlight
- Create plans with a mix of device configurations, data-driven testing and journeys for the frequent configurations used;
- Plans can be scheduled at creation to be automatically executed by Virtuoso with a certain frequency;
- Executed plans will present metrics regarding the latest executions, grouping information from all the device configurations associated.
- Test data management (Head over to the updated Data-driven testing section of the docs to learn more): highlight
- You can now create, edit and manage your test data all inside Virtuoso (i.e., without needing to import CSV files);
- You can now assign test data attributes to test steps in the same modal where you assign a test data table for a journey.
- Popup auto-dismiss highlight - If an unexpected pop-up appears while Virtuoso is trying to click an element, Virtuoso will try to automatically dismiss the pop-up, and continue. If you find more cases where this feature does not work, please open an issue so that we can improve this capability.
- Assertion support for variables, with comprehensive support for checks:
assert $myvar contains "some text"(See the docs for more details) - Dynamic element selection using variables highlight - To target elements dynamically, open step properties, and under your hint selector click
More hint options, and in the pop-up that opens, add a variable name. If the variable is set in a previous step in the journey, it'll be used instead of the clue of the selector. Note that this also means that when the variable is available, other selectors will be ignored. - Automatic element healing highlight - Step elements now get automatically healed as you execute them. When healing elements, Virtuoso looks at previous insights it had about an element, and it can automatically skip selectors if the element to be selected does not closely match with what Virtuoso expects. However, if an invalid element is selected, you can
Forget elementon the step properties panel, to make sure that Virtuoso will not try to heal the element to become what it had recognized it before. Note that currently, no existing selectors will be removed, and only new ones will be added. - Execution side effects highlight - when executing a step, Virtuoso will now record any side effects or contextual observations that may be relevant to users. You can view them by clicking the icon beside the steps that have side effects. These include:
- Warnings: while Virtuoso may be able to execute a step successful, sometimes it may try to resolve issues autonomously. These decisions may have unexpected side effects, and so can be valuable to help identify unexpected issues/behaviour. However, in most cases, these warnings are safe to ignore.
- Variable usage: When a variable is set or used, the value is recorded at the time of usage, to help with debugging.
- Files downloaded: If a step triggers a file to be downloaded, it'll be reported here. (note: while Virtuoso now supports downloading files, we have intentionally disabled it for the time being, until we evaluate potential performance implications of enabling it on our cluster).
- Popups auto-dismissed: If a pop-up auto-dismiss was attempted, it'll be reported here.
- Ability to create Checkpoints from in-between steps: You can now split a long journey into smaller groups of steps by checkpointing in-between steps. Checkpointing in-between the steps of the first checkpoint is currently not supported.
- Ability to create test suites without exploring -- via either the interface or the extension: highlight
- On Virtuoso dashboard, after creating a goal, you can click the goal to see two options: to explore the goal or to create your first journey manually. Once you're done building your journeys, you can click "Synchronize" to synchronize your journey.
- For building via the extension, you can create your goal on the Virtuoso dashboard, and then go ahead and record your journeys. Note that in this scenario we'll still create an empty "First journey", that you can extend manually too. Please do not forget to synchronize your journeys after recording them.
# Fixed
- Forking a snapshot no longer creates duplicate edges.
- Fixed performance degradation when opening execution pages with many failures (this only works for new executions following this release).
# Changed
- Changes to our terminology:highlight to simplify the Virtuoso language and concepts
- Overall: For each goal, the test structure is comprised of a set of journeys, where each journey has a number of steps separated by checkpoints. Checkpoints result in a node on the graph (after they're synchronized).
- Test suites => Journeys: From the beginning we have been internally referring to a test suite as a
journey,test,scenario, and so we decided to adapt this terminology to the product. - Test cases / page states => Checkpoints: Each journey is a sequence of steps that takes the user from the starting point to a final state. These sequences of steps can be separated by checkpoints (like saving your state in a game). Each checkpoint will be represented on the graph as a node. Virtuoso understands checkpoints as page states as well and will keep monitoring for changes on every snapshot testing executed.
- Starting checkpoints: Each journey must now start with the same checkpoint (this allows us to synchronize your changes with the graph). If you want to start your journey from another URL, you can use a navigate step in the next checkpoint in the journey.
- Snapshotting behaviour changes: highlight
- Although snapshot versioning still remains at project level (to enable users to evolve their goals in parallel), snapshot management works at goal level.
- Goals can now be changed (e.g., edited, committed, rolled back) in parallel without affecting each other. This means that different users can now work on different goals of a project without clashing with each others' work.
- Improvements in test data editing:
- Test data row reorder and deletion now demands a confirmation via save button to be sent to server
- Detection of a test data value change does not wait until focus change anymore. Discard and save buttons are enabled as soon as the first character is changed.
- It is now possible to create rows where all attributes have no values
- The panels for viewing checkpoints (formerly called pages) and journeys (formerly called suites) have been separated to enable direct access to journeys page. Search for journeys is also now available on the journeys page when no page is selected.
# Removed
- Explore-further from suite: This has been replaced with the synchronization mechanism.
# 0.15 - 2019-03-08
# Added
- Data-Driven testing (See docs for more details): highlight
- Manage test data using the
Test dataicon on the left side of the dashboard; - Assign test data tables to test suites and then attributes to test steps;
- Use the advanced execution options to run with test data (this can be done both for an individual suite on exploration page, or all suites via dashboard);
- Execution report test suites shows a pagination of sequences of executions that were driven from test data.
- Manage test data using the
- Support for throwing errors in async language extensions (Please See the docs for more details).
- Test suites can now be copied to clipboard. Complete test suite copy is available on the page's tests or test suite context menus, while partial copy of a test suite can be achieved by selecting the test cases to copy.
- Support for CTRL+V and CMD+V to create a test case and test suites based on information on the clipboard. This shortcut needs to be used after opening the page suites or test cases without editing any other field (editing a field will capture the clipboard's contents to assign a name to that field).
- Execution report now shows the browser configurations as well as the date/time of the execution.
- Official support for external whitelisting of Virtuoso's IP. This means that Virtuoso can now easily direct bots' traffic through a specific IP for specific goals. For security reasons, this still needs to be configured by the product team when required by customers.
# Fixed
- Support for auto-playing videos in chrome.
Executetest steps' properties panel now allows to edit all the variables present in test step. Variables that are not marked as inputs on the script are highlighted, and script input variables are always present even if they are not in the test step currently.- Unauthorized access or request on invalid execution URLs now shows the proper 404 page instead of displaying the loading animation indefinitely.
- While exploring, your position on the graph is kept and will no longer be reset frequently.
- Failed/Cancelled explorations will no longer have their snapshot data removed/reverted.
# Changed
- Tick command (e.g., ticking a radio button) now takes a value as target name. Such that you can now target the section containing the radio target you're picking and data-drive it or use variables. If you want to simply click a checkbox, you can instead use the
clickcommand. Note that if you had tests using the tick command in the past, you may have to update the step to either use a click or use the new version of Tick. - Statistics and counts on the Dashboard and Execution Report are now based on test suites instead of test cases, focusing on the journeys tested with Virtuoso.
- The performance of the execution page/report has been improved.
- On assertion steps, Virtuoso will now always continue if a validation is no longer met, and
Continue on failuredetermines if a step should continue if an unexpected error occurs. For example,assert "Element" equals "text value"will always continue if the text from "Element" does not match "text value", but will respect theContinue on failureoption if "Element" does not exist. Note thatContinue on failureis always enabled for assertion steps by default. - Reduced the impact of large explorations on executions.
# 0.14 - 2019-02-21
# Added
- Cross-browser testing experimental (released only to staging): you can now pick a different browser to execute your tests with. highlight
- Execution using a different resolution: using the advanced execution options, you can now pick a different resolution to execute your tests with. highlight
- Max parallelism throttling support: When triggering executions, users can now specify a maximum parallelism limit via the
Execute Advancedoption of the goals (e.g., you can limit to max 1 test suite that can be executed at the same time on a goal execution; if you have two goals being executed each with 1 max test suite targeting the same application, Virtuoso will ensure that at max it is running 2 test suites at the time). highlight - Organization-wide scripts: You can now create a script once at the level of your organization, which you can use across different projects. highlight
- Added ability to clone scripts from and to other projects in the script manager.
- Tooltip to dashboard statistics graph.
# Fixed
- Fixed input edition of inline scripts.
- Fixed switching between inline and project/organization level scripts.
- Clicking back on edit goal from the exploration page returns to the exploration page rather than the project's dashboard.
- An instance where test cases containing one failed test step were marked as skipped instead of failed.
- Test cases and suites copy paste feature now add each step in the correct order.
- Snapshot history button on the exploration page now works correctly on Firefox.
# Changed
- Significant improvements to the exploration graph with the ability to update in-place rather than refreshing. highlight
- Command
assert matchesnow supports Javascript-flavored regular expressions instead of Java-flavored regular expressions (e.g.,assert "element" matches "/(?i)text/"becomesassert "element" matches "/text/i"). highlight - Improvements to performance of execution job submission.
- Improvements to the performance of processing execution results.
- Updated in-app notifications design.
# 0.13 - 2019-02-05
# Added
- Exploration page:
Clone Goalbutton on the exploration page enables you to clone the goal from its latest snapshot into another goal.Fork Goalbutton on the exploration page enables you to clone a goal at an older snapshot into another goal (you can use this to continue working on an older snapshot).- More options menu () for quick actions on an exploration such as
Fork a goalin a given snapshot,Edit goal,Explore again from scratch, etc.
- Significant improvements to execute command (script execution):
- Change the script from properties
- Add script inputs using either variables or hard-coded values
- Add/edit scripts directly from properties panel
- Updated natural language syntax for
Executesteps. See docs for more details.
- Inline scripts with the
Executecommand: Now it is possible to write short inline scripts specific to a test case that are versioned on the snapshot (without having to use script manager). - All virtuoso pages now have titles according to the active page content.
- Performance improvements on explorations to reduce the duration of the test generation phase.
- Improvements to test step validation, when creating natural language tests. Invalid values will now be validated at the time of creating the step, rather than at the time of execution.
- Ability to rollback (revert) individual goals: this works similar to Git, such that the older snapshot data will be committed as a new snapshot on the history, without re-writing history (Note that older snapshots will still remain visible, though you should avoid interacting with those. This is a limitation that will be resolved with Virtuoso's GA).
# Fixed
Navigatecommand targeting a new tab now presents that information explicitly without needing to open the test step properties.- Statistics on dashboard now updates correctly after goal cloning.
- Graphs on the top of the exploration's performance panel should no longer be truncated in Firefox.
- Virtuoso now generates tests for applications for which exploration finds only one page (root node of the graph).
- Clicking on the invitation link when the invited user is already logged on will present the project shared instead of an error popup.
- Fix an instance where the popup asking to show desktop notifications would trigger multiple times.
- Fixed several bugs related to exploring further from suite, such that sometimes the graph would return empty.
# Changed
- If the current session is not valid, Virtuoso suggests to return to the login screen or stay in the current page (further interaction with the page will repeat the warning, until the session is valid again by performing login in a different tab with the same user);
- Changing password now presents an in-page warning informing that performing this action will invalidate all other open sessions.
- Explorations that do not result in an application graph should no longer give an error, presenting an empty graph instead.
- File upload using the
Uploadcommand now works better at using the file's original name and works better with more file hosting services/solutions (e.g., you can now use Google Drive to host your files, as long as you make the file URLs public). The file size limit has also been increased to 5MB. - When a snapshot has been committed, the exploration will always happen in a new snapshot (regardless of whether the exploration is a further-exploration or an exploration from scratch).
- Improved the performance of the exploration outcome computation, when user views the data multiple times.
- Exploration now honours subdomain switching across the same main domain (e.g., pages linked from uat-foo.example.com to uat-bar.example.com will be explored).
- Virtuoso will now generate a test case for every edge on the journey path (the inconsistency between the first two steps being on first test case has been resolved).
- Users can now explore further in a dirty snapshot (note that this comes with the caveat that if your further exploration is unsuccessful, any changes you may have made will be removed).
# 0.12 - 2019-01-22
# Added
- Exploration Outcome (summary) panel, a data rich panel containing general information about the exploration, including: highlight
- Pages and test statistics;
- Overall resource request timing distribution;
- List of executions;
- Pages with resource request responding with 3xx, 4xx and 5xx HTTP codes;
- Pages with console warning and errors;
- Pages which resources loaded 20% and 40% slower than the average;
- Global performance intelligence: When no page on the graph is selected, Virtuoso shows the overall performance results on the performance panel. highlight
- Organization-level limit of the number of parallel explorations, which is currently set to 5. Launching more jobs than the limit in parallel will fail.
- Dashboard sections now display their empty and loading states.
- Enhanced goal management features on dashboard such as quick button to add new goals and ability to filter/re-order them.
- Explorations/Executions can now be cancelled directly from the Dashboard by expanding them and clicking cancel.
- Ability to navigate to a page in a new tab (
navigate to "https://google.com" in new tab). This enables you to run parallel sessions on the browser without navigating away from your previous state on a page (e.g., jump to a temporary email provider) (see Known issues). highlight - Most-visited tab on the project manager, to help you find your most-common projects more easily.
# Fixed
- Ability to explore further from suite or graph when the snapshot has been executed. Now, the previous snapshot will be automatically cloned before exploring further. highlight
- Overflow and column width problems on Firefox on the Exploration Network panel.
- Performance panel scroll now includes the whole content.
- Ability to delete test steps from test cases generated during the exploration.
- Project selection is now only possible via the dedicated project manager, instead of the project dropdown on dashboard.
- Cloning a goal or project now correctly clones the related states as well. Note that cloning a goal only clones the latest snapshot of it.
# Changed
- Security improvement: Users are logged out on all their active sessions after changing their password.
- Style of console entries of Exploration Console panel are now more in line with a browser console window.
- The execute button (play icon) on the exploration page now lets you execute the test suite you have open (or alternatively all test suites).
- The execute button on the Execution page lets you re-execute the same execution, or you can select individual test suites to execute.
# 0.11 - 2019-01-08
# Added
- Exploration page:
- Performance panel: displays information regarding network request timing performance for each state; highlight
- Added timing information on the network request details under the Timing tab (in the network requests panel, for each network request). highlight
- Advanced step options can now be configured using the properties panel according to each command properties, for commands such as: mouse, key presses, cookies, switching iFrames and scroll. highlight
- Natural language shorthand for waiting for element:
wait for "Welcome", which creates a wait for element with timeout of 20 seconds. - Title of the pages being compared on snapshot diff page now shows on the page title section.
# Fixed
- Fixed an issue with dashboard execution job pie-chart not displaying correctly on Firefox.
- Fixed execution stats and success rate on the dashboard job section.
- Fixed order of failed test steps on the right side of the execution report.
- Added scroll to test step properties panel which had off-screen/unreachable content.
- Instance where the document request was not highlighted on the exploration network panel.
- Fixed an instance where the page elements highlight on snapshot diff page compare would render without height.
# Changed
- General performance improvements (should be noticeable on dashboard with respect to loading times of the loading project data). highlight
- Whole-app exploration and large explore-further requests will no longer be allowed. highlight
- Loading animation while editing cases no longer blocks the content, displaying instead a loading icon on the step or case header. highlight
- Assertion steps from now on will have
Continue on failureenabled for them by default. highlight - Snapshot data used to plot the summary on the dashboard was reduced to focus on the more recent activity.
- If a snapshot is not editable, the user will be prompt to create the editable version sooner when trying to make changes to tests and steps.
# 0.10 - 2018-12-19
# Added
- Internal scheduling: The fairness of the allocating Virtuoso bots has been improved such that multiple users running explorations and executions would lead to all of them being executed at a slower rate rather than one large exploration blocking everyone else for hours. highlight experimental
- New natural language command
dismissto handle alerts, confirms and prompts. highlight - Webhooks (See docs): highlight
- Ability to create, edit, and ping project webhooks, which allow external services to be notified when certain events happen;
- Ability to see information about each successful or unsuccessful webhook delivery attempt, and to request a re-delivery.
- Execution report:
- Execution steps now can show screenshot (full and viewport) when they failed;
- Selecting all test suites from an execution page is now implemented;
- It is now possible to launch execution of only the selected suites from an execution page. highlight
- Exploration network logs (see Known issues): highlight
- Highlight the document request on an exploration page network logs;
- Include post data on XHR network requests.
- Added button to launch execution of all journeys from an exploration page.
- Snapshot history: Ability to see and jump into past snapshots a goal from inside the exploration page. highlight
- Full application exploration now requires the user confirmation.
- Support for CSS selectors in guess clues (e.g.,
click on '.btn.btn-info'). - Press command (keyboard keys): you can send individual keys or key shortcuts to the browser. See docs for more details.
- Dashboard project view jobs now present more information: highlight
- Percentage of successful/failed executions; experimental
- Job drop-down now shows the user that launched the job (this information will only show on jobs launched since the current release, previous jobs will show
Not available); - Execution job drop-down shows summary of passed, failed, and skipped tests.
# Fixed
- The screenshot shown on an execution's layout panel now defaults to the last executed test step if no step is selected.
- Fixed incomplete test step representations to present information closer to the natural language test step added.
- Bug blocking users from changing empty step values.
- After
rollbackto a specific snapshot, jobs from the discarded snapshots are no longer shown. - Fixed a problem blocking users creating before/after steps with variables.
- Fixed some situations that would lead to incorrect test execution count.
- Elements containing non breaking spaces now can be selected with hint selectors.
- Fixes to test steps commands
window resizeandmouse move. - Explore all goals is working again on frontend.
# Changed
- The cluster now prevents submission of too many explorations jobs, and so you may now receive an error if Virtuoso is busy exploring many different goals. experimental
- Test execution statistics are now created based on the number of test cases instead of test steps.
- The display network request URL is now in accordance with Chrome dev tools. highlight
- Improvements to the test step error messages.
- Improvements to the step properties management.
# 0.9 - 2018-11-26
# Added
- Execution reports: highlight
- Execution suite filters and ordering controls;
- Root cause message: Failed step errors now displays a message regarding what failed instead of just printing the step description;
- New controls to quickly re-launch a failed suite or all failed suites directly from the execution page;
- Failed step expandable section with the page screenshot and document source.
- Support for index-based dropdown selection (e.g.,
select second option from "Dropdown name"). See docs for more details. - Ability to resize window (e.g.,
window resize to 640, 480). - The response body of XHR requests (ajax call) is now available in network panel (useful for investigating/validating APIs). highlight
# Fixed
- Problem blocking users from accepting a project invitation if they were currently logged. highlight
- Fixed an instance where the user was unable to share with an email if it input text begins with a space. highlight
- Write command now cleans the input before writing. highlight
- Problem with test execution counters per outcome.
- An instance where it was not possible to cancel a goal initial exploration.
- Fixed data loaded times creating information inconsistencies in certain pages.
- Unblock snapshot commit when adding steps with unsuccessful copy/paste.
- Close project sharing modal if the user changes the URL.
- Corrected typo in the representation of
Assert selectedcommand. highlight
# Changed
- Better column width distribution of exploration page network logs. highlight
- Improved guessing for file input elements, even when there's no clear file input field visible. highlight
- Improved assert exists / not exists to only look for visible elements.
- Logged in users can no longer access the login page.
- Improved network panel sorting, column widths, and UX.
- Performance improvements on exploration and graph building.
- SSL validation is no longer performed during exploration (you can now crawl applications with invalid SSL certificates).
# 0.8 - 2018-11-12
# Added
- Overall change to exploration page. Now the user can select between different information panels on each side: highlight experimental
- Pages, test suites and test cases navigation;
- State graph;
- Page screenshot (requires a page to be selected);
- Page source (requires a page to be selected);
- Page network requests (requires a page to be selected);
- Page console prints (requires a page to be selected);
- Page source, network requests and console prints will only show content for new explorations, they may be empty for old explorations.
- Better syncing between two or more users working on the same project. More actions are now synced between distinct user sessions (project, snapshot, goal, test suite, test case, and test step). highlight
- More elements throughout the application are now more user-friendly and can be opened on new tabs:
- Exploration pages, suites, cases;
- Exploration step proprieties;
- Execution links.
- Ability to continue execution when a step fails (on the step properties, you can mark a step to
Continue on Failure). highlight
# Fixed
- Step action descriptions are now up-to-date with parser capabilities. highlight
- Proper page network request time calculation.
- Instance where accessing a Script page directly would not load the data properly.
- All goals explorations are now cancelable while they are running.
- Fixed page elements scaling on screenshot comparisons.
- Other UI improvements (Firefox compatibility issues, element alignments and mobile responsiveness).
- Scroll command handling is now working as expected.
- Upload command now fails instead of timing out if an invalid URL is provided.
- A number of bugs for computing the plot on the dashboard.
- Cloning steps now clones also the data (previously the data in cloned steps would not be properly cloned, and changes to new snapshots would affect previous snapshots).
# Changed
- On exploration page, all test cases are now open by default.
- Cancel execution button is now only active while the execution is running.
- On page screenshot comparison, the swipe mode now works anywhere on the page.
- Improved significantly the performance of dashboard plot.
- Improved guessing for cross-element texts.
# Removed
- Remove unused browser selector on execution pages.
- Graph panel no longer includes the page screenshot since it can now be viewed on its own panel.
# 0.7 - 2018-10-25
# Added
- Variable support: a number of commands now take an additional variable (e.g.,
write "john" as $firstName in "element") (see Known Issues). highlight experimental - Async support for scripts. Now you can mark a script as
Runs asynchronously, and then calldone()when finished. There is a hard timeout of 60 seconds if your script does not calldone()within 60 seconds. highlight - New command supports: Upload (note that you may need to provide Xpath to upload input element); Scroll; Mouse actions - up, down, enter, over, out, leave, click, double click; Cookies: set, update, delete cookies; Frame/Tab support: switch to iframes or tabs (see docs for more details). highlight
- Guessing of elements that span across multiple elements (e.g, see
Total $123.42). - Guessing capability to detect elements nearby certain text (e.g., write "data" in input "foo" can refer to an input near text "foo").
- Support for implicit waiting for elements (e.g.,
wait 20 seconds for "element"). Note that this is preferred over waiting for an arbitrary duration. If element appears after 1 second, Virtuoso will resume without being idle for 20 seconds. - Projects management page recent tab now orders projects by the logged user last access date.
# Fixed
- Forking snapshots is now working as expected. highlight
- Browser configuration now respects goal properties (e.g., by changing the goal device size and re-executing tests, they'll be executed using the current goal device size).
- Goal device size changes.
- Script input arguments.
- Improved the natural language representation of test steps.
- Fixed UI formatting on access to certain explorations direct deep linking.
- Fixed an instance where a deep link to a script would fail to load its data.
- Fixed a problem where zooming/panning the graph page image would break UI.
- Deletion of multiple steps will no longer break the ordering of test steps.
- Unable to pick option from dropdown with search box.
- Unable to assert the text "Size: XS" on fatface.com (With out adding selectors).
- Data in the old suites are getting disappeared when new suite is added manually.
- Unable to copy steps into the new suites.
- Unable to access the shared Project, Getting "Invalid Invitation Token" when clicked the link in the email.
# Changed
- Updated several component designs, including:
- Scripts management page;
- Dashboard activity log status icons;
- User settings page.
- Virtuoso Extension: Improvements while record interactions with form input elements and dropdowns.
# 0.6 - 2018-10-04
# Added
- Ability to explore further from suite: You can now update a test suite and explore further from it (note that if you want to update test data, you need to remove the test step and re-add the step with the new data, rather than updating it). highlight experimental
- Real-time exploration: you can now see the graph being built during exploration. Note that the frontend does not automatically update on explore-furthers. highlight experimental
- Fade and Swipe view modes for page screenshot comparisons. highlight experimental
- Application intelligence: Network requests and log messages are stored during exploration: you can now see the results on frontend by clicking the Chrome icon after selecting a page. This is a temporary section which will be updated with new designs in the future. highlight experimental
- Screenshot comparison can now be shared by URL. highlight
- Several User Interface improvements and updates. highlight
- Screenshot of the root page of the most recent exploration is used as visual representation of items in the projects listing page. highlight
- Proximity based guessing: If you have an input field, by providing
write "text" in input "I should have a", we'll find the nearby input field to that text on the script. - Enable/disable control over a goal execute button, avoiding execution attempt on goals not yet explored (see Known Issues). highlight
- Added loading hints indicating when data is being fetched on Execution and Exploration pages.
- Ability to specify element type hints in test steps (e.g.,
click on button "Sign in"). Currently only the following hints are supported by backend:button,link,dropdown. - Ability to define navigation URLs as strings or directly (e.g., 'navigate to "http://foo.com/?{complex.stuff}test=bar+buzz' or 'navigate to http://foo.com/bar' both work).
- Ability to automatically wait for page resources to finish loading before extracting page information.
- Ability to restore all goals.
# Fixed
- Restore multiple Goals is now working as intended. highlight
Sharing settingsnow shows correctly for all users who have access to the project. highlight- Resolved correct dashboard access after a project invitation. highlight
- Creating an editable snapshot now matches to the new suite/case/step on redirect.
- Access to invalid resource URLs now either display a 404 page or are resolved to the closest valid URL.
- Natural language syntax support for URLs which have
/at the end. - Snapshot screenshot comparison zoom buttons now working as expected.
- Fix several data updates after a snapshot rollback.
- Hard limit on blocking loading modals.
- Dashboard: Project name is misaligned if it is lengthy little bit.
- Unable to view the newly added test suite.
- Job list showing entries with loading on goal archive.
- Unable to assert the text "You currently have no saved address" on fatface.com (without adding selectors).
- Project drop-down not closing when clicking other page elements.
- Unable to write data in quantity field when user is in "View Bag" page.
- Filters don't work properly if job list is too long.
# Changed
- Live explorations no longer show an empty page.
- Blocked committing a snapshot on exploration page while a user action is taking place.
- Snapshots are now identified by their date instead of a counter.
- Improve the execution/exploration performance.
- Improve state matcher and its accuracy.
- Improve guess selection for excluding non-input elements when trying to write to a field.
- Improve state recognition by waiting for network requests to finish before checking pages.
- Improve full-page screenshot for pages which do not require a scroll-and-capture screenshot.
- Performance and effectiveness improvements for guessing.
- Improved error messages provided while accepting an invitation by a new user.
# Removed
- Error popups that were intrusive to the user (for example, test step parser errors).
# 0.5 - 2018-09-03
# Added
- Integration with Virtuoso extension to submit recorded journeys. highlight experimental
- Script feature: create your custom JS script and execute it in your tests by adding
Execute "script name". highlight experimental - Ability to select hidden elements with hint selector (first visible elements are searched for, and if none found, invisible fields are looked at). You can now assert on titles by
assert "//title" matches "My page title". highlight - Ability to assert on text content of non-form elements with regex patterns (using
assert matches). experimental
# Fixed
- Fixed detection of non-standard links (e.g., svg links in farfetch.com). highlight
- Test case name is displaying twice when added Manually.
- Assert matches parsing:
assert "element" matches "value"will now correctly parse. - Unable to edit element name in the test step.
- Unable to click "Price" option in filter button.
- Virtuoso Recorder Extension: List of goals are not displaying in the "Select Goal" drop down field.
- Unable to execute the hidden elements of the form elements.
# Changed
- Remove hidden forms/inputs from discovered data (to help with avoiding generating tests for missing forms).
- Improvements to guess hint generation for links, during exploration.
# 0.4 - 2018-08-24
# Added
- Ability to delete test suites. highlight
- Ability to rename test suites and test cases. highlight
# Fixed
- Remove limit on goal's URL length. highlight
- Hide archived test suites in exploration results.
- Execution status & time is not updated on the dashboard.
# Changed
- Improve cluster stability when running intensive jobs. highlight
- Improve page elements discovery by ignoring hidden or disabled elements.
- Improve zooming in graph view.
- Update exploration results view.
- Improve NLP parser:
- Support for single quoted strings;
- Negative assertions
assert that 'test' does not exist on page; - Pick support (
pick 'March' from 'Month')).
# 0.3 - 2018-08-02
# Added
- Test step properties: Ability to reorder selectors. highlight
- Added option to delete test case (option available on the test case drop down). highlight
- Ability to copy test steps to be in the same format as the ones that are pasted (order may not be respected for now). experimental
- Ability to test paste steps in bulk. experimental
- Added support for string quotes (single, double, or both) in guess values.
- Added auto-focus on project name on new project screen.
- Added auto-focus on the input on share project screen.
- Add guess-feature support for the corner-case in where elements have duplicate unique selectors (e.g., duplicate
idtags).
# Fixed
- Test step properties: fixed authorization validation error with manually created test steps. highlight
- Improved test step's
hintselector. - Improved form filling on several websites.
- Improved guess feature for
pickcommands. - Natural language syntax:
writecommand execution result reporting improved. - Execution is still running even after the status is updated to red and it is taking a longer time than expected.
- Unable to find the text "€102.00" when using assert.
- Unable to pick "Mr" from "Title" drop down.
- Edit goal page after refreshing not showing any data. Network tab showing no API call failure. Console is showing DOM exception.
- Unable to enter data in to fields and test step is showing as pass after execution.
# Changed
- Improvements to the zoom controls in snapshot compare and exploration screen.
- Improvements to the screenshots that target page elements, when possible those elements should no longer be so close to the edges of the image.
- Security: reinforced user authentication on test related endpoints.
# 0.2 - 2018-07-27
# Added
- Execution report layout tab implemented showing screenshots for each execution step. highlight
- Delete test step (button available on the test step properties). highlight
- Several buttons to jump between explorations and executions.
- Documentation: Changelog.
- Documentation: Sub-section about determinism/predictability of tests and exploration.
# Fixed
- "/" in the URL is causing an issue in the parser.
- "Look for STRING on page " syntax is not working as expected.
- Create project: Session expired error and taken to the login page.
- When I tried to 'Archive' the project application is displaying an error message "Unauthorized [401]".
- User is unable to add last step in the test case.
- When trying to explore new goal, asking for snapshot commit. While saying ok giving Unauthorized 401.
- User is unable to edit a committed snapshot.
- Session is expiring by clicking on share (project).
- When I tried to 'commit' the screenshot, application is displaying an error message "Unauthorized [401]".
- Selectors are not being recognized during execution that are added manually.
- Create button not clickable while creating project.
- Can not sign up / register on Safari on Mac.
- Skipped count is not updating in the report after execution.
- Execution results are not being updated in the dashboard.
- Unable to do "Explore from this page".
- Steps are not displaying when clicked on the execution report.
- By default apple website screenshot is showing for the new steps added in the test case.
- Unable to enter locator value for selectors in the draft snapshot.
- Execution time is still running even after the completion of execution.
- Application is displaying a pop-up with an error message "Failed to execute one or more goals" When tried to execute multiple goals.
- Natural Language Syntax getting Failed based on "Hint" selector with Assert exist action.
- Natural Language Syntax getting Failed based on "Hint" selector with Select action.
- Unable to select an option from a drop down.
# Changed
- Icons of execute and explore(rocket icon) do not have descriptions on mouse over actions. This could be confusing to a new user.
- Dashboard: Search icon is not working in Search Jobs tag field instead Enter is working.
- Error Message at the time of duplicate goal creation is too Technical (Unique Constraint Error) and it should be user understandable so that user can easily understand.
- Performance improvements on creating an editable snapshot from a committed snapshot.
- Performance improvements on calculating statistics and comparisons.
# 0.1 - 2018-06-18
# Added
- Login, logout and password reset.
- Internal application notification with fab-icon to enable/disable it.
- Native desktop notifications (enabled in user preferences).
- Projects: create, list, archive, clone, share and show/mark as favorite.
- Snapshot: list, tag, commit, clone, archive and rollback.
- Snapshot difference:
- Compare a pair of snapshots across all goals with a quantitative pairing of tests and states;
- Snapshot difference details - page differences, filter pages (title, added, removed, changed, unchanged).
- Settings: toggle notifications; change user's full name, email and password.
- Dashboard:
- Goals: list, create, edit, clone, archive, explore, execute and statistics;
- Job: list, status, manage tags, snapshot version, filters (by goal, type, date and tags) and statistics (total explorations, total executions, total failed executions, total passed executions)
- Statistics filtered by selected goals:
- Graph state and snapshot ratio;
- Test counter and snapshot ratio;
- Execution snapshot ratio.
- Exploration:
- Graph with application unique states and first edge found:
- Graph state mouse context menu option (on right click):
Open page test suites,Open page in new tabandExplore from this page(replaced withToggle pageif already explored further); - Graph Toolbar: Graph depth level toggle slider, Zoom control with mouse scroll.
- Graph state mouse context menu option (on right click):
- Navigation steps/tests reflecting edges on the graph;
- Search page / states by title;
- Cancel stop exploration;
- Explore all further;
- Select pages to explore further - trigger popup: List leaf-states/pages (nodes on the graph with no descendents) for user selection;
- Drill down page to test suites: Add suite, execute, explore further;
- Page / state navigation toolbar (bottom right): Page screenshot, Navigation slider toggling page / states, zoom control and toolbar states (maximized, split and minimized);
- Drill down from test suites to test cases: add test case, order test case and delete test steps;
- Drill down test cases to test steps: add, order, delete and toggle properties of a test step (element screenshot, test data, step action, element selectors, add new selector).
- Graph with application unique states and first edge found:
- Execution
- Browser selection (Chrome is the only option available);
- Stop Execution;
- Reports: Progress bar, Number of tests, Execution time, Parallelism gains, Statistics (number of tests passed, failed and skipped), Error List, Suite list (Status, Execution time and drill down to test steps with same elements).